Maison >interface Web >js tutoriel >Exemple de regroupement de données de v-for dans Vue
Exemple de regroupement de données de v-for dans Vue
- 亚连original
- 2018-05-31 17:32:342405parcourir
Maintenant, je vais partager avec vous un exemple de regroupement de données de v-for dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Vue.js peut être utilisé pour lier et mettre à jour facilement des données. Parfois, il est nécessaire de regrouper un tableau unidimensionnel pour un affichage facile. Vous pouvez utiliser v-for directement pour les boucles. Ici, vous devez utiliser la fonctionnalité calculée de vue pour calculer et regrouper dynamiquement les données.
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>Regroupement dynamique de 3 éléments en calcul, où les données sont liées Utilisation d'un v imbriqué -for boucle, le résultat est comme indiqué ci-dessous (3 colonnes et 4 lignes)

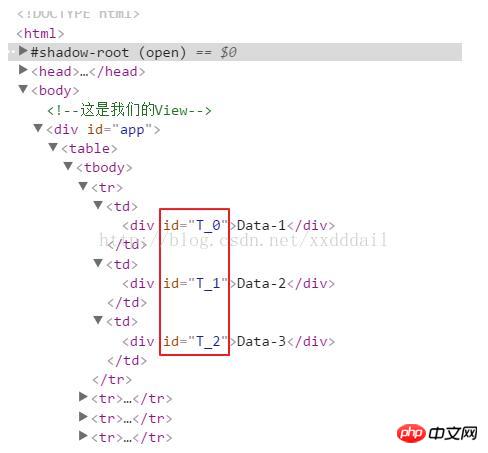
Ici, un traitement spécial est également effectué pour l'identifiant de chaque p qui enveloppe les données. Générez dynamiquement des identifiants. Chaque identifiant a un préfixe de chaîne T, suivi de l'index des données. L'index est calculé à l'aide de i*3+j pour faciliter le mappage avec la liste de données d'origine.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Pièges d'Angular 4.x+Ionic3 : Explication détaillée du transfert de valeur inverse pop Ionic3.x
Exemple de code pour implémenter des images de zoom au doigt dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

