Maison >interface Web >js tutoriel >Comment faire fonctionner Vue et utiliser Mint UI pour obtenir un effet de suppression par balayage vers la gauche CellSwipe
Comment faire fonctionner Vue et utiliser Mint UI pour obtenir un effet de suppression par balayage vers la gauche CellSwipe
- php中世界最好的语言original
- 2018-06-01 17:38:143280parcourir
Cette fois, je vais vous montrer comment utiliser Vue et utiliser Mint UI pour obtenir l'effet de balayage vers la gauche supprimer CellSwipe Quelles sont les précautions lors de l'utilisation de Vue et de l'utilisation de Mint UI. pour obtenir l'effet de balayage vers la gauche et de suppression CellSwipe , ce qui suit est un cas pratique, jetons un coup d'œil.
Mint UI est une bibliothèque de composants mobiles open source basée sur Vue.js.
Concernant Mint UI, il y a des problèmes tels que la documentation n'est pas assez précise et détaillée, les composants sont légèrement approximatifs et les fonctions ne sont pas assez parfaites. Elle présente également l'avantage d'être hautement composée de composants et de petite taille. taille.
InstallerMint UI :
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
Introduire les composants :
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);
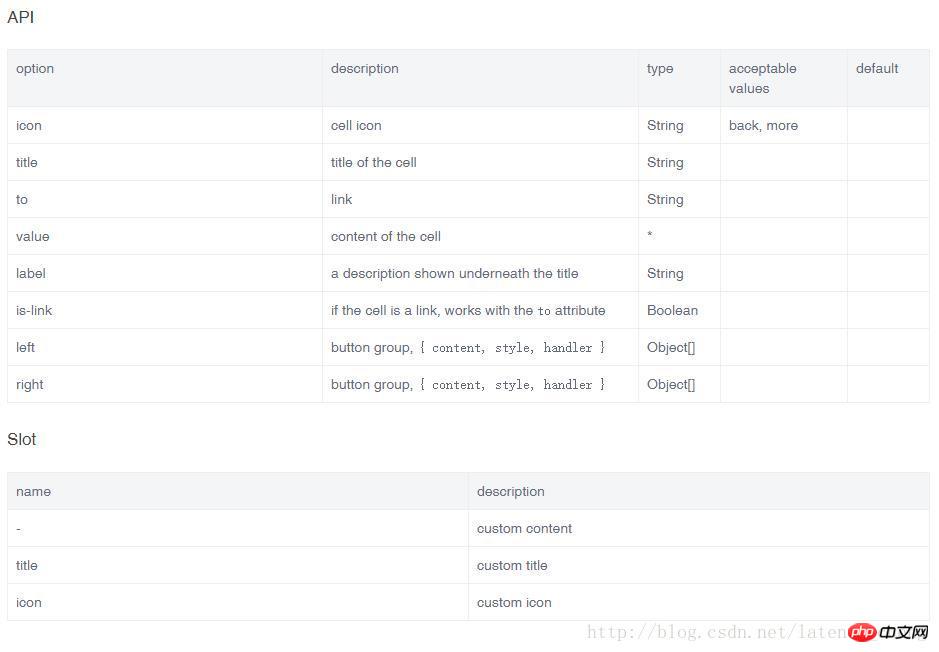
Extraire l'API du document, le Slot est le suivant :

Exemple de code :
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>
: right peut définir plusieurs boutons, ou vous pouvez modifier vous-même le style par défaut de CellSwipe
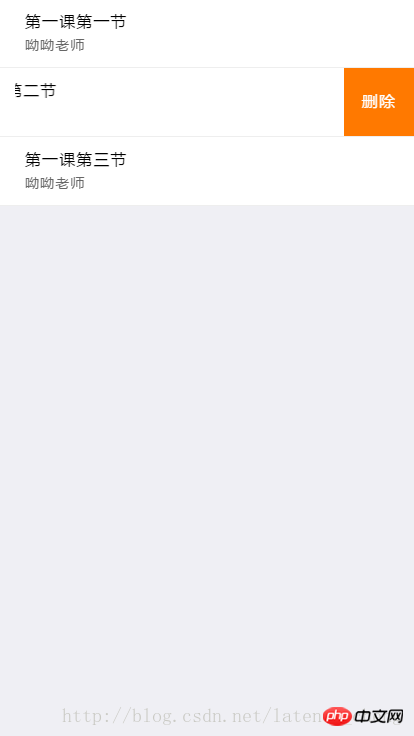
Affichage de l'effet :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php. Site chinois !
Lecture recommandée :
Comment utiliser Vue2.0 Appelez l'appareil photo pour prendre des photos
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

