Maison >interface Web >js tutoriel >Comment utiliser Vue pour créer Amap et créer une application de bus en temps réel
Comment utiliser Vue pour créer Amap et créer une application de bus en temps réel
- php中世界最好的语言original
- 2018-05-29 11:59:104090parcourir
Cette fois, je vais vous montrer comment utiliser Vue pour créer une carte Gaode afin de créer une application de bus en temps réel. Quelles sont les précautions pour utiliser Vue pour créer une carte Gaode afin de créer une application de bus en temps réel. application de bus temporel. Ce qui suit est un cas pratique.
Un projet récent consiste à utiliser Amap pour écrire une application de bus en temps réel. Voici une petite application pour vous familiariser avec l'utilisation d'Amap dans Vue, les API couramment utilisées et les commandes courantes de Vue
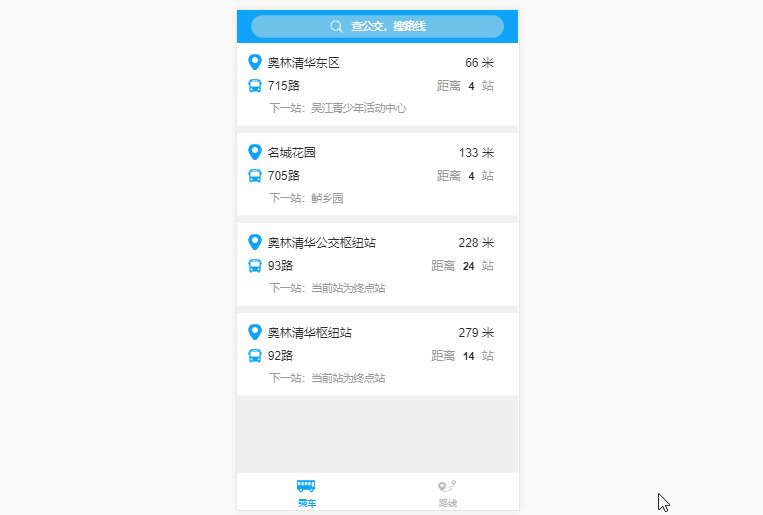
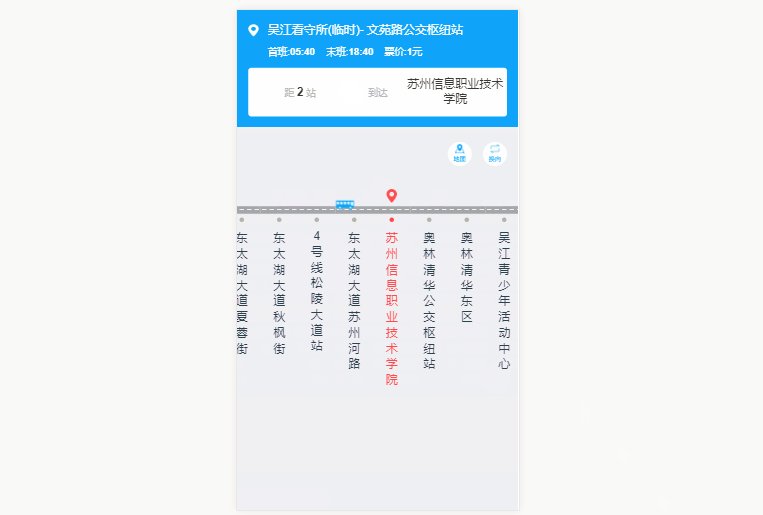
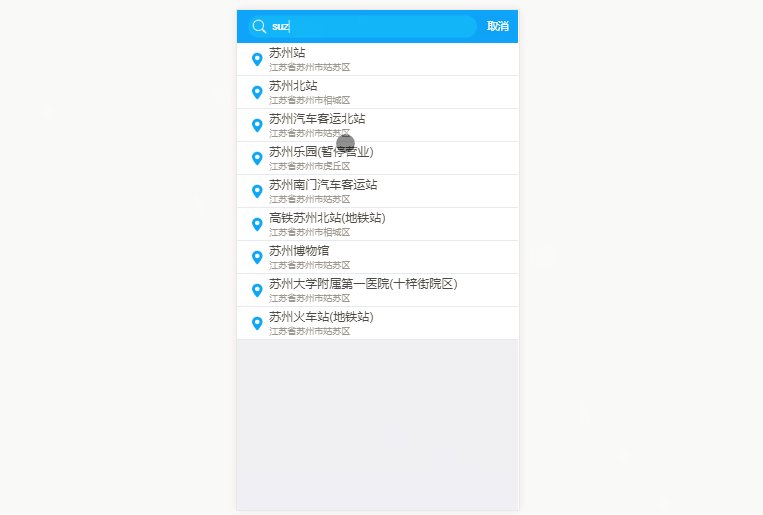
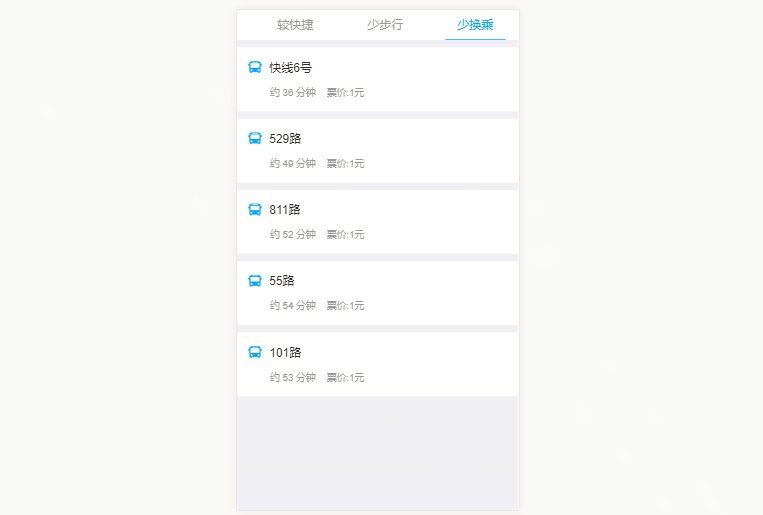
.Laissez-moi d'abord vous montrer l'effet de page :

Si vous avez besoin du code source des chaussures pour enfants, veuillez vous rendre sur mon adresse github vue pour construire des bus en temps réel (étoiles bienvenues)
Idées d'implémentation
Importez les fonctions spécifiques de l'Amap dans le projet vue et appelez l'API Amap js correspondante
1. Dans Importer Amap dans le projet vue
1. Modifiez le fichier webpac.base.conf.js
externals: {
'AMap': 'AMap'
}
2. . Il existe deux façons de l'introduire. L'une consiste à importer directement la page d'index
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
et l'autre à charger de manière asynchrone
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&callback=init"></script>
<script>
function init(){
var map = new AMap.Map('container', {
center: [117.000923, 36.675807],
zoom: 6
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
</script>
Notez que quelle que soit la méthode utilisée, assurez-vous de vouloir charger le fichier js de la carte après le SDK. De cette façon, aucune erreur ne sera signalée à la troisième étape
3. Introduisez
import AMap from 'AMap'
dans la page de vue actuelle qui doit être chargée Lien original : http://www. .jb51.net/ article/112413.htm
2. Fonction de site à proximité
AMap.service(['AMap.PlaceSearch'], function () {
var placeSearch = new AMap.PlaceSearch({ // 构造地点查询类
pageSize: 4,
typ: '',
pageIndex: 1,
city: '苏州' // 城市
})
