Maison >interface Web >js tutoriel >Comment installer le chargeur style/css dans vue2.0
Comment installer le chargeur style/css dans vue2.0
- 亚连original
- 2018-05-30 11:53:031844parcourir
Maintenant, je vais partager avec vous une méthode d'installation du chargeur style/css dans vue2.0. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Si le projet doit référencer des bibliothèques de composants d'interface utilisateur supplémentaires, vous devez installer style-loader et css-loader
Installer style-loader (css-loader est disponible par défaut)
npm install style-loader -D
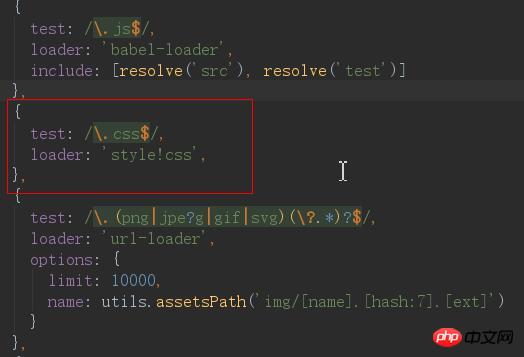
Ensuite, ouvrez le modèle build--webpack.base.conf.js (en fonction de l'initialisation template, il peut aussi s'agir du build ci-dessous webpack.base.conf.js ), ajoutez un nouveau json, faites attention au style ! L'ordre CSS ne peut pas être inversé (! signifie connexion)

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde. l'avenir.
Articles associés :
jQuery+ajax lit les données json et les trie par exemple de prix
vue développe un composant bouton Exemple de code
Fichier de configuration sous vue-cli scaffolding-bulid
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

