Maison >développement back-end >tutoriel php >Explication détaillée de jquery+thinkphp pour réaliser une capture de données inter-domaines
Explication détaillée de jquery+thinkphp pour réaliser une capture de données inter-domaines
- 墨辰丷original
- 2018-06-01 09:06:301357parcourir
Cet article présente principalement la méthode jquery+thinkphp pour réaliser une capture de données inter-domaines, et analyse les compétences opérationnelles associées de thinkPHP combinées avec l'ajax de jQuery pour réaliser une capture de données inter-domaines sous forme d'exemples. référez-vous à lui
Aujourd'hui, nous allons créer une fonction de capture de données à distance. N'oubliez pas que jquery peut être utilisé pour capturer des données à distance à l'aide d'Ajax, mais il ne peut pas traverser de domaines. J'en ai trouvé beaucoup en ligne. Mais je pense qu'il vaut mieux en faire un complet, alors maintenant je pense que c'est un peu compliqué de résoudre un problème simple, mais au moins il est résolu pour l'instant :
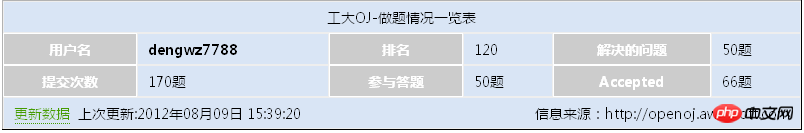
L'effet des données d'exploration inter-domaines à la base de données locale puis mise à jour asynchrone
La façon dont je l'implémente : le $.post de jquery envoie les données en arrière-plan du serveur, et le code PHP en arrière-plan effectue une récupération à distance, l'enregistre dans la base de données, ajax renvoie les données à la réception, et la réception utilise JS pour accepter les données et les afficher.
//远程抓取获取数据
$("#update_ac").click(function() {
$username = $("#username").text();
$("#AC,#rank,#Submit,#solved,#solved2,#solved3").ajaxStart(function(){
$(this).html("<span class='loading2'> </span>");
});
$.post("update_ac/username/"+$username,{},function($data){
json = eval("(" + $data + ")");
$("#Submit").html(json.data.Submit);
$("#AC").html(json.data.AC);
$("#solved,#solved2,#solved3").html(json.data.solved);
$("#rank").html(json.data.rank);
}
),"json";
});Le code jquery ci-dessus est relativement clair au quatrième étage. Ce qui me dérange, c'est la réception des données json
json = eval("(" + $data + ")");
//eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。import("@.ORG.simple_html_dom");
//thinkphp内导入扩展,你要把网上下载的代码改名为simple_html_dom.class.php放到APPNAME\Lib\ORG的目录下面
$html = file_get_html('http://openoj.awaysoft.com/JudgeOnline/userinfo.php?user='.$username); //远程抓取了
$ret = $html->find('center',0)->plaintext; //返回数据了。
Comment implémenter la fonction d'enregistrement et de connexion des utilisateurs en PHP
php mettre en œuvre le jugement Type de client
phpGénérer et lire un fichier Excel_phpInstance
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

