Maison >interface Web >js tutoriel >Comment implémenter la conversion de transmission de valeurs et d'encodage d'URL dans les formulaires JS ?
Comment implémenter la conversion de transmission de valeurs et d'encodage d'URL dans les formulaires JS ?
- 亚连original
- 2018-06-01 16:08:291851parcourir
Cet article partage avec vous en détail les points de connaissances pertinents sur le transfert de valeur de formulaire JS et la conversion d'encodage d'URL, et partage également des exemples à apprendre ensemble.
Remarque :
Il y a deux pages Web écrites ici
Étant donné que les données transmises par l'URL ne prennent pas en charge les caractères chinois et certains symboles spéciaux, l'encodage doit être converti
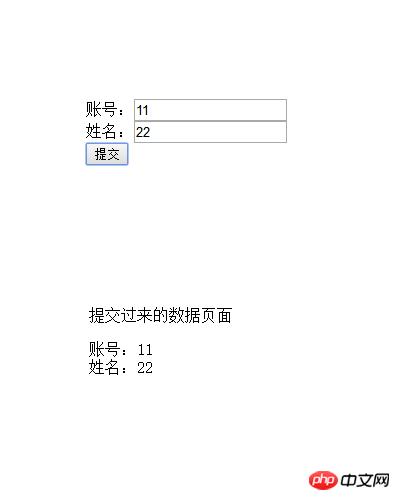
Effet d'implémentation : Les données du formulaire de la page web 1 sont transférées vers la page web 2 et affichées
Le code de la page web 1 est le suivant :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>document</title> </head> <body> <!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html --> <!--表单数据将通过method属性附加到 URL上--> <!--submit表单提交到另一个网页--> <form action="test_form.html" method="GET" target="_blank"> 账号:<input type="text" name="code"><br> 姓名:<input type="text" name="str"><br> <input type="submit"> </form> </body> </html>
Le le code de la page Web 2 est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>Après l'exécution :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. utile à tout le monde à l’avenir.
Articles associés :
Explication détaillée de la surcharge des opérateurs en Javascript
JavaScript pour implémenter un simple effet de barre de progression dynamique
js+css pour obtenir un effet de frappe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

