Maison >interface Web >js tutoriel >Comment utiliser Vue pour implémenter le temps de clic afin d'obtenir une requête de période de temps
Comment utiliser Vue pour implémenter le temps de clic afin d'obtenir une requête de période de temps
- php中世界最好的语言original
- 2018-06-01 17:21:374311parcourir
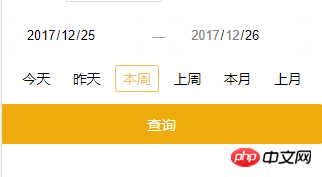
Cette fois, je vais vous montrer comment utiliser Vue pour implémenter le temps de clic pour obtenir la requête de période. Quelles sont les précautions concernant l'utilisation de Vue pour implémenter le temps de clic pour obtenir la requête de période. Voici un cas pratique.

code HTML
<template> <p> <input> </p> <p></p> <input> <ul> <li>今天</li> <li>昨天</li> <li>本周</li> <li>上周</li> <li>本月</li> <li>上月</li> </ul> <p> <button>查询</button> </p> </template>
événement de clic de code vue.js
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month <p style="text-align: left;">Un tel effet de période de requête de clic est suffisant Réalisé. </p><p>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! </p><p>Lecture recommandée : </p><p><a href="http://www.php.cn/js-tutorial-400041.html" target="_blank">Comment utiliser le composant de message pop-up vue</a><br></p><p><a href="http://www.php.cn/js-tutorial-399951.html" target="_blank">Comment utiliser le composant de message vue pop- composant up</a> <br></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser js pour réaliser le contenu actuel du menu secondaire lorsque vous cliquez dessusArticle suivant:Comment utiliser js pour réaliser le contenu actuel du menu secondaire lorsque vous cliquez dessus
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

