Maison >interface Web >js tutoriel >Comment utiliser Webpack pour développer des projets
Comment utiliser Webpack pour développer des projets
- php中世界最好的语言original
- 2018-05-31 14:39:332133parcourir
Cette fois, je vais vous montrer comment utiliser Webpack pour développer un projet, et quelles sont les précautions pour utiliser Webpack pour développer un projet. Ce qui suit est un cas pratique, jetons un coup d'œil.
1. Introduction aux outils d'empaquetage courants
Parmi les outils d'empaquetage, les plus courants incluent RequireJS, Browserify et Webpack, parmi lesquels RequireJS est un chargeur de module JavaScript, basé sur l'implémentation de la spécification ADM (async module definition), browserify est un outil basé sur l'utilisation de modules Node.js dans le navigateur, et webpack est un outil d'empaquetage et de construction de front-end modules Outils générés.
2. Utilisation des outils
(1) RequireJS en tant que package npm fournit un exécutable r.js L'outil est exécuté via la ligne de commande et est utilisé comme suit :
npm install -g requirejs r.js -o app.build.js
(2) L'outil de ligne de commande fourni par Browserify est utilisé comme suit :
npm install -g browserify browserify main.js -o bundle.js
(3) webpack Utiliser
comme indiqué ci-dessous, et utilisez la commande pour l'installer et l'utiliser, comme indiqué ci-dessous :
npm install webpack -g webpack main.js -o bundle.js
Dans la ligne de commande ci-dessus, nous avons effectué une simple installation globale de webpack et main. Opération d'empaquetage de fichiers
3. Construction du projet
Pour les projets frontaux, Webpack joue le rôle d'un outil de construction, et non les dépendances de code. être installé dans les dépendances dev, utilisez la commande suivante pour installer :
npm install webpack --save-dev
Dans cet exemple, une application simple sera construite, comprenant deux modules js
1. Le module hello ( hello.js) qui génère le texte "Hello world"
module.exports = 'Hello world';
2. Le module index.js (index.js) qui imprime le texte
var text = require('./hello');
console.log(text);
et utilise L'index Le fichier .html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./bundle.js"></script> </body> </html>
utilisé pour afficher le contenu dans le navigateur frontal n'existe pas car il n'a pas encore été créé. Après avoir utilisé webpack pour le créer et le conditionner, le fichier bundle.js introduit dans le fichier. Le chemin src ci-dessus n'existe pas. js, créez-le avec la commande suivante :
webpack ./index.js bundle.js
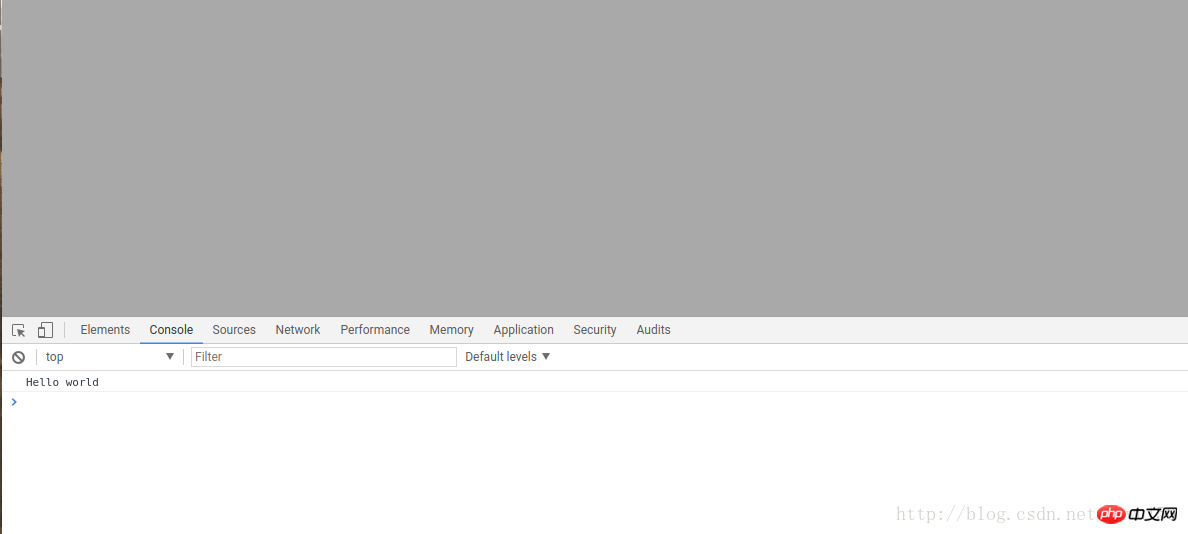
Après avoir exécuté la commande ci-dessus, nous pouvons voir les résultats imprimés dans la console de navigation Hello world