// 中心点坐标
// [currentLocation.lng,currentLocation.lat]
// 120.6400961887,31.1411187922
var currentLocation = true
if (currentLocation !== undefined) {
placeSearch.searchNearBy('公交站点', [120.6400961887, 31.1411187922], 1500, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var pois = result.poiList.pois
var random = [4, 4, 24, 14]
pois.forEach((item, index) => {
this.items.push({
site: item.name.substr(0, item.name.indexOf('(')),
line: item.address,
distance: item.distance,
next_site: '',
sitenum: random[index],
siteId: item.id
})
this.lineInfo(item.address.substr(0, item.address.indexOf(';') - 1), item.id, index)
})
console.log(result.poiList)
}
}.bind(this))
}
}.bind(this))
Ce côté appelle principalement l'API de recherche environnante Amap et définit l'emplacement. classe de requête tye à vider. Utilisez la gare routière comme mot-clé pour interroger. Les coordonnées du point central ici sont codées en dur. Vous pouvez appeler l'API de positionnement Amap pour obtenir les coordonnées actuelles
3. . Détails de l'itinéraire en temps réel
AMap.service(['AMap.LineSearch'], function () {
var linesearch = new AMap.LineSearch({
pageIndex: 1,
city: this.city,
pageSize: 20,
extensions: 'all' // 返回全部信息
})
linesearch.search(this.lineName, function (status, result) {
// 取回公交路线查询结果
if (status === 'complete' && result.info === 'OK') {
this.lineInfo = result.lineInfo
var tips = result.lineInfo[0]
console.log(tips)
this.from = tips.start_stop + '-'
this.to = tips.end_stop
this.lineId = tips.id
if (tips.stime.length !== 0 && tips.length !== 0) {
this.time_s = tips.stime.substr(0, 2) + ':' + tips.stime.substr(2, 2)
this.time_e = tips.etime.substr(0, 2) + ':' + tips.etime.substr(2, 2)
} else {
this.time_s = '05:40'
this.time_e = '18:40'
}
this.pay = tips.basic_price
this.listWidth = tips.via_stops.length
this.backImage.width = tips.via_stops.length + 'rem'
tips.via_stops.forEach((item, index) => {
if (item.id === this.siteId) {
this.ind = index
console.log(index)
this.showActive(this.ind, this.siteName)
}
this.siteList.push({
siteName: item.name,
siteLat: item.location.lat,
siteLng: item.location.lng
})
})
} else {
// 无数据或者查询失败
}
// setInterval(busposition(), 60000)
}.bind(this))
}.bind(this))
},
