Maison >interface Web >js tutoriel >jQuery implémente la fonction de saut entre les navigateurs et de transmission de paramètres [prend en charge les caractères chinois]
jQuery implémente la fonction de saut entre les navigateurs et de transmission de paramètres [prend en charge les caractères chinois]
- 亚连original
- 2018-05-28 16:15:341823parcourir
Cet article présente principalement la fonction de jQuery consistant à passer d'un navigateur à l'autre et à transmettre des paramètres. Il a pour fonction de prendre en charge la transmission des caractères chinois et implique la conversion de l'encodage jQuery, la réponse aux événements, le saut de page et d'autres compétences opérationnelles connexes. Les amis qui en ont besoin peuvent le faire pour référence. ,
L'exemple de cet article décrit comment jQuery implémente la fonction de saut entre les navigateurs et de transmission des paramètres. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
one.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script>
</head>
<body>
<input type="text" class="keyword"/>
<button id="searchBtn">点击</button>
<script type="text/javascript">
$("#searchBtn").click(function() {
var searchText = jQuery.trim($(".keyword").val());
var searchUrl = encodeURI("two.html?searchText=" + searchText); //使用encodeURI编码
location.href = searchUrl;
})
</script>
</body>
</html>
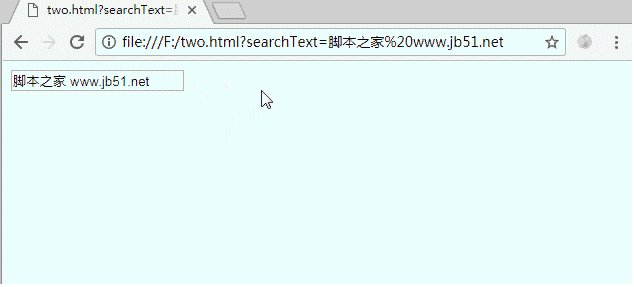
two.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script>
</head>
<body>
<input type="text" class="keyword1"/>
<script type="text/javascript">
//获取 上一个搜索页面传来的参数
var searchUrl = window.location.href;
var searchData = searchUrl.split("="); //截取 url中的“=”,获得“=”后面的参数
var searchText = decodeURI(searchData[1]); //decodeURI解码
$(".keyword1").val(searchText);
</script>
</body>
</html>
Résultats de l'exécution :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. utile à tout le monde à l’avenir.
Articles connexes :
Téléchargement d'images Ajax basé sur Firefox
Méthode de mise en œuvre de l'effet de couche contextuelle de page externe de chargement Ajax
Méthode Ajax inter-domaines (même nom de domaine de base) de soumission de formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