De cette façon, nous avons réalisé le principe de mise en œuvre d'un projet simple. Le contenu packagé est bundle.js et nous ne publierons pas le code ici
Bien sûr, si nous écrivons. code, ce sera le cas. Si vous le construisez comme ça, cela ne sera pas très utile. Cela doit mentionner un autre avantage de webpack, qui est l'utilisation du fichier de configuration . chargement de l'outil de style. d'installation, comme la commande suivante :
npm install style-loader css-loader --save-dev
Grâce à la configuration ci-dessus, nous pouvons charger le style
Ensuite, nous définissons le fichier de configuration du webpack, et nous devons créez d'abord le fichier webpack sous le fichier project.config.js dont le contenu est le suivant :
var path = require('path');
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js'
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
}
};
Dans le code ci-dessus,
* entrée : représente le fichier d'entrée du projet
* sortie : représente la construction Après avoir empaqueté le résultat, il existe encore plusieurs configurations dans l'objet de sortie, telles que le chemin de sortie et le nom du fichier de sortie utilisés ci-dessus
* module.loaders est la configuration utilisée pour le chargeur dans le module, la valeur est un tableau, array Chaque élément spécifie une règle. Le champ de test de la règle est expression régulière Si l'ID du module dépendant correspond à l'expression régulière, la dépendance. sera converti à l'aide du chargeur De cette façon, nous pouvons utiliser la commande webpack pour convertir le code
Pour des instructions plus détaillées, veuillez vous référer à (http://www.jb51.net/article/136710.htm)
La commande de ligne de commande suivante peut être utilisée pour empaqueter le codewebpack
En exécutant la commande ci-dessus, le fichier peut également être empaqueté et le style peut également être affiché lors de l'affichage du fichier dans. Afin de prouver que le style peut bien être introduit, nous créons le fichier index.css, où le contenu est le suivant :
body {
background-color: darkgray;
}
puis introduit dans le fichier index.js que nous avons créé auparavant. est la suivante :
// import style from './index.css';
var style = require('./index.css');
var text = require('./hello');
console.log(text);
Dans le code ci-dessus, le commentaire est le formulaire d'importation du module de nœud, et ce qui est utilisé est la spécification d'utilisation de CommonJS. Après avoir utilisé la même commande pour empaqueter, nous. peut voir l'effet suivant dans le navigateur :

C'est-à-dire que le style est affiché.
当然,webpack也能够通过webpack-dev-server进行项目的实时构建.
