Maison >interface Web >js tutoriel >Exemple de commutateur intégré de rendu de table iview
Exemple de commutateur intégré de rendu de table iview
- 亚连original
- 2018-05-30 15:13:003156parcourir
Ci-dessous, je vais partager avec vous un exemple de rendu de table iview intégrant un commutateur. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Ce que je souhaite partager aujourd'hui, c'est que le rendu de la table iview intègre le switch switch pour modifier la valeur de la table table. Lors de la lecture du document, n'oubliez pas de lire 2.0. Si vous l'ouvrez accidentellement, il devient 1.0 et. alors utilisez-le mais cela n'a aucun effet et la raison n'a pas été trouvée. Ce qui est donné n'est qu'une idée d'écriture, vous pouvez l'intégrer vous-même.
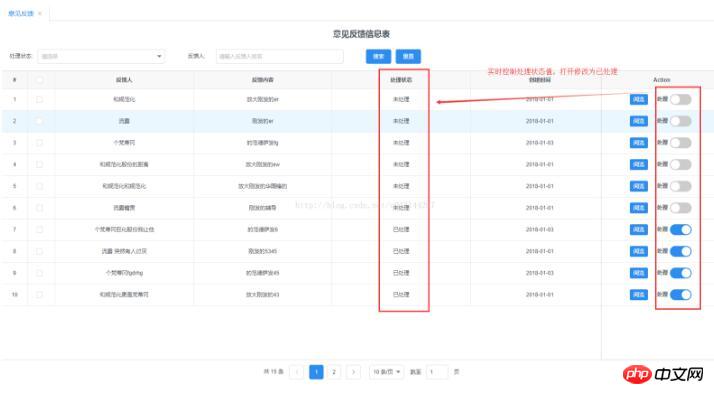
1. L'effet est le suivant

C'est-à-dire que le commutateur de traitement est activé, et la modification correspondante concerne l'état traité, éteignez l'interrupteur et passez-le à l'état non traité.
2. Comment rédiger un modèle HTML
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. Écriture de données, écriture de fonction de rendu de table,
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]
4. méthodes
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Image et implémentation en vue Exemple de code pour le téléchargement de fichiers
Instance de soumission du formulaire vue axios pour télécharger des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

