Maison >interface Web >js tutoriel >méthode React-Native-Video pour implémenter la lecture vidéo en plein écran
méthode React-Native-Video pour implémenter la lecture vidéo en plein écran
- 亚连original
- 2018-05-29 15:06:373384parcourir
Cet article présente principalement la méthode de réaction-native-video pour réaliser une lecture vidéo en plein écran. Maintenant, je le partage avec vous et le donne comme référence.
react-native-video est un composant sur github dédié à React Native pour la lecture vidéo. Ce composant est le composant de lecture vidéo le plus polyvalent et le plus facile à utiliser sur React Native. Il est toujours en développement continu. Bien qu'il y ait encore quelques bugs, il n'affecte fondamentalement pas son utilisation.
Cet article explique principalement comment utiliser React-Native-Video pour lire des vidéos et comment obtenir une lecture en plein écran. Lorsque l'écran pivote, la taille du lecteur vidéo sera ajustée pour afficher en plein écran ou se réduire en plein écran. écran.
Tout d’abord, jetons un coup d’œil aux fonctions de React-Native-Video.
Fonctions de base
Contrôler la vitesse de lecture
Contrôler le volume
Prise en charge de la fonction muet
Prise en charge de la lecture et de la pause
Prise en charge de la lecture audio en arrière-plan
-
Prend en charge les styles personnalisés, tels que le réglage de la largeur et de la hauteur
Les appels d'événements riches, tels que onLoad, onEnd, onProgress, onBuffer, etc., peuvent être personnalisés sur l'interface utilisateur via événements correspondants, tels que onBuffer, nous pouvons afficher une barre de progression pour rappeler à l'utilisateur que la vidéo est mise en mémoire tampon.
Prend en charge la lecture en plein écran, utilisez la méthode presentFullscreenPlayer. Cette méthode fonctionne sur iOS mais pas sur Android. Voir le numéro 534, le numéro 726 a le même problème.
Prend en charge la progression du saut, utilisez la méthode de recherche pour accéder à l'endroit spécifié pour la lecture
Vous pouvez charger l'adresse vidéo à distance pour la lecture, ou vous pouvez charger la vidéo stockée localement dans RN.
Notes
react-native-video définit la vidéo via l'attribut source Lors de la lecture d'une vidéo à distance, utilisez uri pour définir l'adresse vidéo. , comme suit :
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}Lors de la lecture de vidéos locales, utilisez la méthode suivante :
source={require('../assets/video/turntable.mp4')}Il est à noter que l'attribut source ne peut pas être vide, et l'uri ou la ressource locale doit être défini, sinon cela provoquera le crash de l'application. uri ne peut pas être défini sur une chaîne vide et doit être une adresse spécifique.
Configuration de l'installation
Utilisez npm i -S React-native-video ou Yarn Add React-Native-Video pour installer une fois terminé, utilisez React-Native Link React. La commande -native -video lie cette bibliothèque.
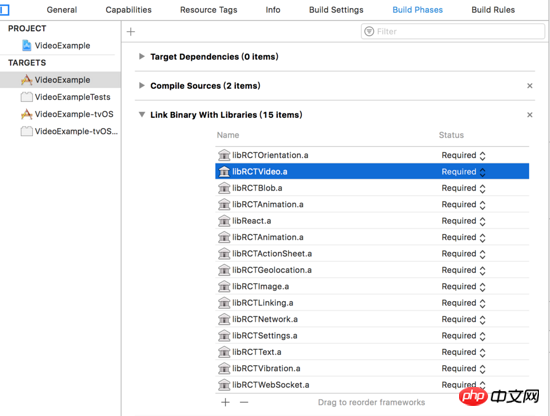
Après avoir exécuté la commande link côté Android, la configuration est terminée en Gradle. Le côté iOS doit également être configuré manuellement. Voici une brève explication. Contrairement aux instructions officielles, nous n'utilisons généralement pas tvOS et supprimons la bibliothèque libRCTVideo.a automatiquement liée dans les phases de construction. cliquez sur le signe plus ci-dessous pour ajouter à nouveau libRCTVideo.a. Veillez à ne pas sélectionner le mauvais.

Lecture vidéo
Il est en fait très simple de mettre en œuvre la lecture vidéo. Il suffit de définir la ressource source de la vidéo. composant, puis définissez le style. Ajustez simplement la largeur et la hauteur du composant vidéo.
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>Parmi eux, videoUrl est la variable que nous utilisons pour définir l'adresse vidéo, et videoWidth et videoHeight sont utilisés pour contrôler la largeur et la hauteur de la vidéo.
Implémentation de la lecture plein écran
La lecture vidéo en plein écran est en fait une lecture plein écran en écran horizontal n'est généralement pas en plein écran. Pour réaliser un affichage vidéo plein écran lorsque l'appareil est projeté horizontalement, cela est très simple à réaliser en modifiant la largeur et la hauteur du composant vidéo.
Ci-dessus, nous stockons videoWidth et videoHeight dans l'état, le but est de rafraîchir l'interface utilisateur en modifiant les valeurs des deux variables, afin que la largeur et la hauteur de la vidéo puissent changer en conséquence. La question est de savoir comment obtenir la largeur et la hauteur modifiées à temps lorsque l'écran de l'appareil pivote ?
