Maison >interface Web >js tutoriel >Comment utiliser le nœud pour simuler la connexion et explorer la page en fonction du marionnettiste
Comment utiliser le nœud pour simuler la connexion et explorer la page en fonction du marionnettiste
- php中世界最好的语言original
- 2018-05-30 15:08:261610parcourir
Cette fois, je vais vous montrer comment utiliser Node pour simuler la connexion et capturer la page basée sur le marionnettiste. Quelles sont les précautions concernant l'utilisation de Node pour simuler la connexion et capturer la page basée sur le marionnettiste. les cas pratiques.
À propos de la carte thermique
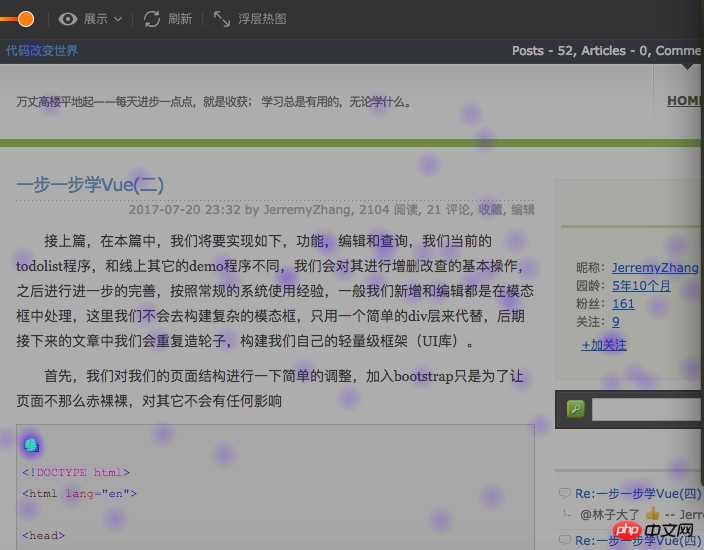
Dans le secteur de l'analyse de sites Web, la carte thermique de site Web peut bien refléter le comportement opérationnel de l'utilisateur sur le site Web. Analyse détaillée de l'utilisateur. préférences, optimisation ciblée du site Web, un exemple de carte thermique (de ptengine)

Vous pouvez clairement voir dans l'image ci-dessus où se concentre l'utilisateur. Eh bien, nous le faisons ne faites pas attention à la fonction de la carte thermique dans le produit. Cet article fera une analyse simple et un résumé de la mise en œuvre de la carte thermique.
Méthodes de mise en œuvre courantes des cartes thermiques
Généralement, les étapes suivantes sont nécessaires pour mettre en œuvre l'affichage de la carte thermique : 1 .Obtenir la page du site Web
2. Obtenir les données utilisateur traitées
3. Dessiner une carte thermique
Cet article se concentre principalement sur l'étape 1 pour présenter en détail la méthode de mise en œuvre courante pour obtenir des pages de site Web dans une carte thermique
4. Utilisez iframe pour intégrer directement le site Web de l'utilisateur
5. Récupérez la page utilisateur et enregistrez-la localement, et intégrez les ressources locales via iframe (les ressources dites locales sont considérées comme étant le côté de l'outil d'analyse)
Il existe deux méthodes. Avantages et inconvénients de chacune
Tout d'abord, la première consiste à intégrer directement dans le site Web de l'utilisateur. Cela comporte certaines restrictions. Par exemple, si le site Web de l'utilisateur n'autorise pas l'iframe. imbrication afin d'empêcher le piratage d'iframe (définissez la méta X-FRAME-OPTIONS sur sameorgin ou définissez l'en-tête http directement, ou même contrôlez-le directement via js if(window.top !== window.self){ window.top.location = window.location;} Dans ce cas, le site Web du client doit effectuer un travail avant). peut être chargé par l'iframe de l'outil d'analyse. Ce n'est pas nécessairement si pratique à utiliser, car tous les utilisateurs du site Web qui détectent et analysent le site Web ne peuvent pas gérer le site Web.
La deuxième méthode consiste à capturer directement la page du site Web sur le serveur local, puis à parcourir la page capturée sur le serveur local. Dans ce cas, la page est déjà arrivée et nous pouvons faire ce que nous voulons. Tout d'abord, en contournant le problème de la même origine de X-FRAME-OPTIONS, il nous suffit de résoudre le problème du contrôle js. Pour les pages capturées, nous pouvons le gérer via une correspondance spéciale (telle que la suppression du contrôle js correspondant ou l'ajout). notre propre js); cependant, cette méthode présente également de nombreux inconvénients : 1. Elle ne peut pas explorer les pages du spa, ne peut pas explorer les pages qui nécessitent une autorisation de connexion utilisateur, ne peut pas explorer les pages sur lesquelles l'utilisateur a défini un paramètre clair, etc. .
