Maison >interface Web >js tutoriel >Vue imite la diapositive gauche de QQ pour supprimer la fonction du composant
Vue imite la diapositive gauche de QQ pour supprimer la fonction du composant
- 亚连original
- 2018-05-31 10:03:571499parcourir
Lorsqu'un ami développait un projet vue il y a quelques jours, quelqu'un a signalé qu'il y avait un problème avec le clic coulissant sur IOS. Aidons-le à le résoudre, j'ai donc réécrit le code. Maintenant, je vais partager la fonction de vue. imitant QQ laissant glisser pour supprimer des composants. Plateforme Script House, les amis qui en ont besoin peuvent s'y référer
Lorsque je développais le projet Vue il y a quelques jours, parce que le code écrit par d'autres avait un petit bug, quelqu'un a signalé qu'il y avait un problème avec le clic coulissant sur IOS, j'ai donc demandé d'être là pour vous aider à le résoudre. J'ai regardé l'implémentation du code précédent et c'était fastidieux et redondant, alors je l'ai simplement réécrit moi-même pour votre référence. . S'il existe une meilleure façon, n'hésitez pas à communiquer à temps~
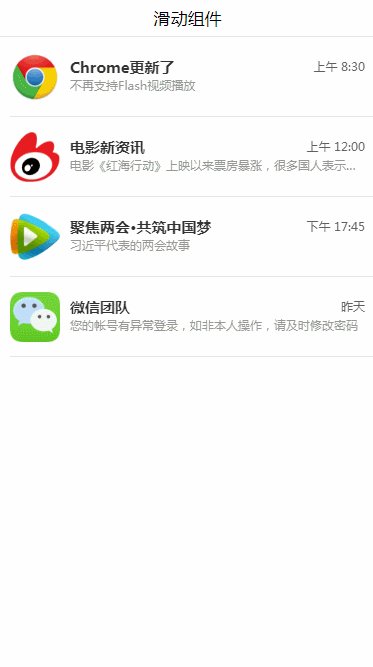
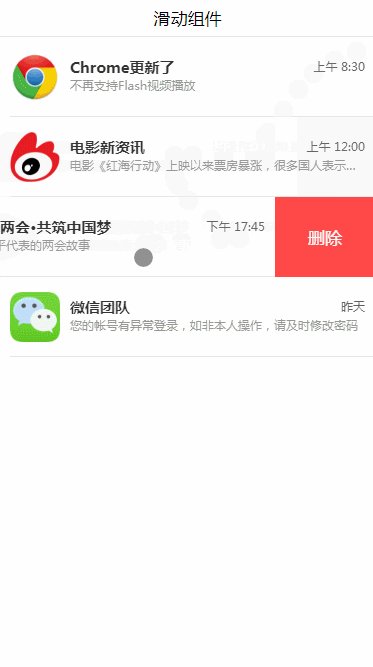
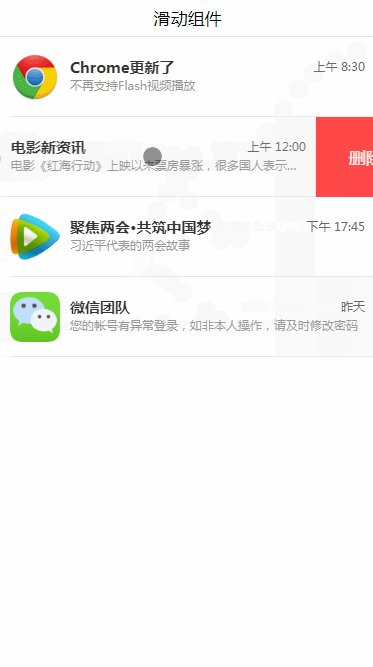
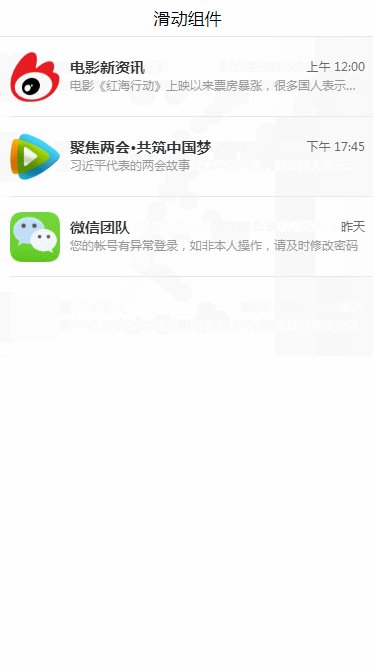
Jetons d'abord un coup d'œil aux rendus~
. Rendus

Idées de mise en œuvre
Les idées de mise en œuvre spécifiques sont les suivantes :
En termes de mise en page, j'utilise la mise en page rem + flex. Vous pouvez vous référer à moi pour la structure et le style spécifiques. Dans le code, il convient de noter que j'ai placé le bouton Supprimer à la fin. de chaque ligne grâce au positionnement, et il est juste masqué s'il est dépassé
Les balayages gauche et droit passent par les événements touchstart et touchend, en jugeant le début et la fin du glissement. , le décalage dans la direction horizontale x, s'il est supérieur à un certain seuil, c'est considéré comme un glissement à gauche, et s'il est inférieur à un certain seuil, c'est considéré comme un glissement à droite
-
glissement à gauche et glissement à droite est modifié via le décalage de traduction de l'élément li parent. Ma méthode d'implémentation ici consiste à déclarer le style à l'avance et à changer de style en modifiant la valeur de type du li parent actuel
Lorsque vous cliquez sur un certain curseur, déterminez d'abord si tous les curseurs actuels sont dans l'état coulissant. Si tel est le cas, vous devez d'abord restaurer l'état de tous les curseurs. Sinon, le clic prendra effet. . Ici apparaît simplement une modification. L'entreprise spécifique peut être renseignée en fonction de la situation réelle
La suppression est relativement simple. Lorsque le curseur est dessiné, un bouton de suppression apparaît. Cliquez sur le bouton pour obtenir la valeur actuelle de l'index du tableau. Grâce à la méthode d'épissage du tableau, vous pouvez supprimer la valeur du tableau correspondante
Implémentation spécifique
Code HTML
<p class="container">
<p class="page-title">滑动组件</p>
<ul>
<li class="list-item " v-for="(item,index) in list " data-type="0">
<p class="list-box" @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="skip">
<img class="list-img" :src="item.imgUrl" alt="">
<p class="list-content">
<p class="title">{{item.title}}</p>
<p class="tips">{{item.tips}}</p>
<p class="time">{{item.time}}</p>
</p>
</p>
<p class="delete" @click="deleteItem" :data-index="index">删除</p>
</li>
</ul>
</p>
Remarque : les données ici sont toutes des simulations locales~
Code de style CSS
.page-title{
text-align: center;
font-size: 17px;
padding: 10px 15px;
position: relative;
}
.page-title:after{
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-item{
position: relative;
