Maison >interface Web >js tutoriel >Vue implémente la méthode de commutation active par clic
Vue implémente la méthode de commutation active par clic
- 亚连original
- 2018-05-29 17:43:136325parcourir
Ci-dessous, je partagerai avec vous un article sur la façon d'implémenter la commutation active par clic dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Situation de la boucle :
1. Passer dans l'index en cliquant (obtenir lequel est actuellement cliqué)
@click="active(index)"
2. Passez la valeur de l'index dans la classe (ajoutez la classe active en fonction de la valeur de l'index)
:class="{active:index==ins}"
3. Compléments : 0 dans les données (ce qui signifie que la classe active est ajoutée en premier par défaut)
data{ ins:0 }
4. méthodes
ctive (num) {
this.ins=num
}
situation non cyclique :
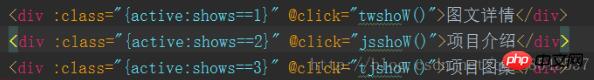
1. Écrivez le clic. événement et le style de classe ajouté dans la balise

Remarque : :class="{active:shows==1}" signifie quand shows==1 Ajouter class=active, sinon, ne l'ajoutez pas.
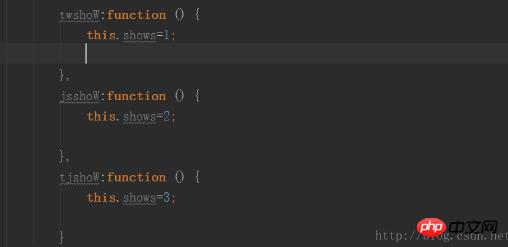
2. Définir la méthode dans les méthodes

L'effet est le suivant :

C'est il Cliquez pour changer l'effet.
Supplémentaire :
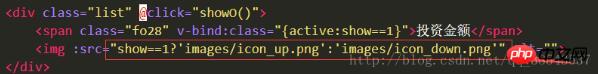
Utilisez trois opérateurs de bois pour mettre en œuvre la commutation des flèches de filtre

ci-dessus, je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
Explication détaillée de l'extension ElTableColumn de VUE dans element-ui
Fonction de partage de temps pour les performances javascript Introduction à l'optimisation
Explication détaillée des instances de composants dynamiques personnalisés Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

