Maison >interface Web >js tutoriel >Configurer vuex dans mpvue et le conserver dans l'analyse du didacticiel graphique de stockage local
Configurer vuex dans mpvue et le conserver dans l'analyse du didacticiel graphique de stockage local
- 亚连original
- 2018-05-30 10:40:533559parcourir
Cet article présente principalement le tutoriel détaillé sur la configuration de vuex dans mpvue et sa persistance dans le stockage local. # La configuration de vuex est la même que dans vue, sauf que mpvue a un piège, c'est-à-dire qu'il ne peut pas être directement transmis au magasin. lorsque la nouvelle Vue est utilisée. Cet article vous présente en détail étape par étape. Les amis qui en ont besoin peuvent s'y référer
# La configuration de vuex est la même que dans vue, sauf que mpvue a un piège, c'est-à-dire qu'il ne peut pas. être transmis directement lors du nouveau magasin Vue.
Étapes :
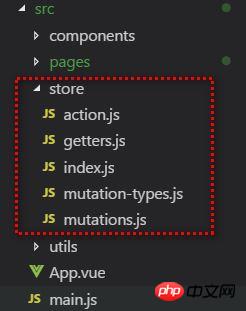
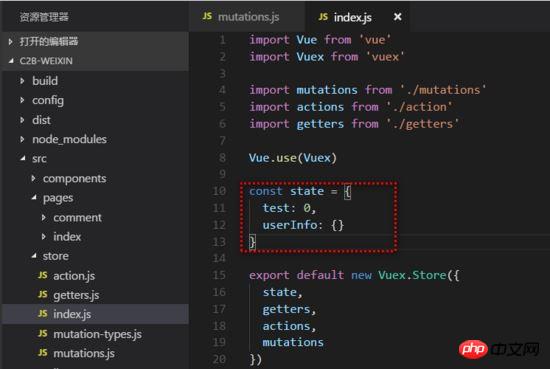
1. Créez un nouveau répertoire de magasin sous le répertoire src avec la structure suivante (recommandation officielle : vuex. vuejs.org/zh-cn/struc… )

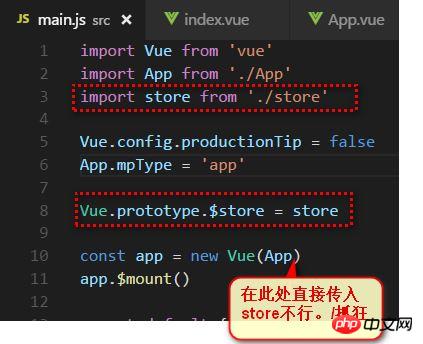
2. Présentez votre boutique dans main.js, et liez-la au prototype du constructeur Vue, afin que chaque Chaque composant .vue peut accéder à l'objet store via this.$store.

3. ok, c'est prêt à l'emploi. Parlons du plan d'utilisation officiellement recommandé par vuex (peut être adapté aux applications à grande échelle).
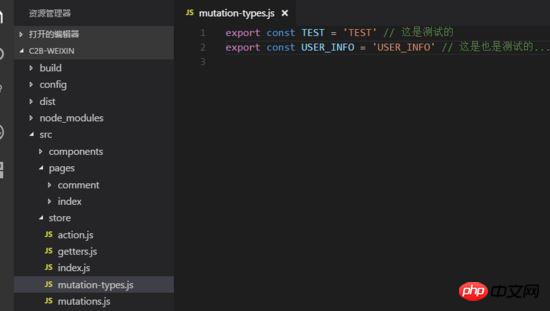
Définissez d'abord le nom de votre mutation dans mutation-types.js

Pourquoi devez-vous d'abord définir des constantes de nom ? (L'image ci-dessous est tirée du document vuex)

