Maison >interface Web >js tutoriel >Comment utiliser vee-validate dans Vue
Comment utiliser vee-validate dans Vue
- php中世界最好的语言original
- 2018-06-01 10:26:451895parcourir
Cette fois, je vais vous montrer comment utiliser vee-validate dans Vue, et quelles sont les précautions lors de l'utilisation de vee-validate dans Vue. Voici un cas pratique, jetons un oeil.
Le projet Vue a besoin d'une vérification de formulaire Pour moi, la vérification de formulaire est un nœud (dan) (teng) très enchevêtré, et toutes sortes de jugements sont tellement compliqués. Il est pratique d'utiliser le plug-in de validation de jquery pour la vérification du formulaire. Vous pouvez également introduire le plug-in de validation de jquery dans Vue (la façon d'introduire jquery est présentée dans mon article de blog précédent, cliquez pour voir). Mais puisque nous travaillons sur un projet Vue, il est recommandé de ne pas l'introduire à moins qu'il ne puisse pas être résolu, car Vue possède son propre plug-in de validation de formulaire, qui est vee-validate.
Je ne vais pas expliquer en détail la fonction d'utilisation de vee-validate ici, mais simplement comprendre rapidement comment utiliser vee-validate dans le projet. Lorsque vous travaillez sur un projet, vous n'avez pas beaucoup de temps. vous devez vous familiariser avec un plug-in. Vous devez d'abord l'obtenir. Encore une fois, si vous souhaitez en savoir plus, veuillez vérifier vous-même les informations pertinentes.
1.npm install vee-validate : npm install vee-validate --save --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://<code>npm install vee-validate --save --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org --verbose registry.npm.taobao.org --verbose
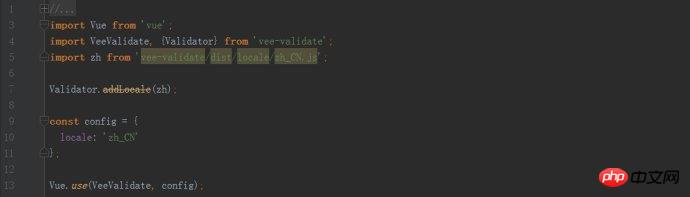
2 Après une installation réussie, introduisez-le dans main.js :

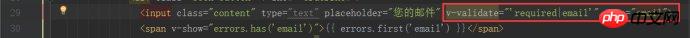
3. Ajoutez le code pertinent à la balise d'entrée où vous souhaitez effectuer la validation du formulaire :

Remarque :
(1) Les erreurs sont imprimées comme ceci : { "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email 是必须的", "rule": "email", "scope": null } ] }. La balise span utilise plusieurs méthodes d'erreurs pour afficher, masquer et provoquer des erreurs. Voici plusieurs méthodes d'erreurs couramment utilisées : erreurs.first(. 'field') : le premier message d'erreur du champ courant, string error.collect('field') : tous les messages d'erreur du champ courant, liste de tableau erreurs.has('field') : le fichier actuel S'il y a des erreurs, Boolean error.all() : toutes les erreurs dans le formulaire actuel, liste de tableaux error.any() : s'il y a des erreurs dans le formulaire actuel, valeur booléenne
(2) v-validate="'required | email'" a deux vérifications, l'une pour la vérification nulle et l'autre pour la vérification des erreurs d'entrée. Écrivez simplement autant de vérifications que vous le souhaitez ici. Par exemple, si vous souhaitez limiter le nombre de mots, ajoutez plusieurs maximum, c'est-à-dire v-validate="'required | email | max:9'".
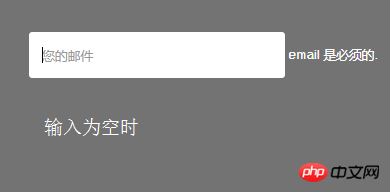
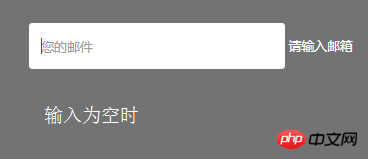
(3) L'attribut name doit être écrit et la balise span affiche des invites d'erreur. En fait, la vérification du formulaire est pratiquement terminée à ce stade, mais les invites qui apparaissent sont les invites par défaut fournies par le plug-in. Par exemple, l'invite d'erreur de courrier électronique est celle illustrée dans la figure ci-dessous. nous voulons et nous devons le définir.


