Maison >développement back-end >tutoriel php >Utilisez PHP comme serveur pour interagir avec l'interface Web frontale
Utilisez PHP comme serveur pour interagir avec l'interface Web frontale
- 墨辰丷original
- 2018-05-31 09:39:562308parcourir
<p>L'interaction entre PHP et les pages Web est un moyen important pour réaliser l'interaction entre les sites Web PHP et les utilisateurs. Cet article présente principalement l'utilisation de PHP comme serveur pour interagir avec l'interface frontale Web. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
<p>L'interaction entre PHP et les pages Web est un moyen important pour réaliser l'interaction entre le site Web PHP et les utilisateurs. Les chercheurs qui espèrent lire cet article vérifient d'abord les connaissances de base de PHP, car vous utiliserez cette chose aujourd'hui, apprenez-la maintenant et vendez-la. Les connaissances de base du serveur PHP seront mises à jour à l'avenir
1. Tout d'abord, vous devez avoir une interface. Je vais utiliser une interface simple développée par mon projet pour l'expliquer ici ! Confidentialité du projet, s'il vous plaît, ne le faites pas **, vous comprenez ! 🎜>Code HTML et interface<p>
<p>
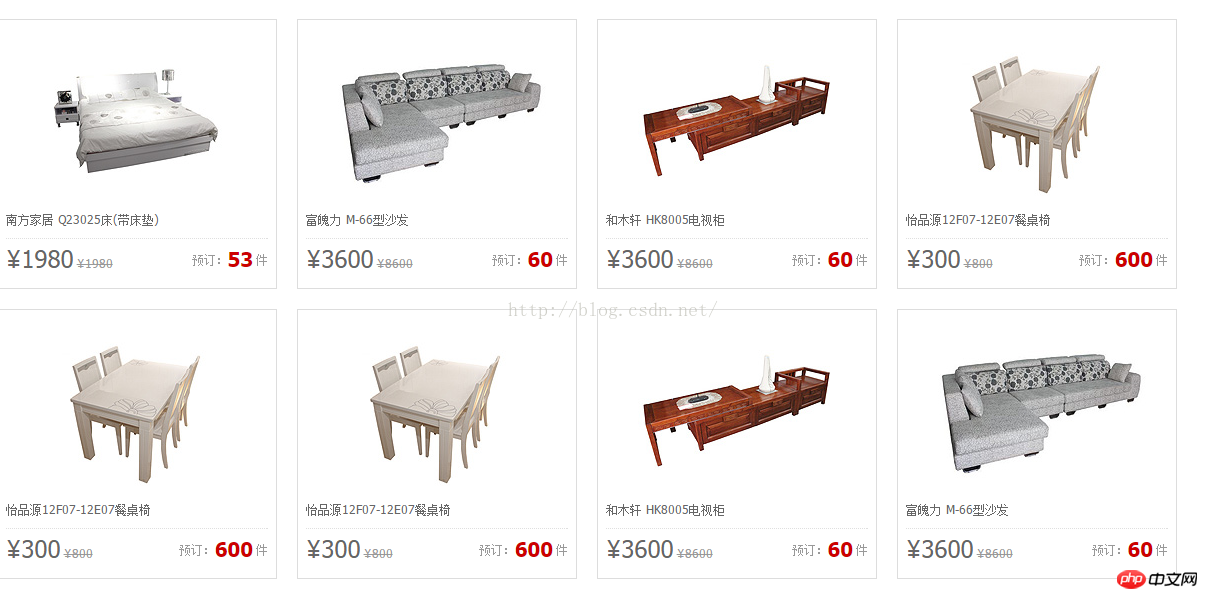
bc5574f69a0cba105bc93bd3dc13c4ecea444e6a14303e8217bef847d47d859b La partie li du code ci-dessus a en fait huit implémentations, comme celle-ci L'interface
Parce que les codes li sont tous identiques, je ne les listerai pas un seul par un. Tout le monde le comprend. <p> ok Ici, vous comprenez tous ; ce qui suit est le code js pour l'interaction avec ajax <p>
ok Ici, vous comprenez tous ; ce qui suit est le code js pour l'interaction avec ajax <p>
Ajoutez un bloc de code js ci-dessous <p>
<p>
Ce jugement est basé sur le. données envoyées par le client Si le code et l'utilisateur sont corrects, les données vous seront renvoyées. Sinon, retournez
. Ceci est discuté avec des collègues côté serveur pendant le développement
<p>
Tout le monde sait que echo est un mot-clé en php, json_encode doit nous amener à charger data.php
1. Tout d'abord, vous devez avoir une interface. Je vais utiliser une interface simple développée par mon projet pour l'expliquer ici ! Confidentialité du projet, s'il vous plaît, ne le faites pas **, vous comprenez ! 🎜>Code HTML et interface<p>
<p>
bc5574f69a0cba105bc93bd3dc13c4ecea444e6a14303e8217bef847d47d859b La partie li du code ci-dessus a en fait huit implémentations, comme celle-ci L'interface
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>百姓商城</title>
<link href="http://www.baixingstatic.com/css/newindex4.css?v=20141022.css" rel="stylesheet" type="text/css"
media="screen">
</head>
<body>
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<p class="newindex_box mar_t_10 clearfix">
<p class="index_hot_sale">
<ul class="hot_sale_ul" id="hot_sale">
<li class="hot_sale_li left" style="margin-right:0px;">
<p class="pic"><a style="width:260px;height:172px;"
href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=" "><img style="width:260px;height:172px;" alt="维多利陶瓷 自然石系列"
src="http://image01.baixingstatic.com/system/56945f870cfe00463b0acfe04c9d9be3e0a3.jpg"></a>
</p>
<p class="tit"><a href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=""></a></p>
<p class="price"><span class="right">预订:<b class="yd_num">44</b>件</span><span
