Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation et des différences entre calculé, filtre, get et set dans vue.js
Explication détaillée de l'utilisation et des différences entre calculé, filtre, get et set dans vue.js
- 亚连original
- 2018-05-31 17:17:082888parcourir
Ci-dessous, je partagerai avec vous une explication détaillée de l'utilisation et des différences entre calculé, filtré, obtenu et défini dans vue.js. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
1. La méthode calculée de vue.js :
gère une logique complexe, basée sur la mise en cache des dépendances, et réévaluera lorsque les dépendances changement. . Le même effet peut être obtenu en utilisant des méthodes, mais les méthodes seront réinvoquées et exécutées lors du nouveau rendu calculé, ce qui est meilleur que les méthodes en termes de performances. Les méthodes peuvent être utilisées lorsque la mise en cache n'est pas nécessaire.
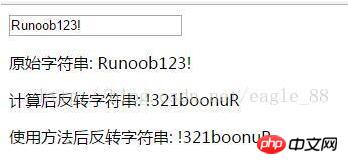
Exemple 1 : calculé et les méthodes implémentent le retournement de chaînes
<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>
exécution Résultat :

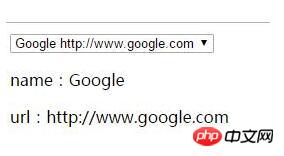
Exemple 2 : utilisation calculée de get() et set()
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>
Résultat de l'exécution :

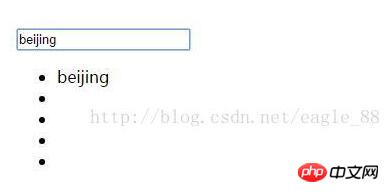
2. Méthode de filtrage de vue.js :
Un filtre est une fonction simple qui traite les données renvoyées et renvoie le résultat du traitement. Cependant, il a été supprimé dans la version vue2.0. L'alternative est d'écrire la fonction dans les méthodes.
Résultat de l'exécution :
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>3. Les méthodes get et set de vue.js :
 L'attribut data dans vue peut répondre aux modifications de données. En interne, l'attribut data est converti en getter/Setter, dans vue2.0, get() et set() sont utilisés dans les propriétés calculées. ont été couverts dans l’instance calculée ci-dessus. De plus, vm.$set(object, key, value) hérité de vue1.0 est utilisé pour surveiller dynamiquement les éléments de données une fois l'instance créée, les attributs du tableau sont ajoutés et les réponses peuvent être implémentées à l'aide de cette méthode.
L'attribut data dans vue peut répondre aux modifications de données. En interne, l'attribut data est converti en getter/Setter, dans vue2.0, get() et set() sont utilisés dans les propriétés calculées. ont été couverts dans l’instance calculée ci-dessus. De plus, vm.$set(object, key, value) hérité de vue1.0 est utilisé pour surveiller dynamiquement les éléments de données une fois l'instance créée, les attributs du tableau sont ajoutés et les réponses peuvent être implémentées à l'aide de cette méthode.
Résultats d'exécution :
<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère ce sera mieux à l'avenir Utile à tout le monde. Articles connexes :
Explication détaillée des quatre méthodes d'événement liant ceci dans React
Utilisation de vuex pour se connecter statut Le stockage et le statut non connecté ne permettent pas la navigation, quelles sont les méthodes spécifiques ?
Résoudre le problème selon lequel les navigateurs de version inférieure ne prennent pas en charge l'importation d'es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

