Maison >interface Web >js tutoriel >Comment introduire l'éditeur de texte enrichi Tinymce dans le projet Vue
Comment introduire l'éditeur de texte enrichi Tinymce dans le projet Vue
- php中世界最好的语言original
- 2018-06-01 11:28:072737parcourir
Cette fois, je vais vous montrer comment introduire l'éditeur de texte riche Tinymce dans le projet Vue. Quelles sont les précautions pour introduire l'éditeur de texte riche Tinymce dans le projet Vue, comme suit C'est un cas pratique, jetons-y un coup d'œil.
L'éditeur de texte riche utilisé à l'origine dans le projet était wangEditor, qui est un éditeur très léger et concis
Cependant, l'activité de l'entreprise a été mise à niveau et elle souhaite un éditeur avec des fonctions plus complètes. Je le cherche depuis longtemps, et les éditeurs courants incluent actuellement ceux-ci :
UEditor : le projet open source front-end de Baidu, qui est puissant et basé sur jQuery, mais il n'est plus maintenu, et le code back-end est limité, ce qui le rend plus difficile à modifier
bootstrap-wysiwyg : Micro, facile à utiliser, petit et beau, juste Bootstrap + jQuery...<.>
kindEditor : code puissant et simple, besoin de configurer l'arrière-plan, Et je n'ai pas vu de mise à jour depuis longtemps wangEditor : léger, simple et facile à utiliser, mais après la mise à niveau vers 3.x, il n'est pas pratique pour un développement personnalisé. Mais l'auteur est très assidu. Au sens large, lui et moi sommes des membres de la famille. Appelez-moiplume : elle n'a pas beaucoup de fonctions, mais elle peut être étendue par elle-même. est également facile à comprendre. Si vous comprenez l'anglais...summernote : je ne l'ai pas étudié en profondeur. L'interface utilisateur est assez belle et c'est un petit et bel éditeur, mais j'ai besoin d'un grand. unAvec une telle référence, j'ai finalement choisi tinymce. L'éditeur ne peut même pas ouvrir le site officiel sans échelle (c'est simplement demander des ennuis), principalement à cause de deux points : 1. Il y a de nombreuses étoiles sur GitHub et les fonctions sont complètes 2 . Le seul éditeur capable de conserver la plupart du formatage lors du collage à partir de Word 3. personnel pour scanner les codes et changer l'interface, le front-end et le back-end sont séparés 4 Dites Deux bons points !1. Téléchargement de ressources
tinymce fournit officiellement un composant tinymce-vue pour le projet vuenpm install @tinymce/tinymce-vue -Sdans Lors de l'exécution de ce code sur le terminal de vscode ou webstorm, une erreur peut être signalée. Il est préférable d'utiliser l'outil de ligne de commande fourni avec le système d'exploitationSi vous avez acheté le service tinymce, vous pouvez vous référer. aux instructions de tinymce-vue et utilisez directement l'api-key Si vous utilisez tinymce comme moi, vous devez quand même télécharger tinymce
npm install tinymce -SAprès l'installation, trouvez le tinymce. /skins répertoire dans node_
modules , puis copiez le répertoire skins dans le répertoire statique
// S'il s'agit d'un projet dactylographié construit à l'aide de vue-cli 3.x, placez-le dans le répertoire public. Tous les répertoires statiques de cet article sont gérés de cette manièretinymce est par défaut une interface en anglais, vous devez donc également télécharger un pack de langue chinoise (n'oubliez pas de construire une échelle ! Construisez une échelle ! Construisez une échelle !) Ensuite, mettez ce pack de langue dans le répertoire statique Pour une structure claire, j'ai enveloppé une couche du répertoire tinymce

. 2. Initialisation
Introduisez les fichiers suivants dans la pageimport tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'tinymce-vue est un composant qui doit être enregistré dans les composants, puis utilisé directement

init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}/ / Pour le projet typescript créé par vue-cli 3 .x, supprimez le statique dans l'url, c'est-à-dire skin_url : '/tinymce/skins/lightgray'En même temps, il doit également être initialisé une fois monté : 
3. Plugins d'extension
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<p class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<p v-html='tinymceHtml'></p>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>

四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
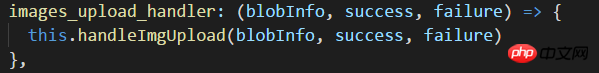
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

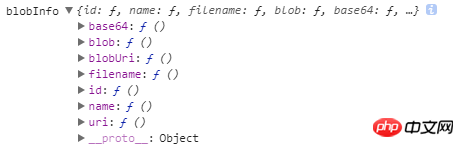
这个方法会提供三个参数:blobInfo, success, failure
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