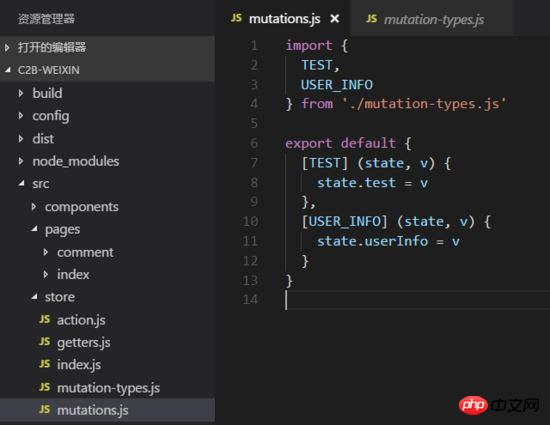
Écrivez ensuite la méthode de traitement dans mutations.js

Puis dans l'index Définissez les variables en .js :

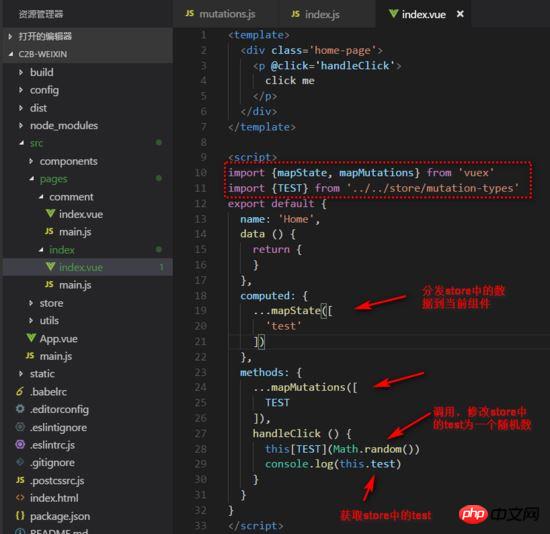
ok, puis utilisez

ok dans le composant.
# Conserver les données dans vuex localement (en utilisant vuex-persistedstate) (github.com/robinvdvleu… )
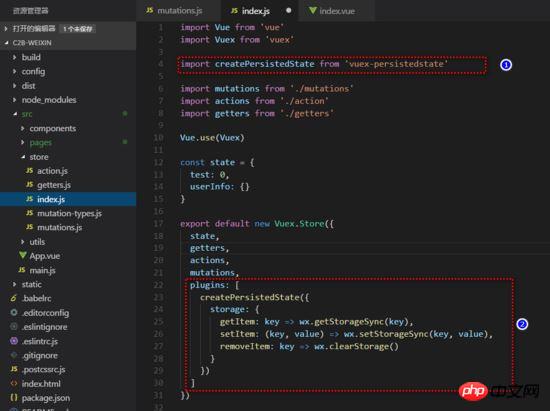
Introduisez-les dans le magasin après avoir installé le plug-in (la configuration est la suivante) :

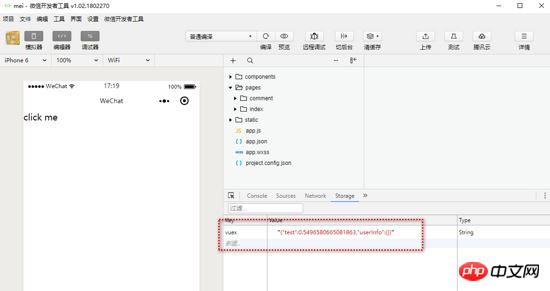
ok (les données dans vuex ont été synchronisées avec le local en temps réel).
(astuces : Astuce, la méthode RemoveItem sera exécutée à chaque fois que l'applet est saisie, ce qui empêchera les données de être stockées, donc écrivez temporairement la fonction après RemoveItem dans l'image ci-dessus comme une fonction vide !!)

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Introduction à la séquence d'appel des fonctions dans vue
Explication détaillée des composants dynamiques et basée sur le rendu sur vue2.0
Méthode de Vue pour créer et supprimer dynamiquement des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