Les deux méthodes ont des ressources https et http. Un autre problème causé par la politique de même origine est que la station https ne peut pas charger les ressources http, donc pour une meilleure compatibilité, l'outil d'analyse de carte thermique doit être appliqué avec le Protocole http. Bien entendu, des optimisations spécifiques aux sous-stations peuvent être réalisées en fonction des sites clients visités.
Comment optimiser l'exploration des pages d'un site Web
Ici, nous allons faire une optimisation basée sur le marionnettiste pour améliorer l'exploration des pages du site Web. la probabilité de succès optimise principalement les deux pages suivantes :
1.page spa
La page spa est considérée comme mainstream sur la page actuelle, mais elle est toujours bien connue car il n'est pas convivial de rechercher des moteurs d'indexation ; le robot d'exploration de page habituel est en fait un simple robot d'exploration, et le processus implique généralement le lancement d'une requête http get sur le site Web de l'utilisateur (il doit s'agir du serveur du site Web de l'utilisateur). Cette méthode d'exploration elle-même pose des problèmes. Tout d'abord, la requête directe est adressée au serveur utilisateur. Le serveur utilisateur doit avoir de nombreuses restrictions sur les agents non-navigateurs et doit être contourné. Deuxièmement, la requête renvoie le contenu original, qui doit être contourné. être contourné. La partie rendue via js dans le navigateur ne peut pas être obtenue (bien sûr, une fois l'iframe intégrée, l'exécution de js compensera toujours ce problème dans une certaine mesure. Enfin, si la page est une page spa, alors). seul le modèle est obtenu à ce moment. Dans la carte thermique, l'effet d'affichage est très peu convivial.
Dans ce cas, si cela est effectué sur la base du marionnettiste, le processus devient
le marionnettiste démarre le navigateur pour ouvrir le site Web de l'utilisateur--> rendu de la page--> . Utilisez simplement du pseudo-code pour l'implémenter comme suit :
const puppeteer = require('puppeteer');
async getHtml = (url) =>{
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(url);
return await page.content();
}
De cette façon, le contenu que nous obtenons est le contenu rendu, quelle que soit la méthode de rendu de la page (rendu côté client ou côté serveur). )
Page qui nécessite une connexion
对于需要登录页面其实分为多种情况:
需要登录才可以查看页面,如果没有登录,则跳转到login页面(各种管理系统)
对于这种类型的页面我们需要做的就是模拟登录,所谓模拟登录就是让浏览器去登录,这里需要用户提供对应网站的用户名和密码,然后我们走如下的流程:
访问用户网站-->用户网站检测到未登录跳转到login-->puppeteer控制浏览器自动登录后跳转到真正需要抓取的页面,可用如下伪代码来说明:
const puppeteer = require("puppeteer");
async autoLogin =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.waitForNavigation();
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,需要保证redirect 跳转到请求的页面
await page.waitForNavigation();
return await page.content();
}
登录与否都可以查看页面,只是登录后看到内容会所有不同 (各种电商或者portal页面)
这种情况处理会比较简单一些,可以简单的认为是如下步骤:
通过puppeteer启动浏览器打开请求页面-->点击登录按钮-->输入用户名和密码登录 -->重新加载页面
基本代码如下图:
const puppeteer = require("puppeteer");
async autoLoginV2 =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.click('#btn_show_login');
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,是否需要reload 根据实际情况来确定
await page.reload();
return await page.content();
}
总结
明天总结吧,今天下班了。
补充(还昨天的债):基于puppeteer虽然可以很友好的抓取页面内容,但是也存在这很多的局限
1.抓取的内容为渲染后的原始html,即资源路径(css、image、javascript)等都是相对路径,保存到本地后无法正常显示,需要特殊处理(js不需要特殊处理,甚至可以移除,因为渲染的结构已经完成)
2.通过puppeteer抓取页面性能会比直接http get 性能会差一些,因为多了渲染的过程
3.同样无法保证页面的完整性,只是很大的提高了完整的概率,虽然通过page对象提供的各种wait 方法能够解决这个问题,但是网站不同,处理方式就会不同,无法复用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

