Maison >interface Web >js tutoriel >Analyse du transfert de valeur et de l'utilisation des emplacements des composants parent-enfant dans Vue
Analyse du transfert de valeur et de l'utilisation des emplacements des composants parent-enfant dans Vue
- php中世界最好的语言original
- 2018-06-01 10:37:071559parcourir
Cette fois, je vais vous apporter une analyse du transfert de valeur et de l'utilisation des emplacements du composant parent-enfant dans Vue. Quelles sont les précautions pour le transfert de valeur du composant parent-enfant et l'utilisation des emplacements dans Vue. .Ce qui suit est un cas pratique.
1. Les composants parent-enfant transmettent des valeurs
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
2. composants enfants
Jetons d'abord un coup d'œil à un exemple
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
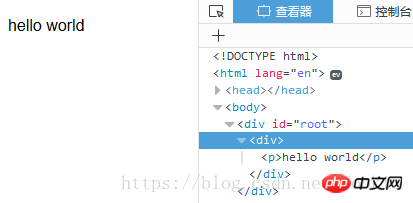
Ouvrez la visionneuse et vérifiez-la

Découvrez que Qin a disparu
<p>Qin</p>1
Consultez la documentation officielle, https://cn.vuejs.org/v2/guide/components- slots.html
Nous obtenons une conclusion : si l'enfant ne contient pas d'élément
Nous avons ajouté le slot
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
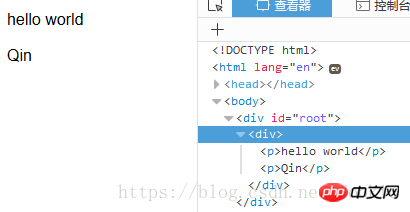
et j'ai constaté que Qin peut être affiché normalement et que l'emplacement sera remplacé par le fragment analysé
 Rendu
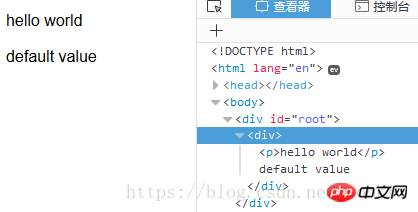
Rendu
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Emplacement nommé
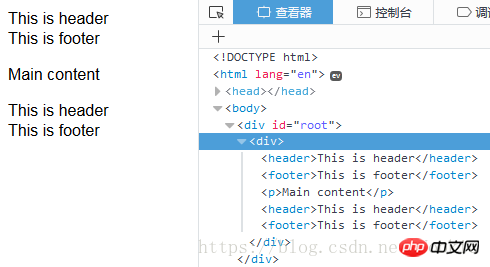
Si vous souhaitez utiliser plusieurs emplacements, jetons d'abord un coup d'œil à l'effet :
On constate qu'il y a plusieurs en-têtes et pieds de page. Nous devons résoudre ce problème. Nous devons utiliser des emplacements nommés
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Nous modifions le code comme suit : 
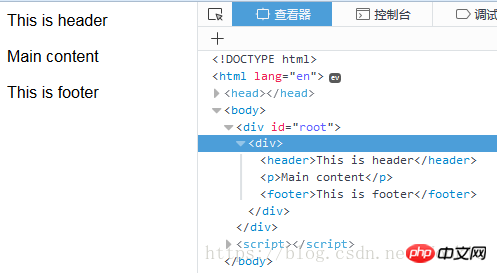
Vous pouvez voir que l'affichage est normal
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header">
<p>Main content
<slot name="footer">
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Je le crois Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site PHP chinois !  Lecture recommandée :
Lecture recommandée :
Comment utiliser vue pour mettre en œuvre 2048 Mini Games
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

