Maison >interface Web >js tutoriel >Vue2.0 Comment ajouter des styles aux onglets et aux transitions de changement de page
Vue2.0 Comment ajouter des styles aux onglets et aux transitions de changement de page
- 亚连original
- 2018-05-30 15:30:003493parcourir
Ci-dessous, je partagerai avec vous un article sur la façon d'ajouter des styles aux onglets et aux transitions de changement de page dans Vue2.0. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Lorsque vous utilisez vue-router pour créer une application monopage, comment ajouter des styles aux onglets de la page actuelle ?
1. Ajoutez l'adresse de routage dans votre navigation dans le fichier app.vue

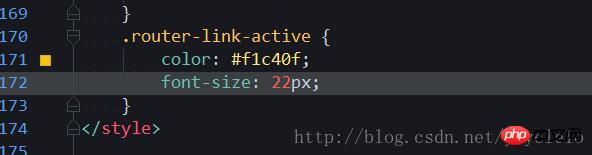
2. Toujours dans le fichier app.vue, ajoutez le style

Il n'est pas nécessaire d'ajouter classe n'importe où. Écrivez simplement ce nom en CSS et le style peut être modifié à volonté.
Comment ajouter une transition lors du changement d'une seule page ?
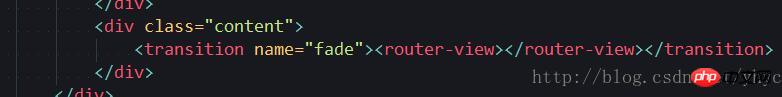
1. Dans le fichier app.vue, enveloppez la vue du routeur dans la transition et ajoutez un nom à la transition.

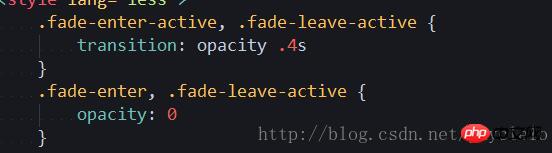
2. Ajoutez du style CSS dans app.vue (quel est le nom de votre transition, le premier mot C'est quoi )

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
nodejs implémente une méthode super simple de génération de code QR
nodejs+mongodb requête en cascade globale Exemple d'opération
Méthode pour obtenir des éléments dom basés sur vue1 et vue2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

