Maison >interface Web >js tutoriel >Comment installer Vue.js à l'aide du miroir Taobao cnpm
Comment installer Vue.js à l'aide du miroir Taobao cnpm
- php中世界最好的语言original
- 2018-05-29 10:17:505240parcourir
Cette fois, je vais vous montrer comment utiliser le miroir Taobao cnpm pour installer Vue.js. Quelles sont les précautions concernant l'utilisation du miroir Taobao cnpm pour installer Vue.js. Voici des cas pratiques, prenons un. regarder.
Avant-propos
Vue.js est un framework MVVM populaire sur le front-end Pour l'utiliser, nous devons le configurer à l'avance. est une installation La méthode consiste à utiliser npm, qui est plus adapté aux applications plus volumineuses. Aujourd'hui, voyons comment utiliser cette méthode. Comme npm est étranger, elle est relativement lente à utiliser. Ici, nous utilisons l'image cnpm de Taobao pour installer vue.
Étapes
Nous avons d'abord besoin. pour télécharger npm, car j'ai installé node.js à l'avance, et npm est intégré dans le package d'installation. Ensuite, nous pouvons utiliser la commande npm pour obtenir le cnpm de l'image Taobao.
1. Ouvrez la fenêtre de ligne de commande et entrez
npm install -g cnpm --registry=https://registry.npm.taobao.org
Après avoir obtenu cnpm, nous devons le mettre à niveau et entrer la commande suivante.
cnpm install cnpm -g
Étant donné que l'installation de Vue nécessite une version de npm supérieure à 3.0.0, nous devons la mettre à niveau,
Ensuite, nous entrons la commande suivante pour installer vue
cnpm install vue
Ensuite installez vue-cli
cnpm install --global vue-cli
L'environnement est maintenant configuré.
2. Ensuite, nous devons spécifier un répertoire pour stocker notre projet. Vous pouvez choisir n'importe quel chemin. Après avoir déterminé le chemin, entrez la commande suivante
.vue init webpack "项目名称"
3. Après succès, on rentre dans le répertoire où se trouve le projet
cd "le dossier où se trouve le projet"
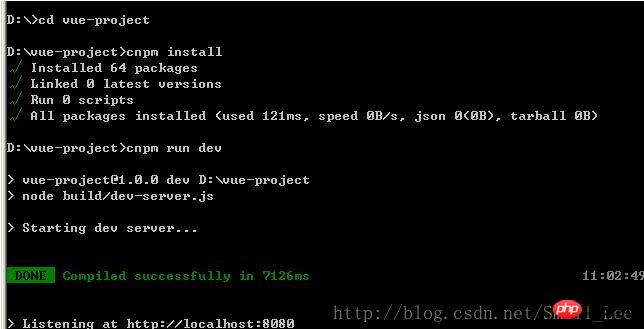
puis entrez ce qui suit dans l'ordre. Une fois la commande
cnpm install cnpm run dev

réussie, nous entrons dans le navigateur et entrons localhost:8080 pour afficher la page suivante

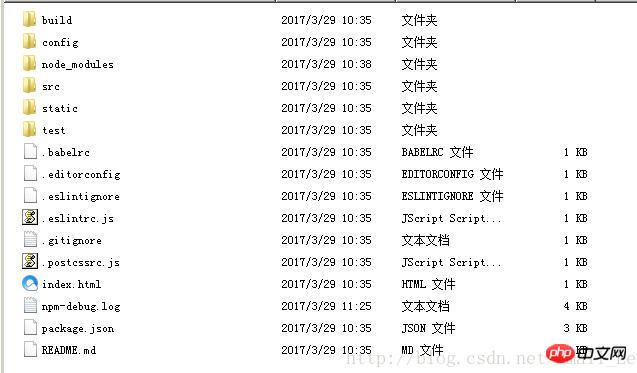
Répertoire du projet
Jetons ensuite un coup d'œil au projet créé avec succès ci-dessus et entrons dans le répertoire du projet

Le répertoire que nous avons développé Il est en src, src contient les répertoires suivants

actifs : stocke les mutations
composants : stocke un fichier de composant
App.vue : projet fichier d'entrée , on peut aussi écrire les composants ici directement au lieu d'utiliser le répertoire des composants
main.js : fichier principal du projet
Jetons un coup d'œil au contenu d'App.vue
<template>
<p id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Bonjour. vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to 菜鸟教程'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Je crois que vous avez lu le cas dans cet article Vous maîtrisez la méthode Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser les chaînes de modèles ES6
Comment utiliser npm pour installer les autorisations globales des modules
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

