Maison >interface Web >js tutoriel >Tutoriel d'installation pour l'utilisation des composants vue et element (tutoriel détaillé)
Tutoriel d'installation pour l'utilisation des composants vue et element (tutoriel détaillé)
- 亚连original
- 2018-05-31 16:08:066085parcourir
Ci-dessous, je partagerai avec vous un article sur l'installation de Vue et l'installation des composants d'éléments. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
1. Créez un nouveau projet vue
1. Tout d'abord, vous devez télécharger nodejs. Après l'installation, ouvrez la fenêtre de commande et utilisez-la. l'outil de gestion de packages npm

npm est intégré dans node, alors entrez directement npm-v pour afficher les informations de version de npm

2. npm a des ressources Être bloqué ou dû à des ressources étrangères entraîne souvent un échec lors de l'installation de packages dépendants à l'aide de npm, j'ai donc également besoin du miroir national de npm --- cnpm.
3. Entrez npm install -g cnpm--registry=http://registry.npm.taobao.org dans la ligne de commande et attendez la fin de l'installation. Vous pouvez utiliser cnpm pour installer les packages de dépendances. Parlons-en ici. Il est préférable d'utiliser npm pour installer. Parfois, les dépendances de cnpm ne sont pas entièrement téléchargées. Si npm se télécharge lentement, vous pouvez essayer cnpm pour installer les packages de dépendances.
4. Installez l'outil de création d'échafaudages vue-cli. Exécutez la commande npm install -g vue-cli à partir de la ligne de commande et attendez la fin de l'installation.
5. Construisez le projet avec vue-cli. Sélectionnez un répertoire pour stocker le nouveau projet

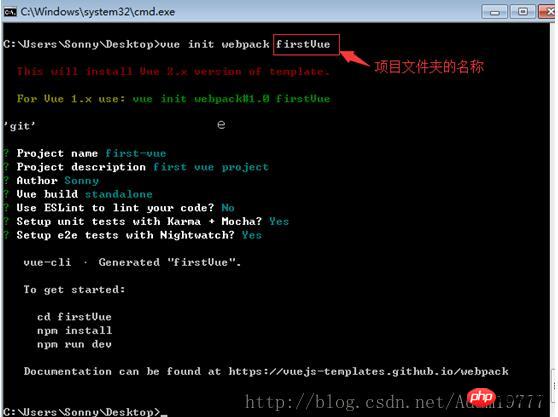
6. Dans le répertoire du bureau, exécutez la commande vue init webpack firstVue dans la ligne de commande. Expliquez cette commande. Cette commande signifie initialiser un projet, où webpack est l'outil de construction, c'est-à-dire que l'ensemble du projet est basé sur webpack. où firstVue est le nom de l'ensemble du dossier du projet.

7. Lors de l'exécution de la commande d'initialisation, l'utilisateur sera invité à saisir plusieurs options de base, telles que le nom du projet, la description, l'auteur et d'autres informations. souhaitez remplir les champs, appuyez simplement sur Entrée et par défaut.

8. Ouvrez le dossier firstVue, le fichier de projet est le suivant.

9. Installez le package de dépendance (n'oubliez pas qu'il doit se trouver dans le dossier du projet nouvellement créé), utilisez la commande npm install
10. Enfin, exécutez le projet et implémentez-le via npm run dev. Généralement, la valeur par défaut est le port 8080. Ouvrez le navigateur et entrez localhost:8080

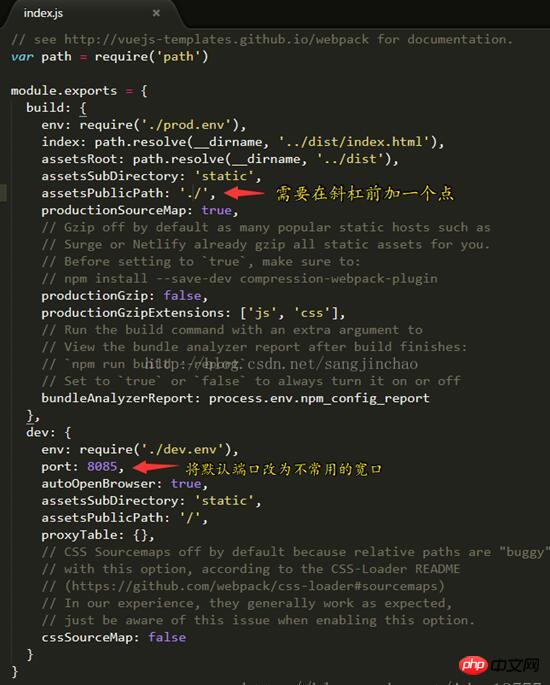
11. occupé, il doit être modifié. Après avoir changé le port, le fichier de configuration config/index.js

s'affiche comme ceci :

2. Ce qui suit présente Element
1 Dans le répertoire actuel, exécutez : npm i element-ui -S
2. Ajoutez le code (rouge) dans src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手动变红
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手动变红
//具体路径有的不同,vue运行报错请看第五点
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手动变红
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
3. Ajoutez-le ensuite directement dans le fichier .vue. Il peut être utilisé, par exemple : apporter quelques modifications dans src/components/Hello.vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
4. Exécutez à nouveau


6. Maintenant, il fonctionne

Notes d'étude angulaire : exemples d'intégration de frameworks et de contrôles d'interface utilisateur tiers
Node.js enregistrement de l'implémentation Exemple de méthode pour la fonction d'activation de courrier électronique
Explication détaillée du préprocesseur de fichier babel-loader de Webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

