Maison >interface Web >js tutoriel >Comment résoudre le problème des options mal alignées dans la liste déroulante de sélection d'iview Les opérations spécifiques sont les suivantes.
Comment résoudre le problème des options mal alignées dans la liste déroulante de sélection d'iview Les opérations spécifiques sont les suivantes.
- 亚连original
- 2018-06-01 16:59:573232parcourir
Ci-dessous, je vais partager avec vous un article qui résout parfaitement le problème des options mal placées dans la liste déroulante de sélection d'iview. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
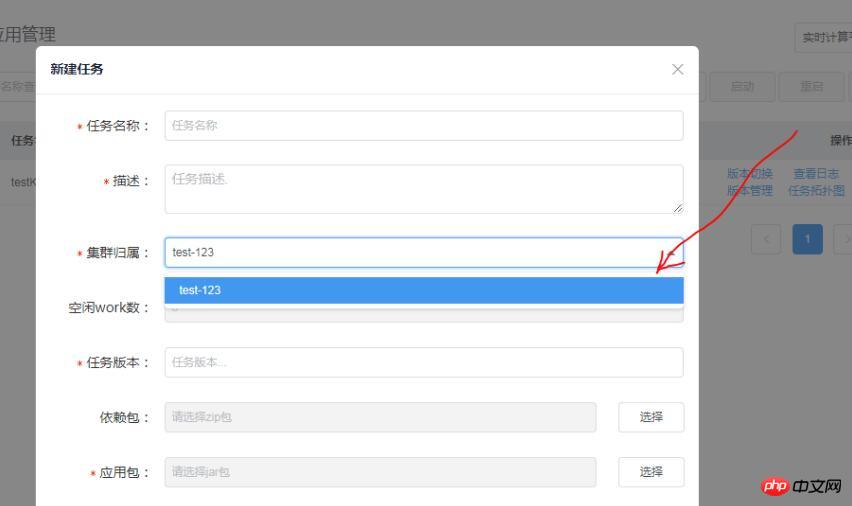
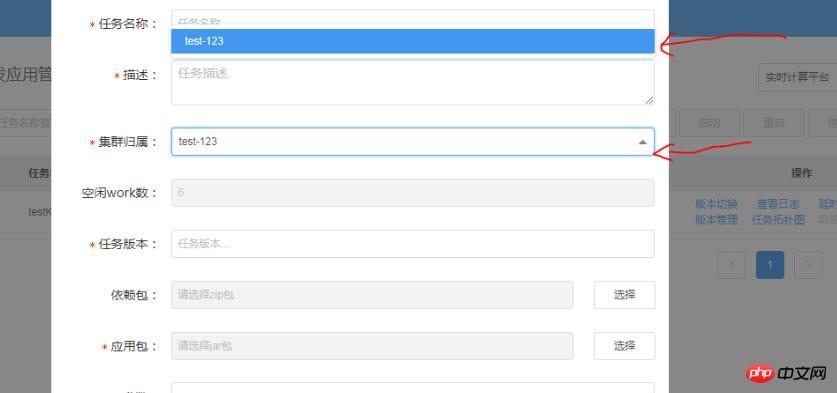
Lors du processus d'utilisation d'iview, j'ai rencontré un tel problème, en utilisant le composant de la liste déroulante de sélection dans le modèle. Cependant, lorsque la boîte contextuelle dépasse un écran et doit défiler, les options déroulantes sélectionnées seront mal alignées (la figure 1 ci-dessous montre la normale, la figure 2 montre les options déroulantes mal alignées après le défilement.)
Figure 1 :

Figure 2 :

Après analyse du code du composant, nous avons trouvé le style suivant :
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
C'est ce style qui affecte le positionnement du La solution est d'écraser le style original de l'auteur.
Cependant, malheureusement, l'auteur a ajouté un !important et a modifié la priorité.
Alors, comment faire en sorte que votre style ait une priorité plus élevée que le sien ? Vous pouvez ajouter ce style au fichier de style personnalisé :
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Ce qui précède est ce que j'ai compilé pour vous. j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Vue Data Transfer - J'ai des compétences particulières en matière de mise en œuvre
Explication détaillée des opérations de traitement de cryptage de mot de passe dans Nodejs
Méthode d'implémentation du serveur de ressources statiques Node manuscrit
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

