Maison >interface Web >js tutoriel >Comment utiliser Vue pour implémenter des données d'arborescence
Comment utiliser Vue pour implémenter des données d'arborescence
- php中世界最好的语言original
- 2018-05-31 10:22:551802parcourir
Cette fois, je vais vous montrer comment utiliser Vue pour implémenter des données d'arborescence. Quelles sont les précautions pour utiliser Vue pour implémenter des données d'arborescence. Voici un cas pratique, jetons un coup d'œil.
En utilisant une simple implémentation d'arborescence, je suis familier avec l'utilisation récursive des composants
Ceci sont les données d'arborescence simulées
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
code Comme suit
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
index.js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})
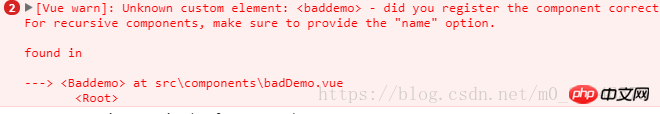
Après avoir traversé la fosse , J'ai trouvé qu'il existe un cas similaire sur le site officiel de Vue, lien → Portail
Après avoir fait référence à la méthode sur le site officiel, j'ai essayé de l'implémenter
La différence entre écrire comme ça et mon idée quand j'ai marché sur le piège est qu'un tel composant n'est responsable que d'un objet , traverse les objets de chaque enfant et les transmet un par un au composant pour traitement. La tentative consistait à transmettre les enfants entiers en lui-même. C'est un composant qui traite plusieurs objets. (Le cas d'échec de la première tentative, veuillez voir le bas si vous êtes intéressé)
Quels sont les avantages d'écrire un tel objet. un composant pour gérer un objet ?
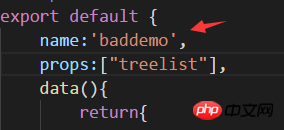
Je peux personnaliser le switch au sein du composant
J'ai défini la variable open dans data Parce que le composant est récursif, il est équivalent. à chaque composant ayant son propre ouvert

Alors pourquoi n'ai-je pas pu utiliser cette méthode la première fois que j'ai marché sur le piège à cause de ma première tentative ? consistait à utiliser un composant pour gérer plusieurs objets, ce qui équivaut à un commutateur contrôlant tous les objets chez les enfants. Lorsque le commutateur est activé, tous les objets de ce même niveau seront développés
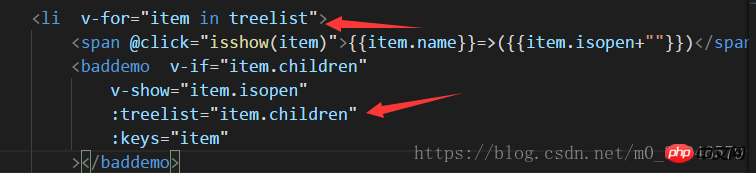
Parcourez le. enfants et transmettez le composant lui-même un par un. Utilisez v-show pour contrôler s'il faut afficher

définit un attribut pour déterminer s'il faut continuer l'exécution en fonction des enfants

<span @click="isshow()">{{treelist.name}}</span>

Pour obtenir l'effet



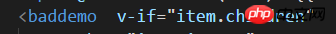
 <.>, si ici Sans v-if, cela deviendra une boucle infinie et continuera à s'exécuter, nous devons donc déterminer si l'objet actuellement exécuté a un niveau suivant
<.>, si ici Sans v-if, cela deviendra une boucle infinie et continuera à s'exécuter, nous devons donc déterminer si l'objet actuellement exécuté a un niveau suivant
 Mes données ont été légèrement modifiées ici, donc les données que j'ai transmises pour la première fois sont (page index.html)
Mes données ont été légèrement modifiées ici, donc les données que j'ai transmises pour la première fois sont (page index.html)
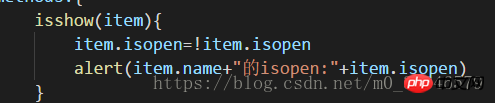
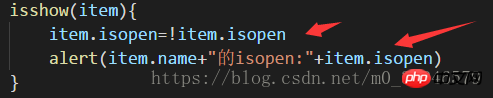
Ensuite, j'ai défini un événement pour gérer la fermeture et l'ouverture de chaque couche. J'ai utilisé une boîte pop-up pour voir si la valeur d'Isopen avait été modifiée

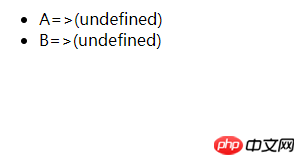
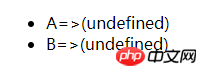
Allons-y. jetez un œil aux résultats
Quand je suis entré pour la première fois dans la page, l'indéfini entre parenthèses était la valeur actuelle d'Isopen Parce qu'il n'était pas défini à ce moment-là, il était indéfini
<.>



Comment faire fonctionner un nœud et utiliser l'asynchrone pour contrôler la concurrence
Comment utiliser Angular pour implémenter des données demandes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