height: 1.6rem;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.list-item[data-type="0"]{
transform: translate3d(0,0,0);
}
.list-item[data-type="1"]{
transform: translate3d(-2rem,0,0);
}
.list-item:after{
content: " ";
position: absolute;
left: 0.2rem;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid #ccc;
color: #ccc;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
z-index: 2;
}
.list-box{
padding: 0.2rem;
background: #fff;
display: flex;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
justify-content: flex-end;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
font-size: 0;
}
.list-item .list-img{
display: block;
width: 1rem;
height: 1rem;
}
.list-item .list-content{
padding: 0.1rem 0 0.1rem 0.2rem;
position: relative;
flex: 1;
flex-direction: column;
align-items: flex-start;
justify-content: center;
overflow: hidden;
}
.list-item .title{
display: block;
color: #333;
overflow: hidden;
font-size: 15px;
font-weight: bold;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .tips{
display: block;
overflow: hidden;
font-size: 12px;
color: #999;
line-height: 20px;
text-overflow: ellipsis;
white-space: nowrap;
}
.list-item .time{
display: block;
font-size: 12px;
position: absolute;
right: 0;
top: 0.1rem;
color: #666;
}
.list-item .delete{
width: 2rem;
height: 1.6rem;
background: #ff4949;
font-size: 17px;
color: #fff;
text-align: center;
line-height: 1.6rem;
position: absolute;
top:0;
right: -2rem;
}
Ceci est le code de style de base et une réinitialisation du style le code est placé dans App.vue. J'ai placé le script qui calcule la taille de la police du nœud racine html dans index.html~
code js
export default{
name: 'index',
data () {
return {
list : [
{
title : 'Chrome更新了' ,
imgUrl : './static/images/Chrome.png' ,
tips : '不再支持Flash视频播放' ,
time : '上午 8:30'
},
{
title : '电影新资讯' ,
imgUrl : './static/images/Sina.png' ,
tips : '电影《红海行动》上映以来票房暴涨,很多国人表示对国产电影有了新的改观' ,
time : '上午 12:00'
},
{
title : '聚焦两会·共筑中国梦' ,
imgUrl : './static/images/video.png' ,
tips : '习近平代表的两会故事' ,
time : '下午 17:45'
},
{
title : '微信团队' ,
imgUrl : './static/images/Wechat.png' ,
tips : '您的帐号有异常登录,如非本人操作,请及时修改密码' ,
time : '昨天'
}
],
startX : 0 ,
endX : 0 ,
}
},
methods : {
//跳转
skip(){
if( this.checkSlide() ){
this.restSlide();
}else{
alert('You click the slide!')
}
},
//滑动开始
touchStart(e){
// 记录初始位置
this.startX = e.touches[0].clientX;
},
//滑动结束
touchEnd(e){
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement;
// 记录结束位置
this.endX = e.changedTouches[0].clientX;
// 左滑
if( parentElement.dataset.type == 0 && this.startX - this.endX > 30 ){
this.restSlide();
parentElement.dataset.type = 1;
}
// 右滑
if( parentElement.dataset.type == 1 && this.startX - this.endX < -30 ){
this.restSlide();
parentElement.dataset.type = 0;
}
this.startX = 0;
this.endX = 0;
},
//判断当前是否有滑块处于滑动状态
checkSlide(){
let listItems = document.querySelectorAll('.list-item');
for( let i = 0 ; i < listItems.length ; i++){
if( listItems[i].dataset.type == 1 ) {
return true;
}
}
return false;
},
//复位滑动状态
restSlide(){
let listItems = document.querySelectorAll('.list-item');
// 复位
for( let i = 0 ; i < listItems.length ; i++){
listItems[i].dataset.type = 0;
}
},
//删除
deleteItem(e){
// 当前索引
let index = e.currentTarget.dataset.index;
// 复位
this.restSlide();
// 删除
this.list.splice(index,1);
}
}
}
code js C'est tout. Chaque fonction a un commentaire, je pense que tout le monde peut le comprendre, donc je ne l'expliquerai pas davantage.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Utiliser vue pour écrire un exemple de code pour un graphique carrousel imitant un livre simplifié
Résoudre vue - Problèmes de chargement dans les projets créés par cli
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

