Maison >interface Web >js tutoriel >Comment empaqueter vue-cli et aller en ligne
Comment empaqueter vue-cli et aller en ligne
- php中世界最好的语言original
- 2018-05-31 09:58:361319parcourir
Cette fois, je vais vous montrer comment empaqueter et lancer vue-cli Quelles sont les précautions pour l'empaquetage et le lancement de vue-cli. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
Prenons l'exemple officiel créé par vue comme exemple Lorsque nous développons l'environnement, nous exécuterons npm dev pour générer

et souhaitons l'emballer. dans une copie C'est très simple, vous avez seulement besoin de
C'est très simple, vous avez seulement besoin de npm run build cette commande
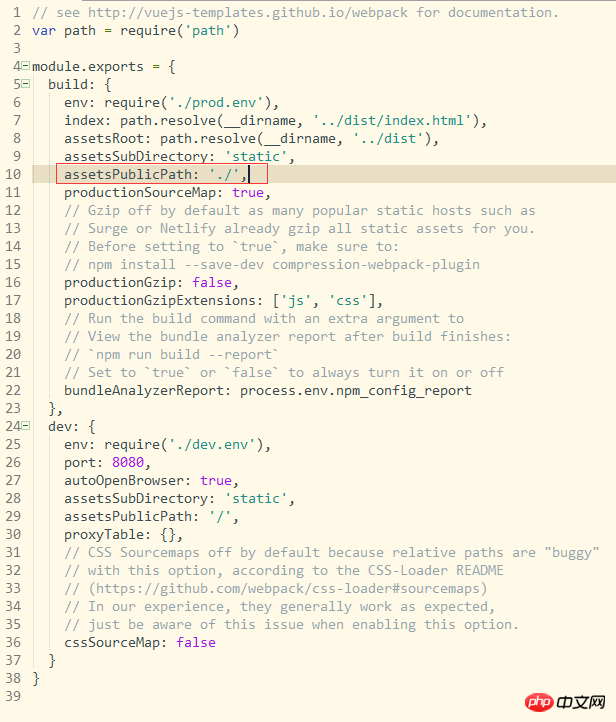
des fichiers de configuration de ces deux commandesdans l'index.js de config, l'un est build et le other est dev, et nous voulons afficher les résultats packagés localement, vous devez modifier son chemin dans assetsPublicPath. Pour la raison spécifique, vous pouvez voir le chemin du fichier introduit par index.html
 <.>
<.>

Comment empaqueter un projet vue sur le serveur
Comment gérer les erreurs de syntaxe es6 dans webstorm et .vue
Comment utiliser webstorm pour ajouter des fichiers *.vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

