Maison >interface Web >js tutoriel >Erreur de chemin de fichier après l'empaquetage via Vue (tutoriel détaillé)
Erreur de chemin de fichier après l'empaquetage via Vue (tutoriel détaillé)
- 亚连original
- 2018-06-01 10:17:561463parcourir
Ci-dessous, je partagerai avec vous un article pour résoudre le problème de l'erreur de chemin de fichier après l'empaquetage de Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Voici un projet créé par vue-cli à titre d'exemple
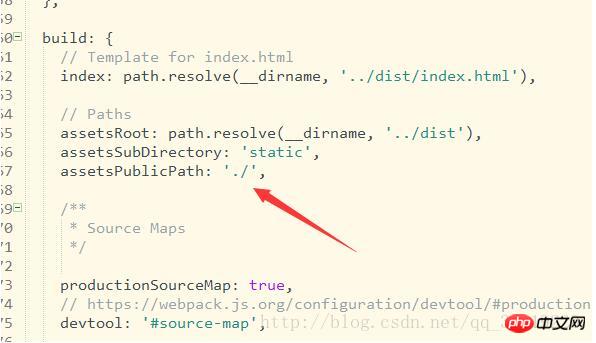
1 Le chemin du fichier est incorrect<.>
Trouvez le fichier index.js dans le dossier config et modifiez l'emplacement
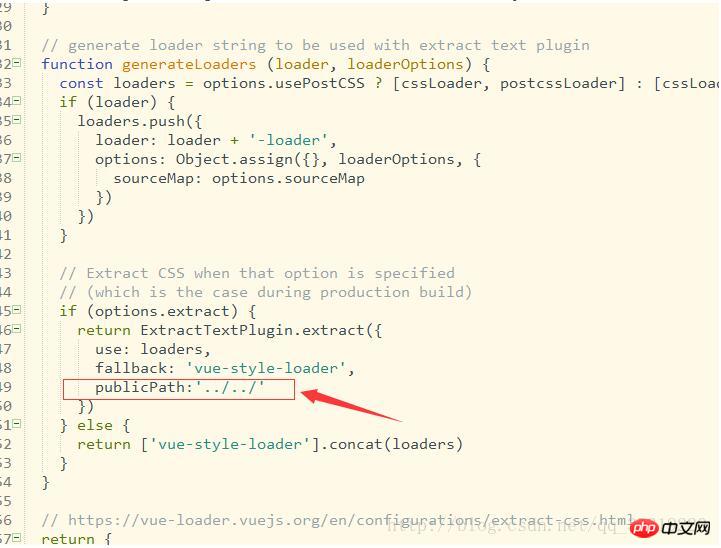
2 Le chemin de l'image d'arrière-plan est incorrect
 Le chemin de background-img écrit en CSS est erroné. Vous devez trouver utils.js dans le dossier build et modifier l'emplacement
Le chemin de background-img écrit en CSS est erroné. Vous devez trouver utils.js dans le dossier build et modifier l'emplacement
et ajoutez-le au champ de la case rouge. J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Résoudre le problème selon lequel les navigateurs de version inférieure ne prennent pas en charge l'importation d'es6Utiliser vuex pour obtenir le statut de connexion Le statut de stockage et le statut de non-connecté ne permettent pas la navigation, quelles sont les méthodes spécifiques ? Explication détaillée des quatre façons de lier cela dans React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