Ici, appelez l'interface de requête d'itinéraire de bus pour interroger les détails de l'itinéraire pertinent. L'emplacement du chariot ici est un tableau codé en dur (en fait, vous pouvez. déterminer entre quels deux arrêts se trouve la navette en fonction des coordonnées GPS de la navette), vous pouvez cliquer sur le site correspondant pour afficher le nombre de sites de rassemblement de navette les plus proches
4. Invite de saisie
this.autocomplete.search(this.keywords, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var tips = result.tips
this.hisTips = []
console.log('tips', tips)
for (var i = 0; i < tips.length; i++) {
if (tips[i].location !== '' && undefined !== tips[i].location && tips[i].district.substr(0, 6) === '江苏省苏州市') {
this.hisTips.push({
lng: tips[i].location.lng,
lat: tips[i].location.lat,
name: tips[i].name,
district: tips[i].district
})
}
}
} else {
}
}.bind(this))
Ici, nous utilisons la commande v-on:input pour appeler notre méthode d'invite de saisie pour l'affichage de la liste
5.
Ici, nous appelonsAMap.service('AMap.Transfer', function () { // 回调函数
// 实例化Transfer
var transptions = {
policy: 0, // 乘车策略,少时间0 少步行3 最少换乘2
city: '苏州' // 城市
}
this.transfer = new AMap.Transfer(transptions)
this.Linesearch()
}.bind(this))
this.transfer.search([this.$route.query.fromAddressLng, this.$route.query.fromAddressLat], [this.$route.query.toAddressLng, this.$route.query.toAddressLat], function (status, result) {
console.log(status)
console.log(result)
if (status === 'complete' && result.info === 'OK') {
var plans = result.plans
console.log('plans', plans)
for (var i = 0; i < plans.length; i++) {
var cost = plans[i].cost
var time = parseInt(plans[i].time / 60)
var segments = plans[i].segments
var trans = []
if (segments !== '' && segments !== undefined) {
for (var j = 0; j < segments.length; j++) {
if (segments[j].transit_mode === 'BUS') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('(') - 2))
} else if (segments[j].transit_mode === 'SUBWAY') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('线') - 2))
}
}
}
this.plan.push({
cost: cost,
time: time,
trans: trans
})
}
} else {
}
}.bind(this)) pour transmettre les coordonnées du point de départ et du point final, qui sont obtenues via des invites de saisie. Affichez les résultats dans une listetransfer.search()Je pense que vous maîtrisez la méthode après. en lisant le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment utiliser AngularJS pour implémenter le changement d'ongletComment utiliser Koa2 pour développer WeChat 2D Scan le QR code pour payerCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

