Maison >interface Web >js tutoriel >Comment exporter des données vers Excel via el-table dans vue2.0 + element UI
Comment exporter des données vers Excel via el-table dans vue2.0 + element UI
- 亚连original
- 2018-06-02 09:29:577223parcourir
Maintenant, je vais partager avec vous une méthode d'exportation de données el-table vers Excel dans vue2.0 + element UI. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
1. Installer les dépendances associées
Principalement deux dépendances
npm install --save xlsx file-saver
Si vous souhaitez voir l'utilisation des deux plug-ins en détail, veuillez vous rendre sur github.
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2. Introduisez
import FileSaver from 'file-saver' import XLSX from 'xlsx'
dans le composant 3. Écrivez une méthode
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},Remarque : XLSX.uitls.table_to_book (le nœud DOM de la table est placé), sheetjs.xlsx est le nom du tableau exporté , peut être modifié !
4. Cliquez sur le bouton Exporter pour exécuter la méthode exportExcel.
Capture d'écran du code dans le composant :
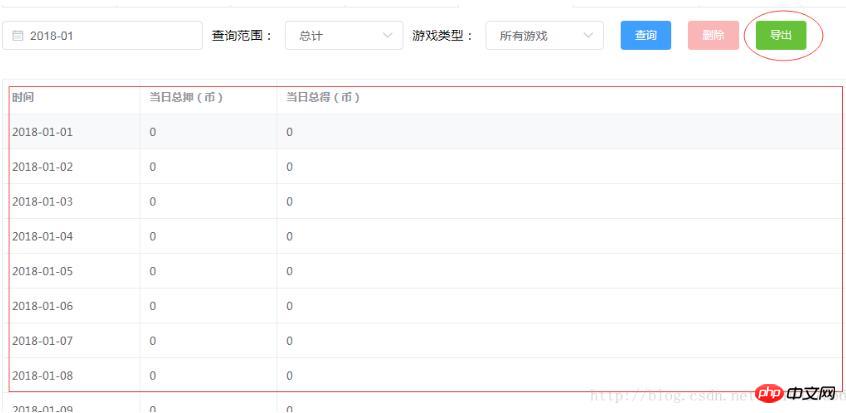
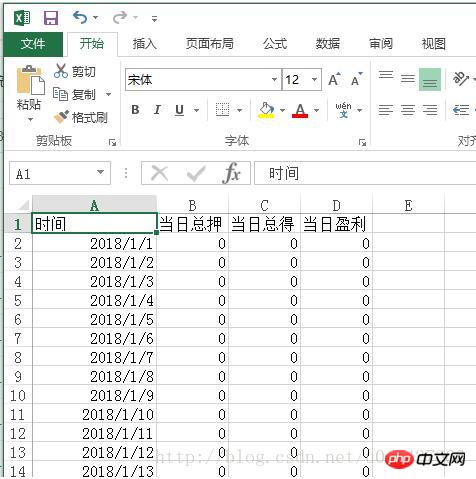
Le rendu de l'implémentation est le suivant :
Exporter Transférez les données du tableau suivant vers Excel.

Comment implémenter la méthode de défilement mobile dans vue ?
Comment utiliser jQuery pour implémenter la méthode bascule de glissement vers la gauche et la droite ?
Comment implémenter la conversion de transmission de valeurs et d'encodage d'URL dans les formulaires JS ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

