Maison >interface Web >js tutoriel >Vérification du format de l'adresse e-mail en JavaScript
Vérification du format de l'adresse e-mail en JavaScript
- 亚连original
- 2018-05-28 15:38:345946parcourir
Cet article partagera avec vous la vérification du format de l'adresse e-mail en JavaScript. Le projet exige que les données d'entrée contiennent le symbole @ et le point. Le code est simple et facile à comprendre, très bon, et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
J'ai récemment travaillé sur un projet front-end, et les exigences sont les suivantes : les données d'entrée doivent contiennent le symbole @ et le point (.). Dans le même temps, @ ne peut pas être le premier caractère de l'adresse e-mail et il doit y avoir au moins un point après @.
1 : Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>利用JavaScript验证是否符合电子邮箱地址</title>
</head>
<script type="text/javascript">
// 创建第一个函数validate_emil()并包含两个参数
function validate_email(field, alerttxt) {
with (field) {
//利用indexOf() 方法返回某个指定的字符串值在字符串中首次出现的位置--定义一个变量apos将第一次出现的“@”赋值给apos
apos = value.indexOf("@");
//利用lastIndexOf() 方法返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索--
//stringObject.lastIndexOf(searchvalue,fromindex)
//fromindex 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
dotpos = value.lastIndexOf(".");
// 判断符合"@"的位置,或者"."的位置是否在"@"的后面
if (apos < 1 || dotpos - apos < 2) {
// 利用alert()弹出一个警告窗来执行alerttxt的操作
// 邮箱地址不符合
alert(alerttxt);
return false;
} else {
// 邮箱地址符合
return true;
}
}
}
// 创建第二个函数validate_form()并包含一个参数
function validate_form(thisform) {
with (thisform) {
if (validate_email(email, "Not a valid e-mail address!") == false) {
// 利用focus()将输入焦点移至对象上
email.focus();
return false;
}
}
}
</script>
<body>
<!-- onsubmit是一个验证表单功能,为true提交, -->
<form action="submitpage.htm" onsubmit="return validate_form(this);" method="post">
Email: <input type="text" name="email" size="30"> <input type="submit" value="Submit">
</form>
</body>
</html>
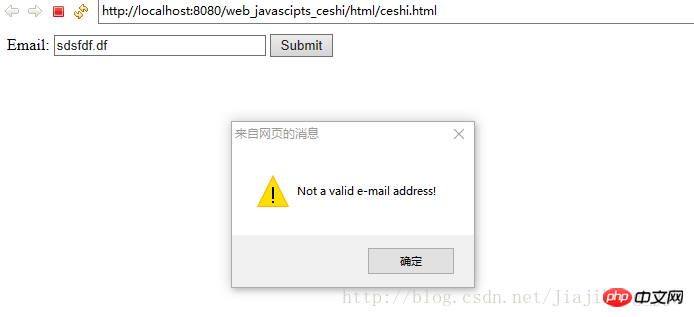
2 : Résultat

L'image ci-dessous montre que le format d'e-mail que vous avez saisi est exact. Qu'il existe ou non, c'est une autre affaire !

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Jquery $ La séquence d'exécution d'un morceau de code en dehors de la fonction .ajax
Créez vous-même le téléchargement d'images ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

