Maison >interface Web >js tutoriel >Explication détaillée de cas pratiques de développement d'applications PWA avec @angular/cli V6.0 (avec code)
Explication détaillée de cas pratiques de développement d'applications PWA avec @angular/cli V6.0 (avec code)
- php中世界最好的语言original
- 2018-05-31 11:48:432066parcourir
Cette fois je vais vous apporter une explication détaillée de cas pratiques d'utilisation de @angular/cli V6.0 pour développer des applications PWA (avec code). Quelles sont les précautions pour utiliser @angular/cli V6). .0 pour développer des applications PWA ? , ce qui suit est un cas pratique, jetons un oeil.
Qu'est-ce que PWA
PWA (Progressive Web App) utilise TLS, les manifestes d'applications Web et les techniciens de service pour permettre aux applications d'être installées Et utilisez-le hors ligne. En d’autres termes, une PWA est comme une application native sur votre téléphone, mais elle est construite à l’aide de technologies Web telles que HTML5, JavaScript et CSS3. Si elles sont construites correctement, les PWA ne se distinguent pas des applications natives. Les principales fonctionnalités de PWA incluent les trois points suivants :
- Fiable - même dans des environnements réseau instables, elle peut se charger et s'afficher instantanément
- Stickness - comme une application native sur l'appareil, avec une expérience utilisateur immersive à laquelle les utilisateurs peuvent ajouter bureau
- PWA lui-même met l'accent sur la progressivité et n'exige pas que toutes les exigences en matière de sécurité, de performances et d'expérience soient remplies en même temps. Les développeurs peuvent vérifier les fonctionnalités existantes via la liste de contrôle PWA.
Angular a officiellement publié la V6.0, et nous pouvons déjà utiliser le @angular/cli V6.0 correspondant pour développer directement des applications PWA. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
Première étape : Installez @angular/cli V6.0Si vous avez une ancienne version sur votre machine, veuillez d'abord la désinstaller.
Ouvrez votre terminal et exécutez :
Après une installation réussie, utilisez ng -v pour vérifier le numéro de version :npm install -g @angular/cli

Étape 2 : créer un nouveau projet videExécution :
Une fois la création réussie, jetez un œil au projet et exécutez :ng new test-ng-pwaVoir cette interface dans le navigateur signifie que tout va bien :
ng serve --open

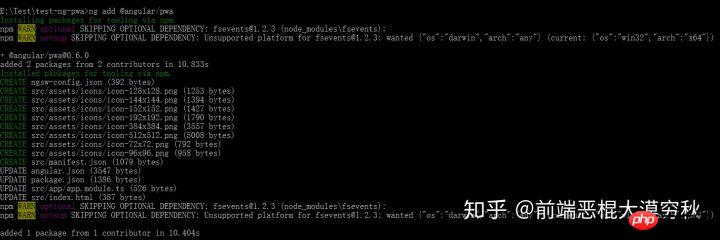
Étape 3 : Ajouter le support PWAArrêtez le projet et exécutez-le dans le terminal :
L'effet est le suivant :ng add @angular/pwa
 Parce que @angular/cli Le serveur intégré ne prend pas en charge service-worker lorsqu'il est compilé avec --prod, donc un serveur léger tiers est installé dessus. Sa documentation officielle est ici :
Parce que @angular/cli Le serveur intégré ne prend pas en charge service-worker lorsqu'il est compilé avec --prod, donc un serveur léger tiers est installé dessus. Sa documentation officielle est ici :
Après l'installation, exécutez :
npm install lite-server --save-dev npm install lite-server --global
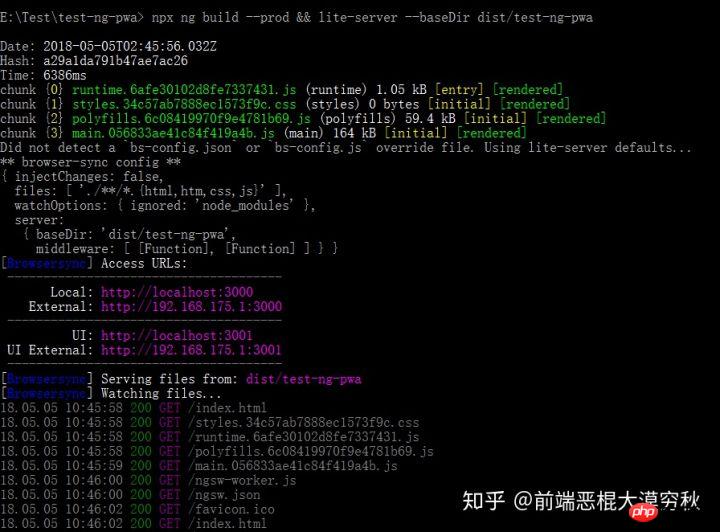
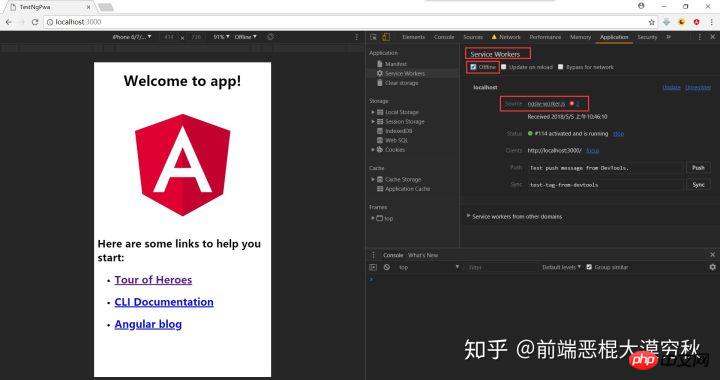
Ensuite, ouvrez votre navigateur pour accéder au port 3000, vous pouvez voir ce service-worker a été démarré avec succès :
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa

