Maison >interface Web >js tutoriel >En vue, demandez d'abord les données, puis restituez le partage dom
En vue, demandez d'abord les données, puis restituez le partage dom
- 亚连original
- 2018-05-29 16:59:352436parcourir
Maintenant, je vais partager avec vous un article sur la demande d'abord de données, puis le rendu de dom dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
J'ai rencontré un problème dans le projet. Voici le code dans le modèle de vue :

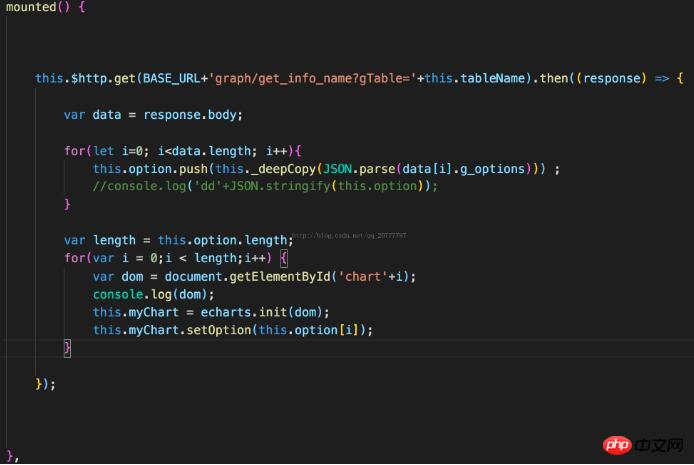
Mon écriture précédente était 🎜 >

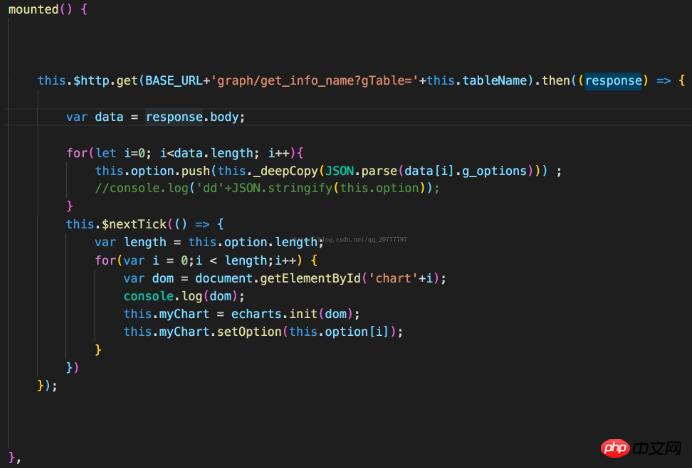
). Finalement j'ai trouvé une solution :

J'ai combiné ces deux méthodes, en fait, c'est principalement la première méthode, et je l'ai trouvée très utile !
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :Méthodes pour obtenir des éléments dom basés sur vue1 et vue2
Implémentation JS pour générer des liens vers QR codes Et convertissez-le en image
Vue implémente la méthode de création et de suppression dynamique de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

