Maison >développement back-end >tutoriel php >PHP Ajax JavaScript Json implémente une méthode d'obtention d'informations météorologiques
PHP Ajax JavaScript Json implémente une méthode d'obtention d'informations météorologiques
- 墨辰丷original
- 2018-06-01 15:18:161796parcourir
Cet article présente principalement les informations pertinentes sur l'obtention d'informations météorologiques à l'aide de PHP Ajax JavaScript Json. Les amis intéressés peuvent se référer à
Pour ajouter une fonction de prévisions météorologiques à votre site Web, c'est une exigence très courante. , et il n'est pas difficile de le mettre en œuvre. Aujourd'hui, je vais vous présenter quelques méthodes simples.
Utiliser des services tiers
Il existe un moyen très simple, avec l'aide de http://www.tianqi.com/plugin/Service météo en ligne, vous pouvez personnaliser notre forme d'affichage pour ajouter la fonction de prévisions météorologiques.
Un exemple simple est donné ci-dessous :
Copiez le code Le code est le suivant :
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=5"></iframe>
Méthode indirecte
On dit que nous obtenons des informations météorologiques indirectement car il nous est impossible personnellement de lancer des satellites par nous-mêmes ou de maintenir autant de calculs que de prévisions météorologiques. service. Nous le faisons à l'aide d'interfaces de données fournies par d'autres sites Web.
Idées
Étant donné que les caractéristiques d'Ajax lui-même déterminent qu'il ne peut pas effectuer de requêtes inter-domaines, nous devons utiliser PHP pour essayer la fonction proxy. L'idée spécifique est la suivante :

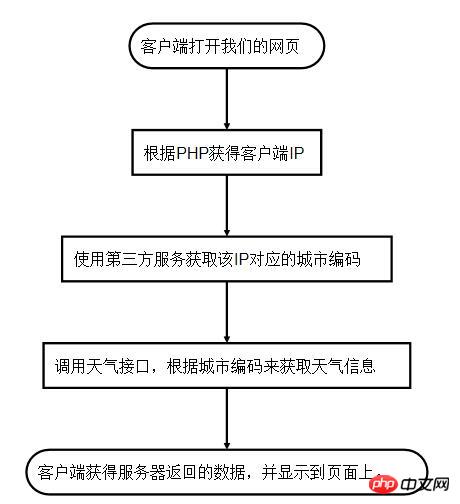
Le client ouvre notre page Web et obtient l'adresse IP du client selon PHP. Utilisez un service tiers pour obtenir le code de ville correspondant au. IP Appelez l'interface météo et calculez-la en fonction du code de la ville. Obtenez les informations météo Le client récupère les données renvoyées par le serveur et les affiche sur la page.
Services utilisés
Ce qui suit est une interface commune que nous utilisons
•IP vers la ville : "http://ip.taobao.com/service/getIpInfo .php?ip=XXX”
•Voir le code de la ville correspondante : http://blog.csdn.net/anbowing/article/details/21936293
•Accéder à l'interface météo pour obtenir des données :"http ://www.weather.com.cn/adat/sk/".$city_id."html"
Voici plusieurs sites Web avec une bonne interface.
• Liste complète des interfaces API météo
Code d'implémentation
L'implémentation du code est divisée en trois étapes. Écrivez-le simplement selon notre logique précédente.
•Récupérez la ville correspondant à l'IP du client
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?>
Sur le client on peut voir
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script>
•Demandez le code de la ville au serveur et transmettez-le à l'interface météo.
<?php $city_id = $_GET['city']; //print_r($GET); 调用数据库代码逻辑,查找到对应的城市的城市编码 只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
Code complet du front-end
获取天气信息 <script> function getinfo(){ var ajax = new XMLHttpRequest(); ajax.onreadystatechange = function(){ if(ajax.readyState==4){ alert(ajax.responseText); eval("var data=" + ajax.responseText); alert(data); document.getElementById("city").innerHTML =data.weatherinfo.city; document.getElementById("cityid").innerHTML =data.weatherinfo.cityid; document.getElementById("temp").innerHTML =data.weatherinfo.temp; document.getElementById("WD").innerHTML =data.weatherinfo.WD; document.getElementById("WS").innerHTML =data.weatherinfo.WS; document.getElementById("SD").innerHTML =data.weatherinfo.SD; document.getElementById("time").innerHTML =data.weatherinfo.time; } } ajax.open('get','./getinfo.php'); ajax.send(null); } </script>获取城市代码
<script> function getcitycode(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(xhr.responseText); eval('var citycode='+xhr.responseText); alert(citycode.data.city); } } xhr.open('get','./getcityid.php'); xhr.send(null); } </script>点击按钮获取天气信息
城市名称
城市代码
当前温度
风向
风速
湿度
更新时间
Résumé
Il n'est en fait pas difficile d'ajouter une fonction de prévisions météo à votre site Web. Il existe peut-être un moyen plus simple, et il s’agit simplement d’un processus permettant de démarrer quelque chose de nouveau.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Recommandations associées :
Fonction de calcul précise PHP
php implémente le jugement de savoir si elle est une requête ajax La méthode
php implémente la méthode d'obtention de toutes les dates entre les dates de début et de fin
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

