Maison >interface Web >js tutoriel >La différence entre document.write et document.writeln en js
La différence entre document.write et document.writeln en js
- 亚连original
- 2018-05-31 10:29:163171parcourir
Cet article présente principalement la différence entre document.write et document.writeln dans js. Les amis qui en ont besoin peuvent s'y référer
Les deux sont des méthodes de sortie JavaScript vers le client. vu La différence est l'abréviation de ln--line. En d'autres termes, la méthode writeln génère des lignes, ce qui équivaut à ajouter un caractère de nouvelle ligne
après la sortie ?winte?. La méthode peut être utilisée de deux manières. : Utiliser des scripts en temps réel pour créer le contenu d'une page Web pendant le processus de chargement de la page Web et utiliser des scripts différés pour créer le contenu de cette fenêtre ou d'une nouvelle fenêtre. Cette méthode nécessite un paramètre de chaîne, qui est. le contenu HTML écrit dans la fenêtre ou le cadre. Les paramètres de chaîne peuvent être des variables ou des expressions dont les valeurs sont des chaînes. Le contenu écrit contient souvent des balises HTML
N'oubliez pas qu'après le chargement de la page Web, la sortie du navigateur. Le flux se fermera automatiquement. Après l'un de ces éléments, toute modification apportée à la méthode document.write() actuelle de la page Web ouvrira un nouveau flux de sortie, qui effacera le contenu de sortie de la page Web actuelle (y compris toutes les variables et valeurs). dans le document source). Par conséquent, si vous souhaitez remplacer la page Web actuelle par le contenu HTML généré par le script, vous devez concaténer le contenu HTML et l'attribuer à une variable. Ici, utilisez document.write() pour. terminer l'opération d'écriture. Il n'est pas nécessaire d'effacer le document et d'ouvrir un nouveau flux de données, un appel document.write() est OK.
Concernant la méthode document.write(), vous devez également expliquer. sa méthode associée document.close(). Une fois que le script a fini d'écrire le contenu dans la fenêtre (qu'il s'agisse de cette fenêtre ou d'une autre fenêtre), le flux de sortie doit être fermé à la fin du script. Après une méthode document.write(). , vous devez vous assurer qu'il existe une méthode document.close(). Si vous ne le faites pas, les images et les formulaires ne seront pas affichés. De plus, tout appel document.write() ultérieur ajoutera uniquement le contenu à la page. not Le contenu existant ne sera pas effacé, de nouvelles valeurs seront écrites
Étapes spécifiques :
1. Ouvrez une fenêtre vide.
window.open()
2. Utilisez la méthode write pour écrire du code dans la fenêtre vide.
document.write("Line1")
document.write("Line1")
3. Utilisez la méthode writeln pour écrire du code dans la fenêtre vide.
document.writeln("Line1")
document.writeln("Line2")
4. Exemple de code complet :
<script>
with(window.open()){
document.write("Line1")
document.write("Line1")
document.writeln("Line1")
document.writeln("Line2")
}
</script>
Remarque : La différence entre les deux méthodes n'est visible qu'en regardant le code source.
Conseil spécial : ajoutez le code ci-dessus à la page Web, puis affichez le code source de la fenêtre contextuelle, vous verrez :
Line1Line1Line1
Line2
Le L'effet de page et le code source sont les suivants.

Remarque spéciale
En général, il n'y a généralement aucune différence dans l'effet de sortie des deux méthodes sur la page (sauf si elle est sortie en pré ou élément xmp).
2. document.write() écrit le HTML à l'emplacement spécifié
Lorsque la page est initialisée, elle peut être écrite correctement dans la zone de sélection
Mais quand il est appelé, il est écrit dans le contrôle. D'ailleurs, je me demande si document.write() peut changer innerHTML ou externalHTML pour écrire dynamiquement du HTML. Et comment gérer le HTML écrit pour l'affichage ?
est la suivante :
<html>
<head>
</head>
<script type="text/javascript">
function creatOption(){
for(i=0;i<5;i++)
document.write("<option value='"+i+"'>"+i+"</option>");
}
function openWrite(){
var win=window.open();
win.document.write("Line1");
win.document.write("Line1");
win.document.write("<input type='text' value='1234567890' />");
win.document.writeln("Line1");
win.document.writeln("Line2");
}
</script>
<body>
<select id="myselect" name="myselect">
<script language="javascript">
creatOption();
</script>
</select>
<input type="button" value="按钮" onclick="openWrite()"/>
</body>
</html>
Concernant la conservation du format, testez-le :
<script>
document.write("<pre class="brush:php;toolbar:false">我在pre中不会换行!")
document.write("我在pre中不会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
La différence entre Write et Writeln
Write ne peut pas envelopper, Writeln peut envelopper.
