Maison >interface Web >js tutoriel >Comment utiliser l'injection d'écran squelette de page Vue
Comment utiliser l'injection d'écran squelette de page Vue
- php中世界最好的语言original
- 2018-05-30 09:55:202217parcourir
Cette fois, je vais vous montrer comment utiliser l'injection d'écran squelette de page Vue, et quelles sont les précautions lors de l'utilisation de l'injection d'écran squelette de page Vue. Voici un cas pratique, jetons un coup d'œil.
En tant que développeur front-end qui a le contact le plus étroit avec les utilisateurs, l'expérience utilisateur est le problème le plus remarquable. Concernant l'affichage de l'état de chargement des pages, il existe deux méthodes principales : le graphique de chargement et la barre de progression. De plus, de plus en plus d'applications utilisent la méthode de « l'écran squelette » pour afficher le contenu déchargé, offrant ainsi aux utilisateurs une toute nouvelle expérience. Alors que SPA devient de plus en plus populaire dans le monde front-end, le problème du chargement sur le premier écran afflige également les développeurs. Alors, existe-t-il un moyen d'utiliser des écrans squelettes dans SPA ? C’est ce que cet article va explorer.
Le code correspondant de l'article a été synchronisé avec Github, bienvenue pour vérifier~
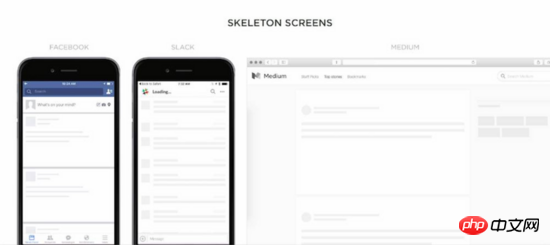
1 Qu'est-ce qu'un écran squelette
.En termes simples, l'écran squelette utilise certains graphiques comme espaces réservés lorsque le contenu de la page n'est pas chargé, puis le remplace une fois le contenu chargé.

Cette technologie est largement utilisée dans certaines applications et pages Web basées sur le contenu. Ensuite, prenons un simple projet Vue comme exemple pour explorer comment utiliser l'implémentation basée sur Vue. écran squelette dans le projet SPA.
2. Analysez le processus de chargement du contenu de la page Vue
Par souci de simplicité, nous utilisons vue-cli avec le webpack- modèle simple pour créer un nouveau projet :
vue init webpack-simple vue-skeleton
À ce stade, nous avons un projet Vue le plus basique :
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
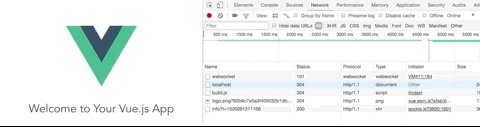
Après avoir installé les dépendances, vous pouvez passe npm run dev Allez lancer ce projet. Cependant, avant de lancer le projet, jetons d'abord un œil à ce qui est écrit dans le fichier html d'entrée.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
Comme vous pouvez le voir, il n'y a qu'une seule p#app dans le DOM
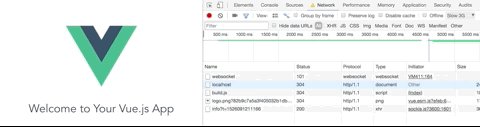
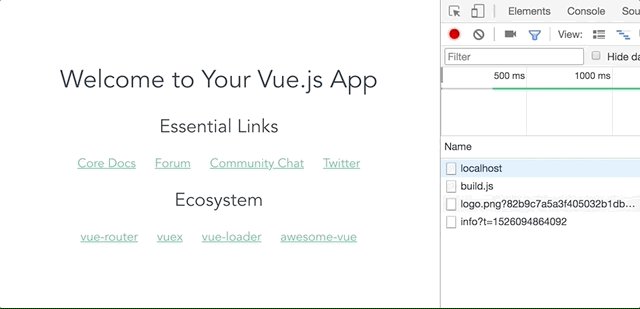
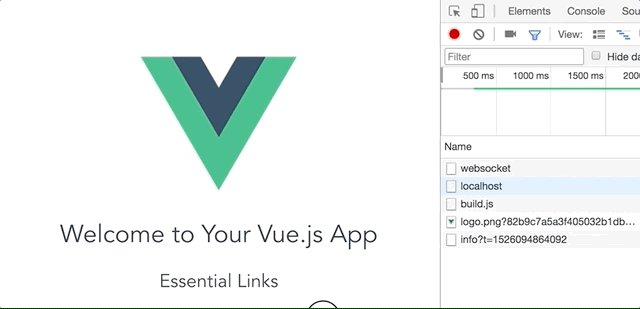
Lorsque js sera exécuté, cette p#app sera complètement remplacée. une expérience et ajoutez du contenu à ce p :
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
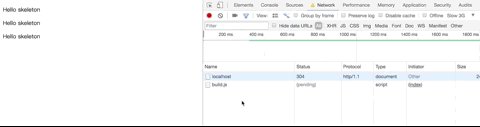
Ouvrez les outils de développement de Chrome, recherchez la fonction d'accélérateur dans Réseau, ajustez la vitesse du réseau sur "Slow 3G", actualisez la page, vous pouvez voir que le La page affiche d'abord trois phrases de "Bonjour squelette", et sera remplacée par le contenu original une fois le js chargé.

