Maison >interface Web >js tutoriel >Une brève discussion sur la méthode simple d'utilisation de Baidu Map sous Vue
Une brève discussion sur la méthode simple d'utilisation de Baidu Map sous Vue
- 亚连original
- 2018-05-29 11:11:463000parcourir
Cet article présente principalement la méthode simple d'utilisation de Baidu Map sous Vue. Je vais maintenant le partager avec vous et vous donner une référence.
Je voudrais partager avec vous une méthode simple d'utilisation de Baidu Maps sous Vue. Les détails sont les suivants :
Dans un projet récent, il est nécessaire de convertir une adresse spécifique en adresse. longitude et latitude du système de coordonnées Baidu Les exigences sont relativement simples, donc le plug-in Baidu Vue dans GitHub n'est pas utilisé.
Ne dites pas de bêtises, postez simplement le code :
Introduction : introduisez directement
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
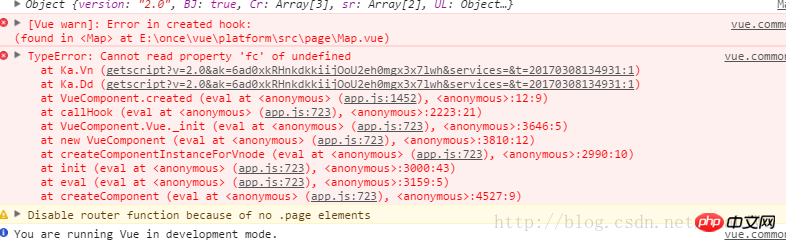
}À ce stade, vous pouvez commencer à utiliser Baidu Maps normalement. Selon le code écrit dans la documentation officielle, l'erreur suivante a été signalée : 
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :
js+canvas implémente la fonction de code de vérification de puzzle coulissant
JS convertit un objet non-tableau en array Résumé de la méthode
Compréhension approfondie du module Node
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