Comment vérifier l'effet de retour à la ligne de Writeln
Vous ne pouvez pas voir l'effet de retour à la ligne de writeln sur la page Web. Il est affiché sous forme d'espace par le navigateur. .
L'effet n'est pas visible dans les fichiers HTML et les fichiers source JSP. Les lecteurs peuvent ajouter des balises préformatées aux balises pour voir l'effet
L'éditeur Script House a été ajouté : vous pouvez le visualiser dans Chrome via f12
<script>
document.write("<pre class="brush:php;toolbar:false">write");
document.writeln("writln");
document.write("write");
En plus de ce qui précède, les lecteurs peuvent également utiliser la méthode open pour rouvrir une fenêtre pour afficher
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>
Ensuite, affichez le fichier source de la page Web dans la fenêtre contextuelle pour voir l'effet. Après les tests effectués par l'auteur, il n'y a pas de colonne Afficher le fichier source dans la fenêtre contextuelle de Chrome 56.0.2924.3. À ce stade, vous pouvez "vérifier" et voir l'effet dans la colonne Élément. dans la colonne IE11 et Firefox50.0.
Supplément Script House :
<html>
<head>
<title>document.write</title>
<script>
document.write("hello");
document.writeln("world");//document.writeln()不能换行,只是多了空格,相当于\r\n
document.writeln("world");
document.write("<br/>");
document.write("hu");
//输出一个按钮,注意多个引号的嵌套问题
document.write("<input type='button' value='我是按钮'/>");
</script>
</head>
<body>
</body>
</html>
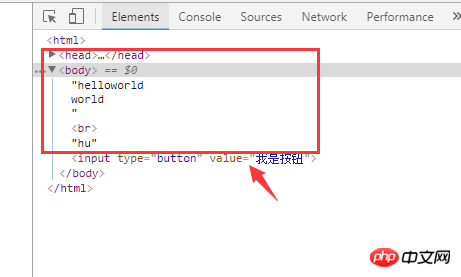
Affichage via F12 de Chrome

Remarque :
Remarque : document.writeln (comme document.write) ne fonctionne pas dans les documents XHTML
write et writeln ne fonctionnent pas dans les fichiers XHTML, HTML It est du XHTML avec une syntaxe relativement lâche, ce qui explique pourquoi il n'y a pas de saut de ligne en HTML. Cliquez sur moi pour voir.
Définition de html, xhtml et xml :
1. HTML est Hyper Text Markup Language, qui est le premier langage d'écriture de pages Web. Cependant, en raison de sa date précoce, les spécifications ne sont pas très bonnes, avec une casse mixte et un codage non standard ; .xhtml est une version améliorée de html (Extensible Hyper Text Markup Language), qui standardise le html et rend le codage plus rigoureux et pur. C'est également un langage de transition du html au xml
3.xml langage de balisage extensible instantané (). Extensible Markup Language) est un langage multiplateforme avec plus de liberté de codage et la liberté de créer des balises.
4. Le codage des pages Web se développe à partir du processus html>>xhtml>>xml.
2. Pour les éléments et attributs HTML, xhtml doit être en minuscules, car XML est strictement sensible à la casse, 25edfb22a4f469ecb59f1190150159c6 et 8c0e9d2c5e6a7ea41578d97b4d80f7d8 la valeur de l'attribut xhtml doit être entre guillemets ;
4. xhtml ne prend pas en charge la minimisation des attributs.
Correct : attributs non minimisés
c010e50d6dac5333a9f61be527de5068
Incorrect : attributs minimisés
ceaff0dd7fccc0b669ddb3f3ecc5b56d
5. En xhtml, l'attribut name est obsolète et sera être supprimé dans les versions futures.
Dites-moi pourquoi le codage des pages Web s'est développé à partir de HTML>>xhtml>>xml ?
On dit que la première page Web est écrite en langage HTML, mais elle présente trois défauts sérieux :
1. Le codage n'est pas standardisé, la structure est déroutante et gonflée, et elle nécessite un terminal intelligent pour bien l'afficher.
2. Les performances et la structure prêtent à confusion, ce qui n'est pas propice au développement et à la maintenance 3. Plus d'appareils réseau ne peuvent pas être utilisés, tels que les téléphones mobiles, les PDA, etc. .;
Par conséquent, HTML doit être développé pour résoudre ce problème, c'est pourquoi le W3C XHTML a également été formulé, qui est un pont entre HTML et XML. Et XML est la tendance du développement Web.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Résoudre le problème des données de la page de changement d'itinéraire de vue qui ne sont pas actualiséesRésoudre le problème de la vue unique page utilisant keep - Le problème du retour de page non actualisé vue construction de fichiers multi-entrées Vue exemple de construction multi-pages explicationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