Maintenant, nous avons une idée très claire sur la façon d'implémenter l'écran squelette sur la page Vue - insérez simplement le contenu lié à l'écran squelette directement dans p#app .
3. Solution facile à entretenir
De toute évidence, il n'est pas scientifique d'écrire manuellement le contenu de l'écran squelette dans p#app. besoin Une solution hautement évolutive, automatisée et facile à entretenir. Puisqu'il s'agit d'un projet Vue, nous espérons certainement que l'écran dit squelette est également un fichier .vue, qui peut être automatiquement injecté dans p#app par l'outil lors de la construction.
Tout d'abord, nous créons un nouveau fichier Skeleton.vue dans le répertoire /src avec le contenu suivant :
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>
Ensuite, créons un nouveau fichier skeleton.entry.js entrée :
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})
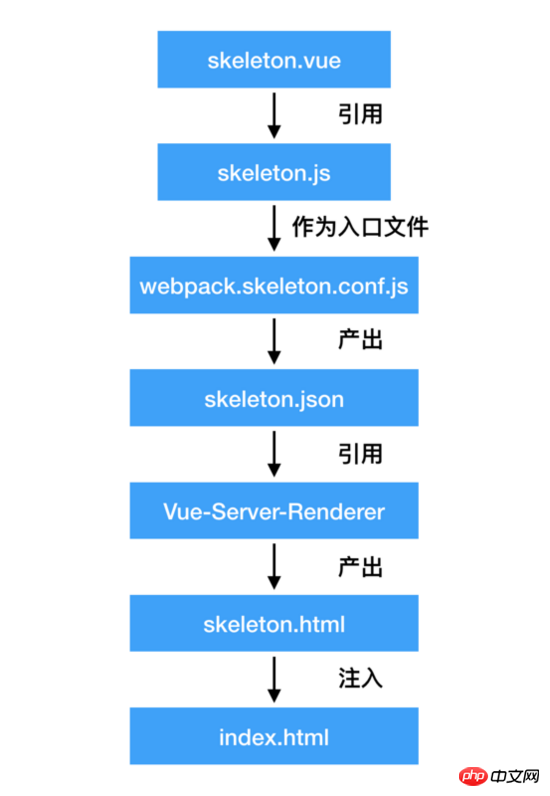
Après avoir terminé la préparation de l'écran squelette, c'est au tour d'un plug-in clé, vue-server-renderer. Ce plug-in est à l'origine utilisé pour le rendu côté serveur, mais dans cet exemple, nous utilisons principalement sa fonction pour traiter les fichiers .vue en chaînes HTML et CSS pour compléter l'injection de l'écran squelette. Le processus est le suivant. :

4. Mise en œuvre de la solution
Selon l'organigramme, nous devons également créer un le nouveau webpack dans le répertoire racine .skeleton.conf.js est spécialement utilisé pour créer des écrans squelettes.const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}
可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})
注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
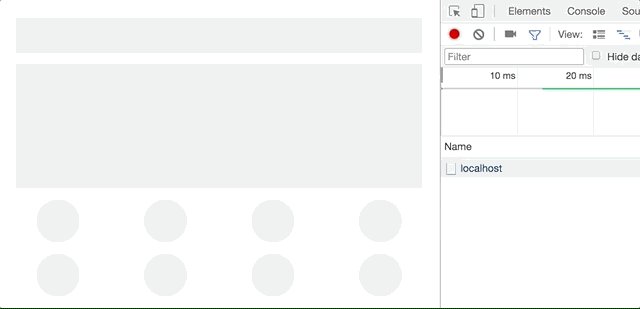
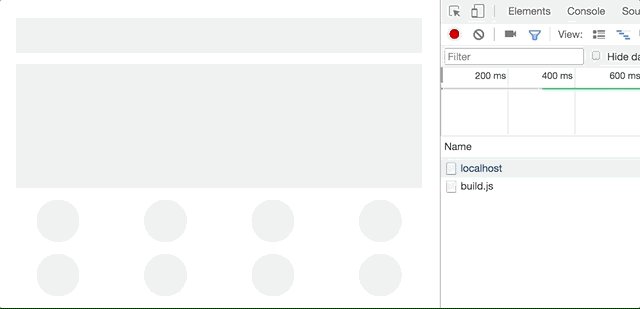
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>
可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
})
来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

