Maison >interface Web >js tutoriel >Introduction détaillée aux changements dans la syntaxe d'itération v-for dans Vue2.0 (tutoriel détaillé)
Introduction détaillée aux changements dans la syntaxe d'itération v-for dans Vue2.0 (tutoriel détaillé)
- 亚连original
- 2018-06-01 10:29:011931parcourir
Maintenant, je vais partager avec vous une brève discussion sur les changements dans la syntaxe d'itération v-for (clé, index) dans Vue2.0. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
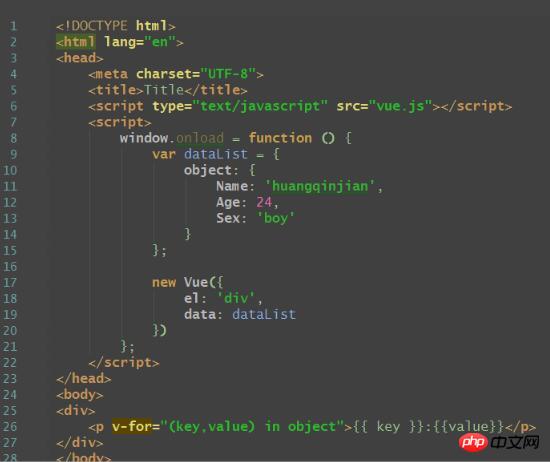
Aujourd'hui, en écrivant du code sur Vue2.0, j'ai découvert que la valeur $key ne pouvait pas être restituée avec succès. Le problème est le suivant :

. Le résultat est la clé de cet objet La valeur ne peut pas être affichée :

J'ai ensuite vérifié la documentation et découvert que c'était parce que la syntaxe de l'itération v-for avait changé dans Vue2.0 :
Rejeté :

Nouvelle syntaxe de tableau
value in arr (value, index) in arr
Nouvelle syntaxe d'objet
value in obj (value, key) in obj (value, key, index) in obj
Après résolution :


J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Quelles sont les méthodes pour recharger la page de routage actuelle selon AngularJS ?
Utilisez ES6 pour résoudre le problème de fuite de mémoire via WeakMap ( tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