En mode portrait, la largeur initiale de la vidéo que j'ai définie est la largeur de l'écran de l'appareil et la hauteur est de 9/16 de la largeur, c'est-à-dire qu'elle est affichée dans un rapport 16:9. En mode paysage, la largeur de la vidéo doit être la largeur de l'écran et la hauteur doit être la hauteur de l'écran actuel. Étant donné que la largeur et la hauteur de l'appareil changent lorsque l'écran est horizontal, l'interface utilisateur peut être actualisée dans le temps en obtenant la largeur et la hauteur dans le temps, et la vidéo peut être affichée en plein écran.
La première façon à laquelle j'ai pensé était d'utiliser React-Native-Orientation pour surveiller l'événement de rotation de l'écran de l'appareil et déterminer si l'écran actuel est en mode paysage ou portrait dans la méthode de rappel. Ceci est faisable sur iOS, mais. sur Android Les valeurs de largeur et de hauteur obtenues lors du chargement des écrans horizontaux et verticaux ne correspondent toujours pas (par exemple, la largeur de l'écran horizontale est de 384 et la hauteur est de 582, et la largeur de l'écran vertical est de 582 et la hauteur est de 384, ce qui est évidemment déraisonnable), un traitement unifié ne peut donc pas être réalisé.
Par conséquent, la solution consistant à surveiller la rotation de l'écran n'est pas réalisable. Elle prend non seulement du temps, mais n'obtient pas non plus les résultats souhaités. Une meilleure solution consiste à utiliser View comme conteneur inférieur dans la fonction de rendu, à lui définir un style "flex: 1" pour qu'il remplisse l'écran et à obtenir sa largeur et sa hauteur dans la méthode onLayout de View. Quelle que soit la façon dont l'écran est tourné, onLayout peut obtenir les coordonnées largeur, hauteur, x et y de la vue actuelle.
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};De cette façon, la vidéo changera de taille lorsque l'écran est tourné, en lecture plein écran en écran horizontal et en lecture normale en écran vertical. Notez qu'Android et iOS doivent configurer la fonction de rotation de l'écran pour faire pivoter automatiquement l'interface. Veuillez vérifier vous-même les méthodes de configuration pertinentes.
Contrôles de lecture
L'implémentation ci-dessus de la lecture plein écran n'est pas suffisante. Nous avons également besoin d'une barre d'outils pour contrôler la lecture vidéo, comme l'affichage de la progression, la pause de lecture et les boutons plein écran. Les idées spécifiques sont les suivantes :
Utilisez une vue pour envelopper le composant vidéo. La largeur et la hauteur de la vue sont les mêmes que celles de la vidéo, ce qui facilite la modification de la taille. en tournant l'écran.
Définissez un calque de masque transparent pour recouvrir le composant Vidéo, cliquez sur le calque de masque pour afficher ou masquer la barre d'outils
Le la barre d'outils doit afficher le bouton de lecture, la barre de progression, le bouton plein écran et la durée de lecture actuelle, la durée totale de la vidéo. La barre d'outils est disposée dans une position absolue et couvre le bas du composant Vidéo
Utilisez les méthodes lockToPortrait et lockToLandscape dans l'orientation React-native-pour forcer l'écran à pivoter, et utilisez unlockAllOrientations pour annuler la restriction de rotation de l’écran après la rotation de l’écran.
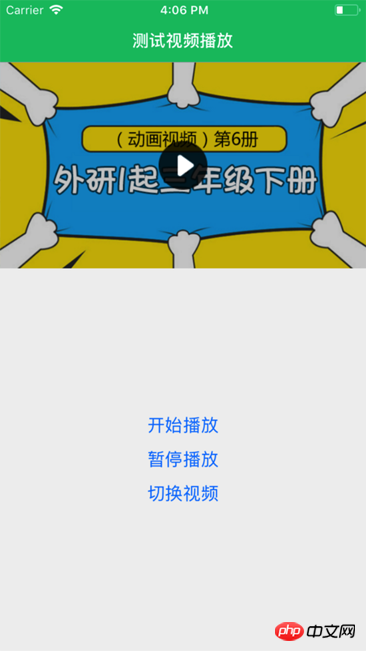
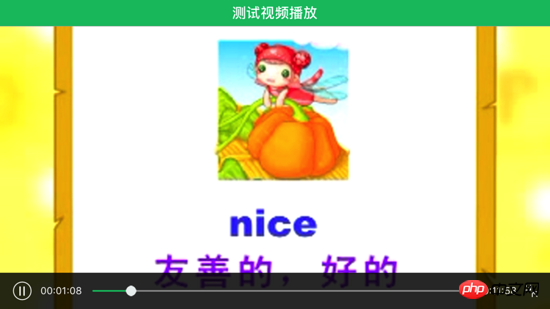
C'est un lecteur vidéo décent. Vous trouverez ci-dessous les rendus des écrans verticaux et horizontaux


Vous n'avez plus à vous soucier du fait que la méthode presentFullscreenPlayer ne fonctionne pas, implémentation de la lecture plein écran C'est en fait très simple. Veuillez consulter la démo pour le code spécifique : https://github.com/mrarronz/react-native-blog-examples/tree/master/Chapter7-VideoPlayer/VideoExample.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Node.js implémente l'e-mail d'inscription fonction d'activation Exemples de méthodes
Explication détaillée du préprocesseur de fichier babel-loader de Webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

