Maison >interface Web >js tutoriel >Selon la solution au problème selon lequel l'icône de police ne peut pas être affichée dans la configuration du webpack (tutoriel détaillé)
Selon la solution au problème selon lequel l'icône de police ne peut pas être affichée dans la configuration du webpack (tutoriel détaillé)
- 亚连original
- 2018-06-01 09:57:281780parcourir
Ci-dessous, je vais partager avec vous une solution au problème selon lequel l'icône de police ne peut pas être affichée en raison de la configuration du webpack. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
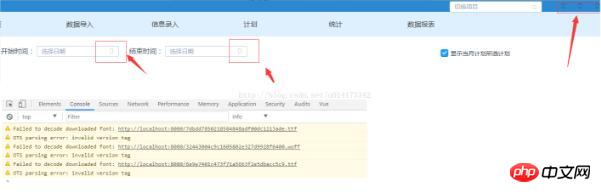
Problème : lors de l'utilisation d'icônes de police pendant le développement d'un projet, l'erreur est la suivante :

Tous Icônes de police Aucune d'entre elles ne peut être affichée normalement et un message d'erreur indique que la police ne peut pas être décodée.
Solution au problème : Après une longue recherche, j'ai finalement découvert que l'erreur était causée par l'ajout manuel du code suivant lors de la configuration du webpack : dans le webpack .base. Supprimez
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},du fichier conf.js. Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment parcourir un tableau bidimensionnel en utilisant v-for dans vue
Données de v-for dans Instance Vue Group
Instance calculée vue2.0 pour calculer la valeur accumulée après la boucle de liste
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

