Maison >interface Web >js tutoriel >Explication détaillée des étapes pour implémenter un graphique linéaire multi-axes Y personnalisé avec d3.js
Explication détaillée des étapes pour implémenter un graphique linéaire multi-axes Y personnalisé avec d3.js
- php中世界最好的语言original
- 2018-06-01 09:26:182760parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter un graphique linéaire multi-axes Y personnalisé avec d3.js. Quelles sont les précautions pour implémenter un graphique linéaire multi-axes Y personnalisé. graphique linéaire avec d3.js. Ce qui suit est un cas pratique, jetons un coup d'œil.
Avant-propos
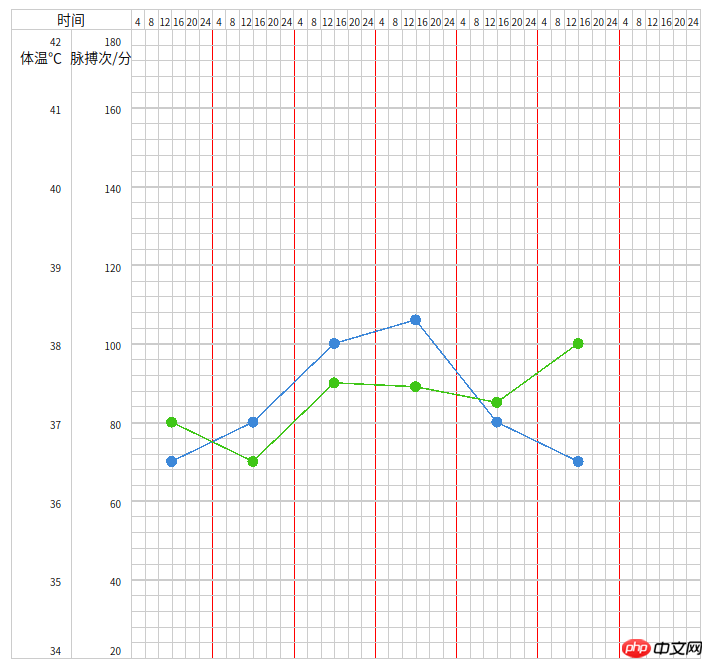
L'exigence est de mettre en œuvre une feuille de température corporelle avec les signes vitaux. L'axe des x est la chronologie, et l'axe des y-. L’axe comporte plusieurs éléments de signe physique. L'effet n'est pas particulièrement complexe, mais en raison des particularités du secteur, il n'est pas facilement disponible, c'est pourquoi d3.js est utilisé pour implémenter un graphique linéaire multi-axes Y.
Bases
Cette image n'utilise que certaines des utilisations les plus basiques de d3.js, et la quantité de données est relativement faible, donc ce n'est pas nécessaire. Quelle utilisation géniale, cela implique uniquement l'échelle, les axes, le dessin de lignes et de points, et enfin j'ai ajouté un effet de mise à l'échelle.
Effet
Aperçu en ligne

Mise en œuvre détaillée
1. Initialisez un svg en tant que conteneur, puis tous les points, lignes et surfaces seront dessinés dans ce conteneur
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height)
2. 🎜> , la plage d'échelle affichée par le domaine de définition scale , la plage de valeurs domain l'échelle de données réelle range
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);3. Définir l'axe
, axis doit être utilisé. en conjonction avec axis et passé en paramètre Entrez scale . axis(scale)
représente le nombre de ticks, transmettez simplement la valeur. Notez que les ticks prendront l'un des trois nombres ticks par défaut. Si vous transmettez un autre nombre, il trouvera. une valeur proche basée sur la taille réelle (cela implique également des multiples, veuillez vous référer à l'API officielle pour plus de détails 2,5,10
pour y parvenir représente la taille de l'échelle, définie sur la largeur et la hauteur du conteneur svg pour obtenir l'effet à grande échelle. tickValues([NO1,NO2,NO3...]) tickSize
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
});
5 Ce qui précède complète le // 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});cadre de base du canevas, et le reste est le rendu des données. Dans ce tableau, l'axe du temps en haut et l'axe des y à gauche sont personnalisés. Tout d'abord, deux zones sont allouées dans le conteneur pour dessiner les axes puis elles sont implémentées proportionnellement à la largeur. et la hauteur du conteneur.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser js pour compter le nombre de balises de pageUtilisation de la réflexion et de l'injection de dépendances JS analyse de casCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

