Maison >interface Web >js tutoriel >Existe-t-il des façons spécifiques d'utiliser Compass dans Vue ?
Existe-t-il des façons spécifiques d'utiliser Compass dans Vue ?
- 亚连original
- 2018-06-01 16:46:451824parcourir
Cet article présente principalement comment utiliser Compass dans Vue. Maintenant, je le partage avec vous et le donne comme référence.
Motivation pour écrire
Après avoir longtemps tergiversé, j'ai finalement décidé d'écrire un site Web personnel pour moi-même. Non seulement il devrait avoir l'air cool, mais en plus. la technologie devrait également être bonne, j'ai donc profité de cette occasion pour pratiquer des techniques inconnues. Le site Web prévoit d'utiliser Vue comme framework frontal et CSS à écrire en Sass. Mais avant le début officiel, j'ai soudainement pensé que puisque Sass dispose d'un outil aussi puissant que Compass, ce serait un pas de trop de ne pas l'utiliser. Cependant, après avoir cherché un tour, j'ai découvert qu'ils parlaient tous de la façon de l'utiliser. Sass dans le projet Vue sans Compass. Mais je ne pouvais pas abandonner un outil aussi puissant et je ne pouvais pas le pratiquer, alors j'ai continué à chercher et à essayer, et j'ai finalement réussi à utiliser Compass dans le projet, puis je suis venu le partager si cela peut aider les gens. qui ont ce besoin, c'est super aussi. Sans plus tarder, commençons à coder. Enfin, je mettrai cette démo sur GitHub ( ̄▽ ̄)~*
Construire un projet en utilisant vue-cli
vue init webpack compass-demo //撸个烧烤架 npm install normalize.css axios vuex --save//撒上一些调味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些酱汁 npm install compass-mixins --save-dev//把佐料在烧烤架上准备好后放上嫩肉
Modifier la configuration
Modifier build/util.js
...
exports.cssLoaders = function (options) {
...
return {
...
// 将sass和scss修改为如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(__dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(__dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...C'est aussi simple que cela
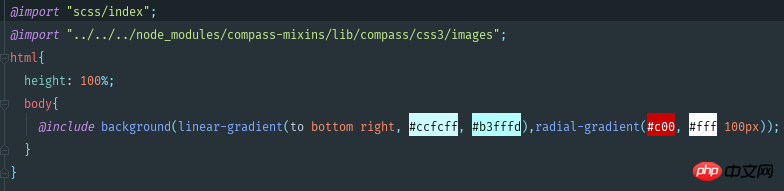
*.sass Dans le fichier

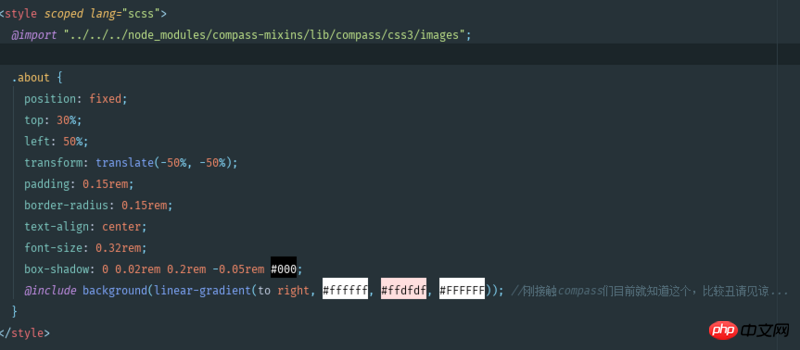
*.vue fichier

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas utile à tout le monde à l’avenir. Utile.
Articles connexes :
Effet de changement de page Vue BubbleTransition
vue-infinite-loading2.0 Explication détaillée de la documentation chinoise
Méthode de chargement infini vue-infinite-loading dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

