Maison >interface Web >js tutoriel >Comment faire fonctionner Webpack à l'aide du plug-in jquery.mCustomScrollbar
Comment faire fonctionner Webpack à l'aide du plug-in jquery.mCustomScrollbar
- php中世界最好的语言original
- 2018-06-01 09:39:121913parcourir
Cette fois, je vais vous montrer comment utiliser Webpack à l'aide du plug-in jquery.mCustomScrollbar Quelles sont les précautions lors de l'utilisation de Webpack et de l'utilisation du plug-in jquery.mCustomScrollbar. . Ce qui suit est un cas pratique, jetons un coup d'oeil ensemble.
jquery.mCustomScrollbar a écrit sur npm la méthode utilisée dans webpack
mais elle ne dit que références js, et elle doit également être mise en correspondance avec le CSS de mCustomScrollbar pour utilisez-le normalement.
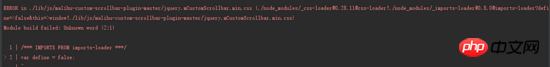
Si vous décompressez directement le mCustomScrollbar téléchargé puis require dans js, vous constaterez que l'utilisation de webpack pour packager rapporte toujours une erreur,

Lorsque vous rencontrez une telle erreur, cela signifie que vous avez utilisé la méthode d'importation écrite par mCustomScrollbar sur npm et que vous n'avez pas modifié le nom du dossier téléchargé.
Changez simplement le nom du dossier où se trouve jquery.mCustomScrollbar.css pour qu'il ne contienne pas de malihu-custom-scrollbar-plugin Par exemple, mettez ce css directement dans votre. propre css Dans le dossier ~~~.
Parce que le malihu-custom-scrollbar-plugin correspondant est configuré dans la configuration, il est chargé à l'aide d'importations-loader, donc le CSS importé n'est pas chargé à l'aide de css-loader et une erreur est rapporté.
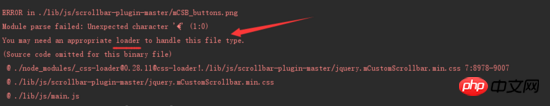
Une image d'arrière-plan est utilisée dans le CSS de ce plug-in. Lorsque webpack est empaqueté, tous les types sauf js doivent ajouter un chargeur. L'introduction d'images dans webpack nécessite de s'appuyer sur le chargeur url-loader
J'ai rencontré une erreur lors du packaging d'une image référencée :
Installez le Chargeur d'URL
<.> 2. Configurez le fichier config.js du webpacknpm install url-loader --save-devJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le. Site Web chinois PHP !
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}
Lecture recommandée :
Analyse de cas d'utilisation de la réflexion et de l'injection de dépendances JSComment utiliser Webpack pour développer des projetsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

