Maison >interface Web >js tutoriel >Sélectionnez la méthode de vérification multi-sélection du sélecteur dans iview
Sélectionnez la méthode de vérification multi-sélection du sélecteur dans iview
- 亚连original
- 2018-05-30 10:44:324004parcourir
Je vais maintenant partager avec vous un article sur la méthode de vérification multi-sélection du sélecteur Select dans iview. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Utilisez l'attribut multiple dans le composant select fourni par iview pour activer le mode de sélection multiple, et les données renvoyées se présentent également sous la forme d'un tableau.
La vérification utilisée par iview est basée sur async-validator pour implémenter la vérification des données. Pour les règles de vérification, vous pouvez accéder au projet open source
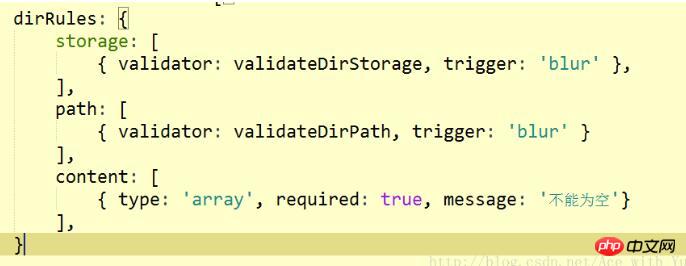
La vérification des composants de sélection en mode multi-sélection utilise le type comme tableau. Vous pouvez définir l'attribut len pour spécifier la longueur du tableau si vous définissez len. :1, il réussira si la longueur du tableau est de 1. Vérification, s'il n'est pas défini, le tableau réussira la vérification s'il y a des éléments.
{ type: 'array', required: true, message: '不能为空'}
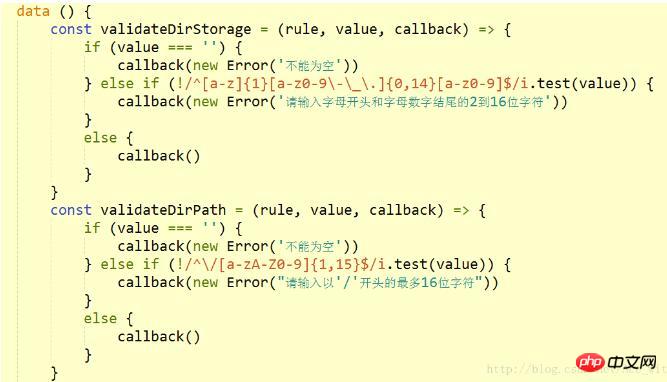
Les expressions régulières peuvent être écrites dans des données

Cite-le simplement dans les règles

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Introduction à la séquence d'appel des fonctions dans vue
Implémentation JS de l'ajout d'événements à des créations dynamiques éléments Exemple d'opération
Instance de redirection dynamique d'itinéraire et de garde de navigation de Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