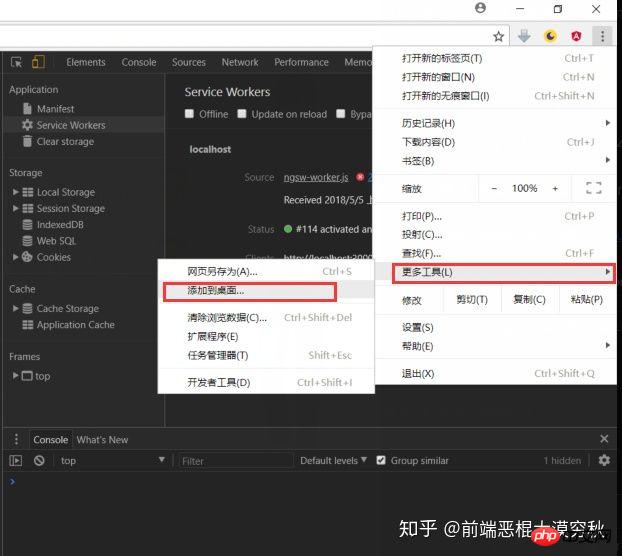
À ce stade, vous pouvez ajouter l'application au bureau : 
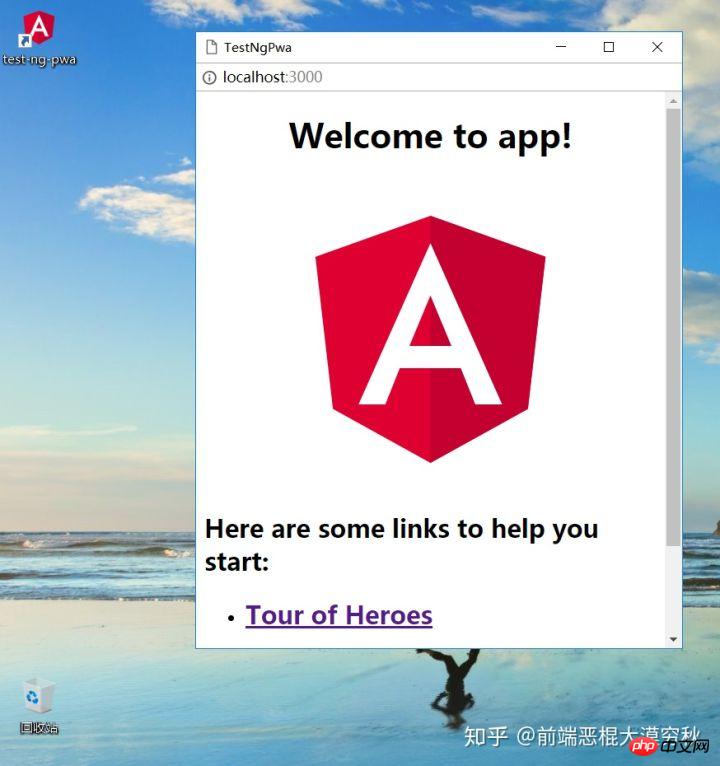
Voici l'effet sur Windows : 
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus de passionnant. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! 
node+koa2+mysql+bootstrap pour construire le front et le backend du forum
Ceci en JS pointe vers des exemples d'utilisation Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