使用如下命令进行webpack-dev-server的安装:
npm install webpack-dev-server --save-dev
在安装之后,我们能够配置使用服务器,首先,我们的package.json文件将会更为下面这样,新增内容为:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
在添加完这行命令之后,我们就可以使用下面命令进行启动webpack-dev-server服务器了,
npm run start
之后完整的package.json为如下:
{
"name": "react-basics-review",
"version": "1.0.0",
"description": "a practise of react study ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
"repository": {
"type": "git",
"url": "git+https://github.com/suwu150/react-basics-review.git"
},
"author": "jkwu",
"license": "ISC",
"bugs": {
"url": "https://github.com/suwu150/react-basics-review/issues"
},
"homepage": "https://github.com/suwu150/react-basics-review#readme",
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.5",
"lodash": "^4.17.4",
"mocha": "^3.5.0",
"react": "^15.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
},
"dependencies": {
"lodash": "^4.17.4"
}
}
webpack配置文件修改为如下内容:
devServer中常用的配置对象属性如下:
* 1. contentBase:”./” // 本地服务器在哪个目录搭建页面,一般我们在当前目录即可;
* 2. historyApiFallback:true // 当我们搭建spa应用时非常有用,它使用的是HTML5 History Api,任意的跳转或404响应可以指向 index.html 页面;
* 3. inline:true // 用来支持dev-server自动刷新的配置,webpack有两种模式支持自动刷新,一种是iframe模式,一种是inline模式;使用iframe模式是不需要在devServer进行配置的,只需使用特定的URL格式访问即可;不过我们一般还是常用inline模式,在devServer中对inline设置为true后,当我们启动webpack-dev-server时仍要需要配置inline才能生效,这一点我们之后再说;
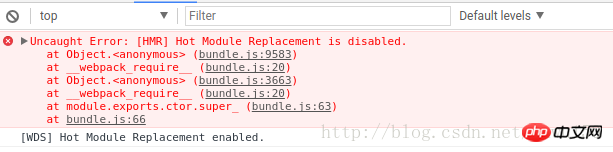
* 4. hot:true // 启动webpack热模块替换特性,这里也是坑最多的地方,不少博客都将hot设置了true,这里其实如果单单设置为true是不起作用,会报错误的,错误如下图所示:

这是因为在使用的过程中没有使用插件的原因,只需要将下面命令添加到配置文件即可:
plugins:[ new webpack.HotModuleReplacementPlugin(), ],
也就是调用webpack的热模块插件处理.
*5 .port:端口号(默认8080) ;
*6.其他配置信息
–quiet 控制台中不输出打包的信息
–compress 开启gzip压缩
–progress 显示打包的进度
–open 自动打开浏览器
var path = require('path');
const webpack = require ("webpack");
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js',
publicPath: "/assets/",
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
],
devServer:{
//我们在这里对webpack-dev-server进行配置
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
};
index.html文件的内容修改为下面面格式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>身在山中不知山高</p> <script src="assets/bundle.js"></script> </body> </html>
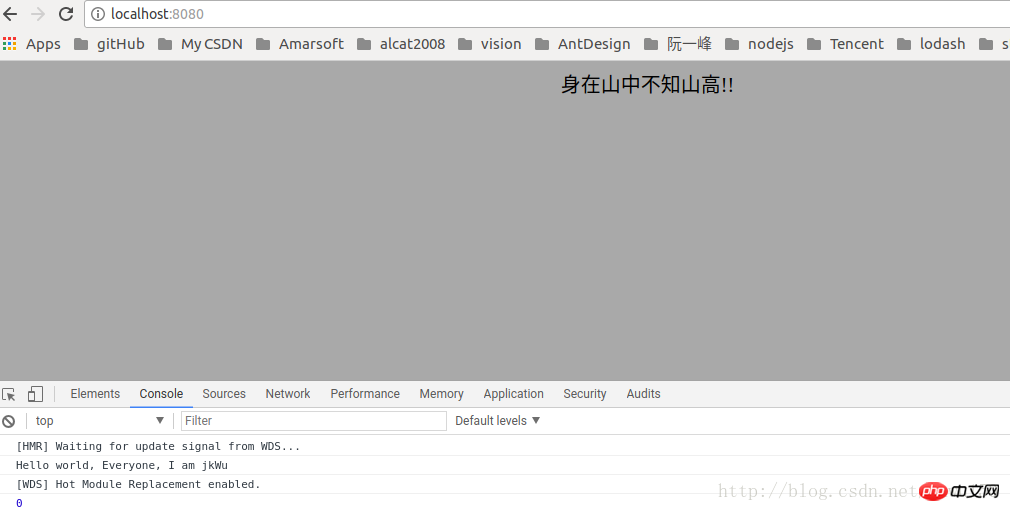
也就是将路径进行修改,因为在webpack.config.json文件中进行了服务器路径的配置,修改了 publicPath: "/assets/",项,在命令行执行npm run start能看到服务器正常启动,然后我们去浏览器进行访问,如下所示结果:

至此,我们完成了webpack实时构建的配置,当我们进行修改某一样式文件或者js文件的时候,项目就会重新打包,并且自动刷新加载到浏览器中.
如下面链接提示:,进行实时构建的搭建webpack-dev-server实时搭建
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

