Maison >interface Web >js tutoriel >Comment implémenter des événements à sélection multiple personnalisés dans l'applet WeChat
Comment implémenter des événements à sélection multiple personnalisés dans l'applet WeChat
- php中世界最好的语言original
- 2018-05-28 15:56:533863parcourir
Cette fois, je vais vous montrer comment implémenter un événement à sélection multiple personnalisé dans une applet WeChat Quelles sont les précautions pour implémenter un événement à sélection multiple personnalisé dans un WeChat. applet ? Voici quelques exemples de cas pratiques. z
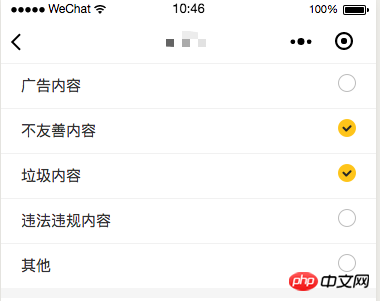
Pour obtenir l'effet de l'image ci-dessous (sélection radio à sélection multiple personnalisée), les boîtes à sélection multiple de la plupart des projets d'entreprise sont conçues par elles-mêmes, il n'est donc pas possible d'utiliser des balises ou des composants natifs. Le plus simple est de lier l'événement vous-même, puis de basculer entre les images sélectionnées et non sélectionnées. L'applet, comme Vue, ne peut pas faire fonctionner DOM, il est donc nécessaire d'utiliser l'indice du tableau et l'attribut personnalisé pour effectuer un jugement ternaire.

Aller directement au code :
wxml :
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>
js :
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})
currentTarget :: Le composant actuel auquel l'événement est lié.
ensemble de données : des données peuvent être définies dans le composant, qui seront transmises au SERVICE via des événements. Méthode d'écriture : commencez par les données, plusieurs mots sont liés par des traits d'union, aucune lettre majuscule n'est autorisée (les lettres majuscules seront automatiquement converties en lettres minuscules) telles que le type d'élément de données, et éventuellement les traits d'union seront convertis en casse chameau. dans event.currentTarget.dataset elementType.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment créer un environnement de développement webpack+react
Explication détaillée de l'utilisation du tampon Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