class="bx_price">¥62.1</span><span class="store_price">¥128</span></p>
</li>
</ul>
</p>
</p><p>
<p>Parce que les codes li sont tous identiques, je ne les listerai pas un seul par un. Tout le monde le comprend. <p>
 ok Ici, vous comprenez tous ; ce qui suit est le code js pour l'interaction avec ajax <p>
ok Ici, vous comprenez tous ; ce qui suit est le code js pour l'interaction avec ajax <p>Ajoutez un bloc de code js ci-dessous <p>
<p>
<pre name="code" class="javascript"><script type="text/javascript">
var str="";
$.ajax({
type:"post",
url:"postDemo.php",
data:{
"code":"201",
"user":"admin"
},
success:function(data){
var result=eval("("+data+")");
alert(data);
for(var i=0;i<result.length;i++){
if ((i+1)%4){
var str = "<li class='hot_sale_li left' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
else {
//
var str = "<li class='hot_sale_li left'style='margin-right: 0px' >" +
"<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>"
}
$(" .index_hot_sale #hot_sale").append(str);
// var oneTitle = result[i].title;
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
}
}
})
</script><p>
Le fichier php inclus dans le code du serveur est un fichier php qui stocke les données. Le code sera joint ci-dessous ; je vais expliquer ce simple code côté serveur <p><p>上面的ajax的几个属性大家映带都懂 我简单说一下 type就是提交的方式 一共有post和get两种 我用的是post<p>url就是服务器php的路径就是提交数据到的地址,data就是我们提交的数据,就是进行向服务器进行提交,然后服务器代码就是以下代码:<p><p>
<?php</p>/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016-7-15
* Time: 17:28
*/
include "data.php";
if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}<p>
<p>Ce jugement est basé sur le. données envoyées par le client Si le code et l'utilisateur sont corrects, les données vous seront renvoyées. Sinon, retournez
if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}<p>
<p>. Ceci est discuté avec des collègues côté serveur pendant le développement
else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}<p>Laissez-moi parler des données renvoyées lorsqu'elles sont correctes<p><p>
Tout le monde sait que echo est un mot-clé en php, json_encode doit nous amener à charger data.php
<pre name="code" class="php">echo json_encode($hotSale);est-ce <p> <p>
"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f40088bc0491409db204dab9be3e0a3.jpg", "title"=>"南方家居 Q23025床(带床垫)", "titleURL"=>"http://www.baixingmall.com/item/52a297380d2c004b75090030180f9be3e0a3.htm", "Nprice" => "1980", "Oprice"=>"1980", "number"=>"53" ); $hotSaleContent2=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent3=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent4=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent5=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent6=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg", "title"=>"怡品源12F07-12E07餐桌椅", "titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm", "Nprice"=>"300", "Oprice"=>"800", "number"=>"600" ); $hotSaleContent7=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f570129804eec0921e04dab9be3e0a3.jpg", "title"=>"和木轩 HK8005电视柜", "titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSaleContent8=array( "imgURL"=>"./百姓商城-百姓广场网上商城-郑州建材_郑州家具_郑州建材网_郑州装修公司-价格最低,保障质量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg", "title"=>"富魄力 