Maison >interface Web >js tutoriel >Comment utiliser nodeJs n'importe où pour créer un environnement de serveur local
Comment utiliser nodeJs n'importe où pour créer un environnement de serveur local
- php中世界最好的语言original
- 2018-05-30 10:58:282021parcourir
Cette fois, je vais vous montrer comment utiliser nodeJs n'importe où pour créer un environnement de serveur local. Quelles sont les précautions pour utiliser nodeJs n'importe où pour créer un environnement de serveur local. jetez un oeil.
Allez d'abord sur le site officiel de nodeJs pour télécharger la dernière version de nodeJs https://nodejs.org/en/
InstallationAprès success win+r open cmd Entrez node -help ou node -v pour vérifier si l'installation a réussi

Après l'installation, entrez npm installwhere -g pour installer n'importe où. Notez que s'il s'agit d'un système Mac, vous serez invité à indiquer que vous disposez d'autorisations insuffisantes. Vous devez ajouter sudo avant le code pour obtenir les autorisations d'administrateur. C'est sudo npm install Anywhere -g.

Comme indiqué sur l'image après l'installation.
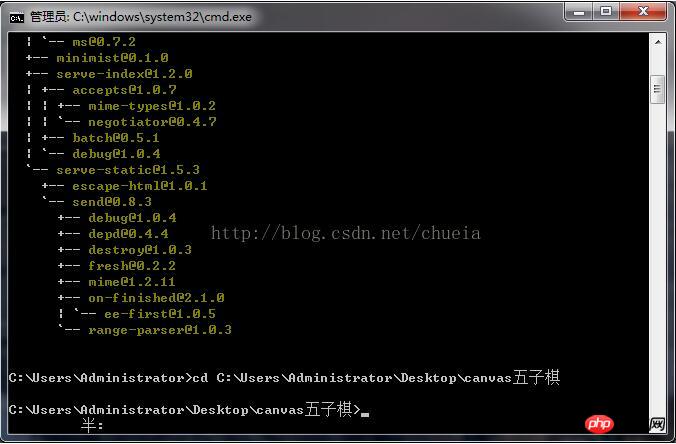
Recherchez ensuite le dossier de la page Web que vous devez ouvrir et utilisez la commande CD sur la ligne de commande pour faire glisser le dossier dans le répertoire correspondant

Comme indiqué sur la photo, j'ai entré Il y a un dossier appelé canvasGobangqi sur le bureau
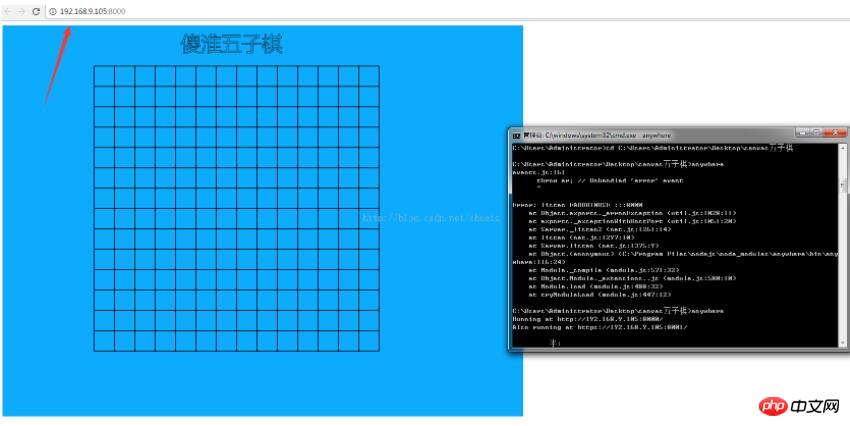
puis entrez la commande n'importe où

pour créez un serveur local. Envoyez l'adresse 192.168.9.105:8000 dans l'image ci-dessus sur votre téléphone mobile et vous pourrez afficher votre page Web sur le téléphone mobile. Vous pouvez également l’envoyer à d’autres collègues sur le même intranet afin qu’ils puissent voir votre page web. À ce stade, vous pouvez modifier le HTML JS CSS dans l'Éditeur Après l'enregistrement, il sera reflété simultanément à cette adresse.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser less dans angulaire6
Comment optimiser la fonction asynchrone js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

