Maison >interface Web >js tutoriel >Résoudre le problème de l'erreur du projet vue webpackJsonp n'est pas défini
Résoudre le problème de l'erreur du projet vue webpackJsonp n'est pas défini
- 亚连original
- 2018-05-30 14:07:294722parcourir
Ci-dessous, je vais partager avec vous un article pour résoudre le problème de webpackJsonp n'est pas défini dans le projet vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Dans les applications vue monopage, nous utiliserons probablement le plug-in CommonsChunkPlugin. Portail CommonsChunkPlugin
Cependant, il n'y a aucun problème après le test du projet localement. Cependant, une fois le package mis en ligne, l'erreur webpackJsonp n'est pas définie sera signalée. En effet, le fichier public doit être référencé avant le fichier js lui-même référencé.
Vous pouvez modifier manuellement la référence du fichier, mais la solution suivante est recommandée :
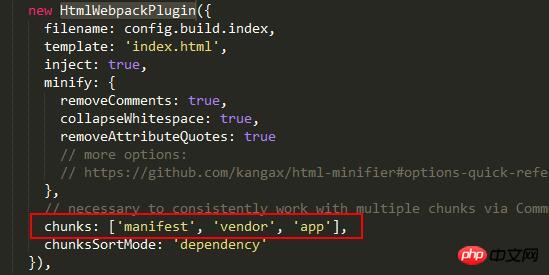
Trouver build→webpack.prod.conf.js→ Recherchez le plug-in HtmlWebpackPlugin, ajoutez simplement la configuration suivante
chunks: ['manifest', 'vendor', 'app']

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. .
Articles connexes :
Utilisation d'Axios Element pour implémenter la méthode de chargement de requête globale
Sélectionnez la méthode de vérification multi-sélection du sélecteur dans iview
Exemple de méthode nodejs pour se connecter à la base de données mongodb
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