M-66型沙发", "titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm", "Nprice"=>"3600", "Oprice"=>"8600", "number"=>"60" ); $hotSale=array($hotSaleContent1, $hotSaleContent2,$hotSaleContent3, $hotSaleContent4,$hotSaleContent5, $hotSaleContent6,$hotSaleContent7, $hotSaleContent8); <p>这里面就是所有的服务器提供的数据 然后进行获取那个数组<p>$hotSale;<p>然后传到我们html的ajax的data里面即使这个:<p> Ce sont les données de la fonction funcation() qui sont exécutées lorsque ajax est obtenu avec succès, et notre tableau est obtenu. En fait, c'est un. json, mais nous devons encore le convertir au format tableau<span style="font-family: Arial, Helvetica, sans-serif;"></span><pre name="code" class="html">success:function(data){ var result=eval("("+data+")"); alert(data);3813ffc59505491878cadae196cd83de54bdf357c58b8a65c66d7c19c8e4d114ec72fc4597b7e4c89e397c9b9b4ca917var result=eval("("+data+")");this En un mot, il s'agit de le convertir en un véritable tableau tableau que nous connaissons bien; <p> <p> Ensuite, nous avons besoin de huit éléments de données pour parcourir
<p>
result.length est notre longueur maximale<pre name="code" class="html">for(var i=0;i<result.length;i++){ var str = "<li class='hot_sale_li left' >" + "<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" + "<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" + "<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>" }<p>. Après le parcours final, huit éléments seront affichés ; mais quelqu'un doit vous demander comment charger le tableau transmis par le serveur en HTML ; Expliquons le contenu de la var str ci-dessus : <p>
<p>
Comme vous pouvez le voir, il s'agit d'un tableau personnalisé. Ajoutez ensuite un "++" à chaque ligne pour les connecter. Tout le monde sait que c'est la méthode de lien en js. ; le remplacement des données à l'intérieur utilise
result[i].XXX; i est les données à parcourir à chaque fois. Un i différent peut être utilisé pour obtenir des données différentes du serveur json car il est converti en tableau XXX fait référence à chaque clé du tableau, pour obtenir la valeur et la mettre dans l'attribut, utilisez simplement cette écriture HTML qui prend vie !!!<pre name="code" class="html" style="font-family: Arial, Helvetica, sans-serif;">var str = "<li class='hot_sale_li left' >" + "<p class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='维多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></p>" + "<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" + "<p class='price'><span class='right'>预订:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></p> </li>" }<p>Ce qui précède est tout le contenu de cet article, j'espère cela sera utile à l’étude de chacun. <p>
Recommandations associées : <p> <p>PHP utilise des astérisques pour remplacer certains caractères dans le nom d'utilisateur du téléphone portable et de l'adresse e-mail
<p> <p>Analyse de cas d'utilisation de modèles de décorateurs PHP
<p>Simulation PHP multi-thread pour mettre en œuvre des activités de vente flash et de saisie de commandes (avec code)
<p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Utilisez php pour implémenter un mécanisme de stockage automatique des connexions dans un délai d'une semaineArticle suivant:Utilisez php pour implémenter un mécanisme de stockage automatique des connexions dans un délai d'une semaine
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

