Maison >interface Web >js tutoriel >Comment utiliser Vux dans le projet Vue
Comment utiliser Vux dans le projet Vue
- php中世界最好的语言original
- 2018-06-01 13:55:0436304parcourir
Cette fois, je vais vous montrer comment utiliser Vux dans les projets Vue. Quelles sont les précautions pour utiliser Vux dans les projets Vue. Voici des cas pratiques, jetons un coup d'oeil.
La valeur par défaut est installéenvironnement vue
1. Installer vux
npm install vux --save-dev
2. Installez vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3. Installez less-loader pour compiler correctement moins de code source
npm install less less-loader --save-dev
4. Installez yaml-loader pour lire correctement les fichiers de langue
npm install yaml-loader --save-dev
5 Modifiez le code dans build/webpack.base.conf.js
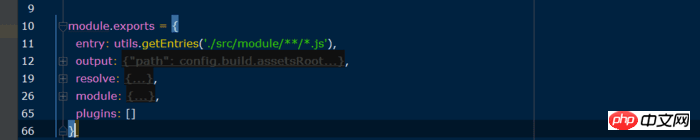
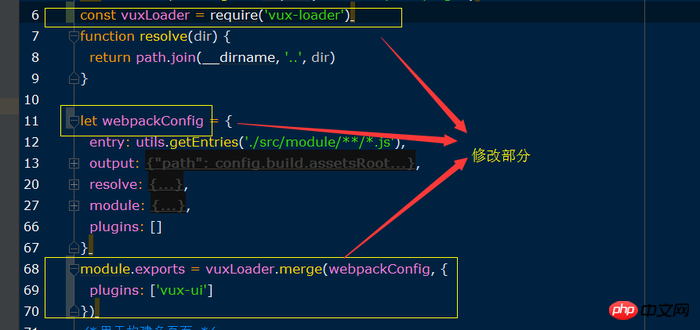
. Modifiez

dans le texte original par ce qui suit

6. Après avoir installé les dépendances et la configuration Après le fichier, introduisez le modèle vux et modifiez le about.vue précédent. L'ensemble du code est le suivant
<template>
<p class="about">
<a href="./index.html" rel="external nofollow" >从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</p>
</template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
</style>
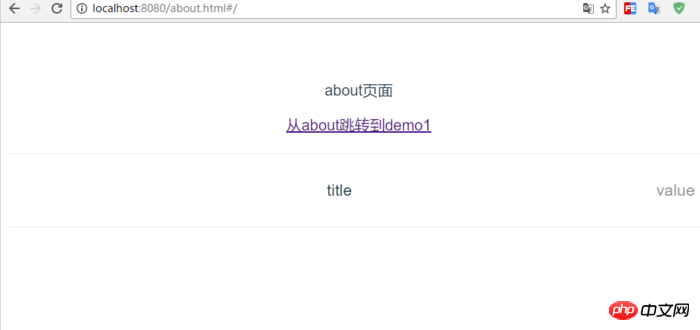
Enfin, exécutez npm run dev, et le about.vue affiché est comme ça, il. signifie que vux a été introduit avec succès, et que vous pouvez ensuite utiliser les composants vux pour développer rapidement

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour en savoir plus. des choses passionnantes, veuillez faire attention à php Autres articles connexes sur le site chinois !
Lecture recommandée :
Comment utiliser vue pour passer de la page de liste à la page de détails via l'identifiant
Comment pour utiliser les emplacements dans le composant parent de la distribution Vue Slot
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