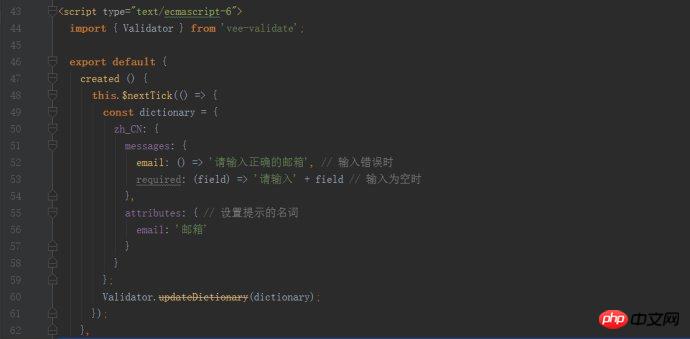
4. Définissez-le comme l'invite textuelle dont nous avons besoin :

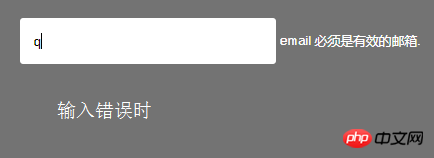
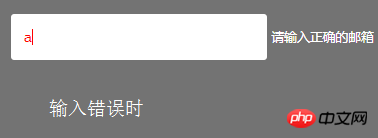
L'effet est comme suit :


Le champ obtient la valeur de l'email dans les attributs, qui est la 'boîte aux lettres'. vee-validate fournit quelques règles, qui peuvent être trouvées sur le site officiel de vee-validate.
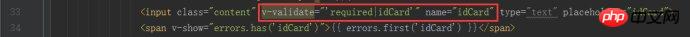
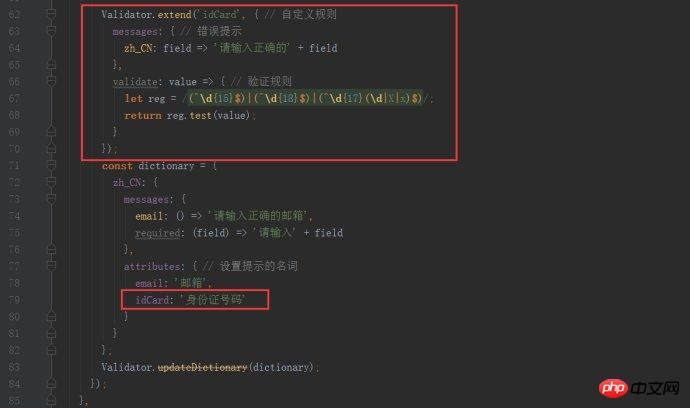
5. Vient ensuite le point clé : les règles personnalisées. Ce qui suit est une démo de la vérification du numéro d'identification personnalisé :


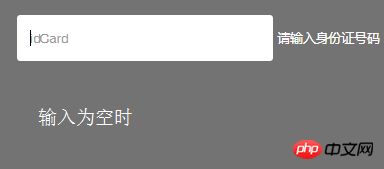
L'effet est le suivant :


S'il n'est pas nécessaire d'ajouter une étiquette d'invite supplémentaire dans l'exigence et que vous devez uniquement afficher la couleur d'avertissement lors de la vérification des erreurs, vous pouvez y parvenir en écrivant : class="{error:error.has('idCard')}" sur l'étiquette d'entrée. À ce stade, les besoins de vérification de base peuvent être satisfaits. D'autres fonctions du plug-in vee-validate seront mises à jour et améliorées à l'avenir. J'espère que cela sera utile à tout le monde.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation du module de processus de notes Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

