Maison >interface Web >js tutoriel >À propos de la méthode d'insertion de paramètres variables dans les attributs de balise vue.js (tutoriel détaillé)
À propos de la méthode d'insertion de paramètres variables dans les attributs de balise vue.js (tutoriel détaillé)
- 亚连original
- 2018-06-01 09:20:123328parcourir
Cet article présente principalement la méthode de vue.js pour insérer des paramètres variables dans les attributs des balises. Elle est très bonne et a une valeur de référence. Les amis dans le besoin peuvent se référer aux attributs des balises
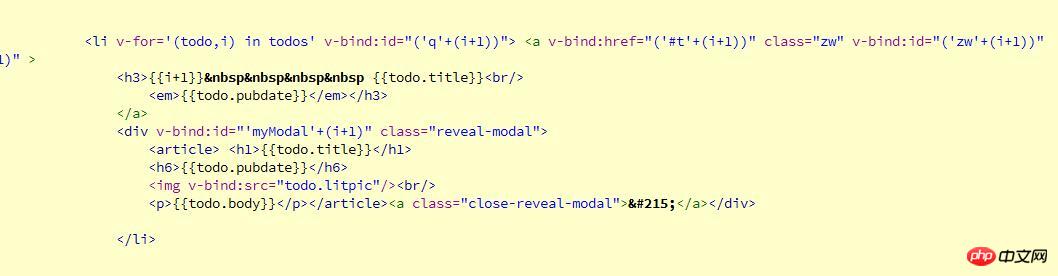
html, telles que. id , class et href doivent transmettre dynamiquement des paramètres et épisser des chaînes. Après avoir vérifié certaines informations, je n'ai pas trouvé de solution appropriée. Après avoir réfléchi toute une matinée, j'ai finalement essayé la méthode :
 .
.
v-bind : Attribute = "'string'+custom variable name", je l'ai essayé moi-même et cela a bien fonctionné, les amis dans le besoin peuvent en tirer des leçons !
Enfin, il convient de noter que l'attribut doit être ":attribute="Ce formulaire fonctionnera
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<p>
<h3>{{item}}点位标签</h3>
<span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#" rel="external nofollow" ></a>
</p>
</li>
</ul>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'à l'avenir, cela sera utile à tout le monde.
Articles connexes :
Exemple calculé vue2.0 de calcul de la valeur accumulée après la boucle de liste
Utiliser le parcours v-for dans vue Méthode de tableau bidimensionnel
Exemple de regroupement de données de v-for dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

