Maison >interface Web >js tutoriel >Explication détaillée de la superposition de souris echarts mettant en évidence les noms de nœuds et de relations
Explication détaillée de la superposition de souris echarts mettant en évidence les noms de nœuds et de relations
- 亚连original
- 2018-05-29 17:04:273966parcourir
Ci-dessous, je partagerai avec vous une explication détaillée de la superposition de souris echarts mettant en évidence les nœuds et les noms de relations. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Cet article est modifié sur l'attribut focusNodeAdjacency fourni avec echart.
1. Effet
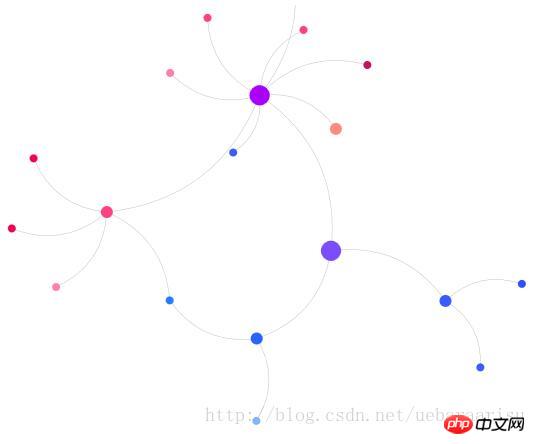
Tout d'abord, l'effet est affiché qu'après la superposition de la souris, seul le nom du nœud est affiché mais. pas le nom de la relation.


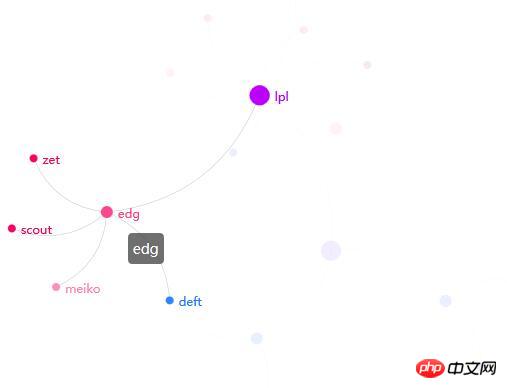
Après modification, les noms de nœuds et les noms de relations (personnalisés) peuvent être affichés.

2. Le code
La partie html est comme ça.
bd3a1c781483b467a01673bc18accea394b3e26ee717c64999d7867364b1b4a3
code js, en utilisant jquery et echarts.js, en utilisant la version du code source, car nous en aurons besoin plus tard. Entrez le code source et modifiez-le...
Adresse de téléchargement echarts.js
En fait, le code js est complètement le même que le code du site officiel d'echart démo...
Pour les paramètres de graphique ordinaires, ajoutez simplement focusNodeAdjacency: true.
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
};
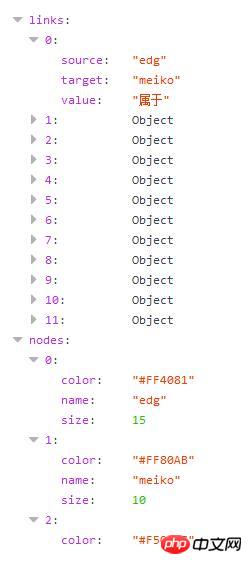
La structure des données et le contenu renvoyés par l'interface appelante sont les suivants :

les nœuds représentent les nœuds, mettez-le dans option.series[0].data.
nodes a trois paramètres, color représente la couleur du nœud, name est le nom (étiquette) du nœud et size est la taille du nœud.
les liens représentent des relations et sont placés dans option.series[0].edges.
links a trois paramètres : source est le point de départ de la relation (barre), target est le point final de la relation (barre), value est le nom de la relation (label), qui est placé dans l'attribut paramètre dans les bords.
Il est à noter que pour obtenir cet effet, vous ne devez pas définir le paramètre label pour la relation dans les bords.
3. Modifier la méthode focusNodeAdjacency dans le code source
J'ai honte car je ne l'ai pas trouvée dans l'API d'echart qui peut obtenir directement cet effet. Le seul moyen est de le modifier dans le code source des graphiques.
Recherchez focusNodeAdjacency dans echarts.js et vous trouverez rapidement le contenu suivant. Ajoutez ensuite simplement les trois lignes de code avec les commentaires ci-dessous pour obtenir l'effet d'afficher les noms de nœuds et de relations dans cet article.
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles associés :
Exemple de code de plat en forme d'arbre implémenté par vue
Interaction clavier de p5.js introduction tutoriel
Résumé des questions clés de VUE
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

