Maison >interface Web >js tutoriel >Quelles sont les étapes pour utiliser les générateurs automatiques dans ionic2 ?
Quelles sont les étapes pour utiliser les générateurs automatiques dans ionic2 ?
- 亚连original
- 2018-06-01 14:59:011526parcourir
Cet article présente principalement la méthode d'utilisation du générateur automatique dans ionic2. Les amis qui en ont besoin peuvent s'y référer
Le générateur ionique est une fonction de ligne de commande qui nous aide automatiquement à créer des applications, économisant ainsi beaucoup de temps. gagner du temps et augmenter notre rapidité pour développer les parties critiques d'un projet.
le générateur ionique nous permet de créer automatiquement les pièces suivantes :
•component
•directive
•page
•provider
1 . Créer une page : ionic g page [PageName]
Créez une nouvelle page via cette commande Cette commande est la plus utilisée dans le projet ionic2
Il suffit de saisir notre. ligne de commande et exécutez les commandes suivantes :
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts :
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.html :
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. Créer composants :ionic g composant [ComponentName]
Un composant est un morceau de code qui peut être utilisé dans n'importe quelle partie de notre application
Créez un composant avec cette commande :
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-component.ts :
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}3. Créer une directive : directive ionique g [DirectiveName]
directive, notre application peut être utilisé n'importe où Attributs modificateurs utilisés sur les éléments.
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}4. Créez un fournisseur de services : fournisseur ionic g [ProviderName]
Créez maintenant un nouveau service (fournisseur), le fournisseur est responsable de la gestion des connexions de données à l'API REST, au stockage local, à SQLite, etc.
Pour le créer, nous allons sur notre terminal et exécutons la commande suivante :
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
Le code du service est le suivant :
user-service.ts :
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
} 5. Créez un tuyau : tuyau ionique g [PipeName]
Variations de ce tuyau, nous pouvons utiliser notre modèle pour toutes les données, telles que l'affichage. texte en lettres majuscules, affichage des valeurs monétaires, formats de date, etc.
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
Le code de notre pipeline est le suivant
myPipe.ts :
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
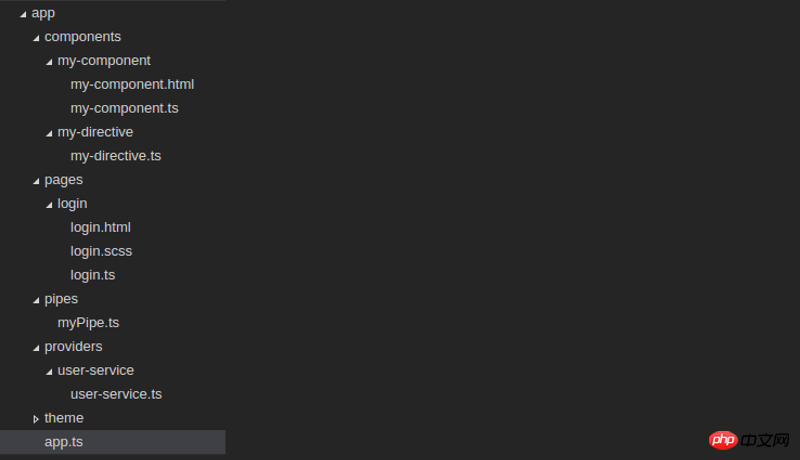
}Enfin, la structure de l'application que nous avons générée est la suivante :

Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Code JavaScript pour télécharger le txt Fonction de prévisualisation des fichiers
Résumé Angularjs des exemples de méthodes de communication entre contrôleurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

