Maison >interface Web >js tutoriel >À propos de l'invalidation des ressources de police et d'image après le packaging de vue (tutoriel détaillé)
À propos de l'invalidation des ressources de police et d'image après le packaging de vue (tutoriel détaillé)
- 亚连original
- 2018-06-01 10:09:132371parcourir
Ci-dessous, je partagerai avec vous une solution au problème de défaillance des polices et des ressources d'image après l'empaquetage de Vue. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
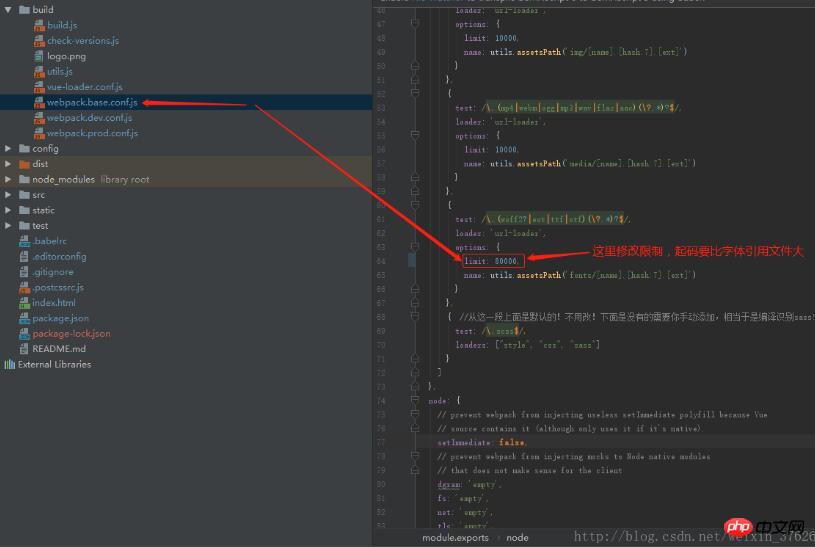
1. La police font-awesome échoue après l'empaquetage de vue
Solution :

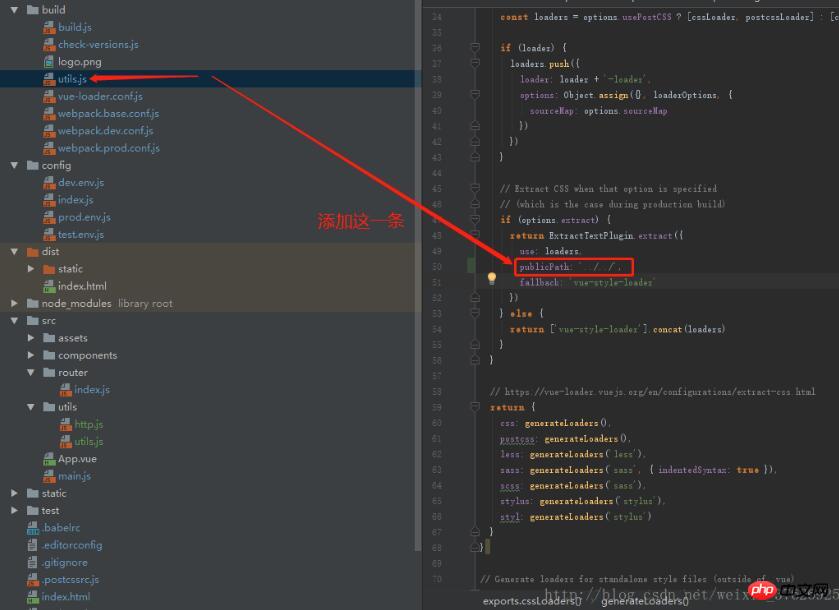
2. Les ressources d'images ne sont pas valides après l'emballage
Solution :
Pour les images référencées en html

Pour les images référencées en arrière-plan ajoutées par css

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Changer vue request Méthode pour une certaine valeur d'élément dans les données
Méthode d'implémentation de la barre de navigation JavaScript Gypsophila
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

