Maison >interface Web >js tutoriel >Comment implémenter la fonction de liste déroulante dans vue sans utiliser select
Comment implémenter la fonction de liste déroulante dans vue sans utiliser select
- php中世界最好的语言original
- 2018-05-28 15:55:543203parcourir
Cette fois, je vais vous montrer comment implémenter la fonction de liste déroulante dans Vue sans utiliser select. Quelles sont les précautions pour implémenter la fonction de liste déroulante dans Vue sans utiliser select. le combat réel Jetons un coup d’œil au cas.
partie html : v-for boucle structure out
<p>
</p><p>{{item.name}}</p>
<transition>
<p>
</p>
<p>
</p>
<p>{{item1.AttrValueName}}</p>
</transition>
partie js :
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},
Jetons un coup d'œil à l'utilisation du composant vue--select et à la désactivation
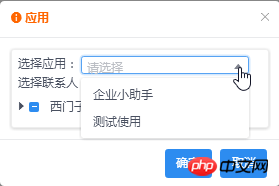
Business : il existe deux façons de messages push, Pour "WeChat" et "Mail", vous devez sélectionner "Application à envoyer" lors de l'envoi par WeChat Non requis lors de l'envoi par email
Lors de l'envoi par WeChat, le la page est la suivante :

Lors de l'envoi d'un email, le sélecteur n'est pas disponible La page est la suivante :

| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Ensuite, la valeur de la variable de fonctionnement isAble dans la logique modifie l'état disponible et désactivé du composant
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}La méthode de test écrit uniquement le jugement selon lequel il n'est pas disponible . Lors du retour à WeChat, il doit également être rendu disponible, sinon un autre bug sera enterré, haha. Mais c'est une logique métier. Je présente seulement la méthode et je prends des notes. Cela dépend de la situation. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Explication détaillée de l'utilisation de Node.js Buffer
Comment utiliser JS pour appeler la caméra locale
Comment créer un environnement de développement webpack+react
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

